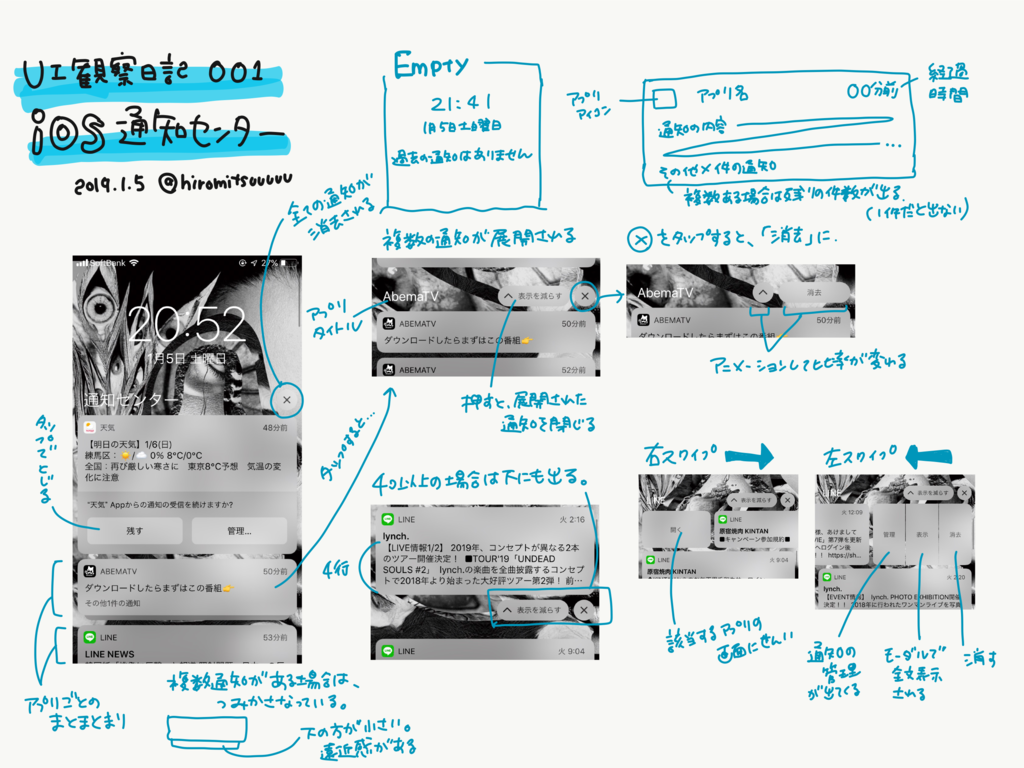
【UI観察日記 #001】iOS (12.1) 通知センターのかんさつ
2019年の妄想にしていた「UI観察日記する」を試しにやってみた。手近な通知センターから(背景が趣味丸出しなのは置いておいて...

押したことのないコントロールや、目が滑って見ていなかった要素が見えてきて面白かった!色々見えてくると、意外と書くことがたくさん出てきて、シンプルそうに見えても見逃していることってたくさんあるなと思った。引き続き、できるときにできところからやってみることにする(’ω’)
2018年のふりかえり
2018年納めました。2018年は、珍しくとても中身が詰まっていたと思える年だった。たぶん、2年分くらいの密度。AIIT卒業してからだいぶ加速している感があって大変よい。
2018年のやったこと/できたこと
サービスリリース
去年の10月からアジャイル開発チーム内のUX担当になり、新規サービスの立ち上げでシナリオの整理からUI設計からフロントの繋ぎ、検証などなどをやった。
約8年間、UI設計の専門チームで技術もデザインもできるUIコンサルタントを目指していたけれど、なかなか主担当になれなくて、ずっと何かのプロジェクトで初期のプロジェクト計画から設計、開発への繋ぎを担当したかった。正直、卒業を知らされた時は、シニアなコンサルタントとして認められなかったんだと凹んだりもした。
このサービスで、バックエンド、フロントエンド、UI設計、ユーザヒアリングやユーザビリティテスト、それまでの知識や経験を全部繋いでリリースの瞬間に立ち会えた。リリース後もユーザーテストをやったりバックログの優先度を考えたりして併走している。入社する時からこだわっていた「技術とデザインをつなぐ」「デジタルから物にして届ける」に、10年目の節目で綺麗に手が届いた。WEBメディアにも掲載されたりして「作ったもので紹介される」も達成できた。
HCDの実践
別のプロジェクトで、大規模なユーザー調査のチャレンジができた。関係したひとたちから「あのプロジェクト楽しかったね!また一緒にやりたいね!」とか「ほんとこいつは優秀でめちゃくちゃ頼りにしてたんですよ」とか「うちに引き抜きたい」とか、ありがたいお言葉をたくさんいただくことができた。ちゃんとパフォーマンスと成果が出せて信頼が得られたのは、とても大きな自己肯定の材料になった。
インプットとアウトプット
2018年は、これまでの経験やインプットしたことを仕事で使うことに専念していたため、あまり勉強会に参加していなかった。そしたら後半、インプット不足で空っぽになってしまって、9月くらいから意識的に色々参加した。やたら本も買って積ん読が加速したので、小田原まで積ん読消化合宿に出かけたりもした。
- もくもく寺 - connpass
- HTML5 Conference
- プロダクトマネージャー・カンファレンス 2018
- Designship | 業界の壁を越えた、日本最大級のデザインカンファレンス
- Frontend Conference Fukuoka 2018
アウトプットとしてはDevLOVEの勉強会でエンジニアがデザインに関わることについて考えてきたことを発表した。
2018年にわかったこと
- 新しい組織で自由に動けるようになるまで、オンボーディングに3ヶ月くらいかかる。不安になることはない、じきに馴染んで動けるようになる
- 新しい分野に踏み込むとき、1年弱でだいたい基本を回せるようになって、残り半年くらいで工夫をして、3年もやればモノにできる
- やっぱり、エンジニアリングとデザインは繋がって地続きになっている
- HCDやスクラム開発がたどり着くのは文化と組織構造の壁
- UI設計とフロントエンドの専門分野を捨て(or専門を他者に任せる)たくない。マネジメントに進むよりさらに掘り下げたい気持ちの方が強そう(人と時間のマネジメントと政治は苦手すぎる)
- 周りから色々反対されても、自分が真実でしかない。自分が前だと思う方が前、自分で経験しないと納得しない。「納得は全てに優先する」
UXやるにはマーケティングが必要そうだし、POやるにはビジネス面が必要そうだし、UI界は沼だし、フロントエンドも沼だし、どっちに進んでも沼で飽きなくてたのしい
— ひろみつ (@hiromitsuuuuu) 2018年9月6日
HCDガー、AtomicDesignガー、ES2015ガーとかやりたいゆーてもスルーされてたけど、己の意思で作って必要とされる現場で活かせばいいだけやんか、て目覚めてすっきりしつつある
— ひろみつ (@hiromitsuuuuu) 2018年9月6日
設計もプロダクトづくりも大好きでわくわくるんるんするんだけど、同時に斜め後ろくらいからずっとUI設計向いてないよお刺身にたんぽぽ乗せてろよって囁くおばけちゃんを連れている👻
— ひろみつ (@hiromitsuuuuu) 2018年10月3日
掃除してたら昔受けたUI設計の講義資料に付箋張って「やっぱりUI設計したい...」て書いてて泣いた
— ひろみつ (@hiromitsuuuuu) 2018年10月4日
リアルな会社の夢見て「やっぱり...UI設計したい...(´;ω;`)」て起きたの病気だと思う
— ひろみつ (@hiromitsuuuuu) 2018年5月6日
だいぶこじらせているw
買ったものとかやってよかったこととか
買ってよかった
- MacBookPro
- iPad Pro
- ApplePencil
- Yogibo
- ジバンシィのリキッドファンデ、フェイスパウダー、チーク×2色、下地
- NARSの4色アイシャドウ、クリスマスコフレのリップ、アイシャドウパレット
- 軍服みたいな色のコート
高額商品をこれでもかと買ったため、はじめてクレジット上限にひっかかった
やってよかった
福岡に行って後輩やWebな福岡勢に会えたのがとてもよかった!ポーカーをかじってアグレッシブさの大事さを知った。
2019年の妄想
目標と書くと達成できないので忘れないように妄想を書いておく。気が向いたやつからやる。
- 積みすぎてるUI設計やデザイン関連の古典を読んで真理に近づく
- 自宅の本棚を拡張する
- 運動不足を解消するためにボルダリング再開する
- ポーカー練習してポーカーのお友達を増やす
- コードを書く
- UI観察日記する
- 個人サービスつくりたい
- 技術書典出してみたい
- iPadでSketchnote描けるようになる
- DDD本読んでDDUXの真理にたどり着く
- アジャイルとデザインの相性悪いんじゃないか問題を紐解く
- どっかで話す
ボルダリングは核心を越えるための打ち込みと気合いが足りないし、ポーカーは良いカードを活かすための打ち込みと気合いが足りないし、人生は最前のチャンスを手にする打ち込みと気合いが足りないやーつー
— ひろみつ (@hiromitsuuuuu) 2018年9月10日
もう肩書きはなんでもいいから、コミットできるサービスを納得のいくクオリティで出したい...エゴだってわかってるけど一回でいいから_(:3」∠)_
— ひろみつ (@hiromitsuuuuu) 2018年9月25日
パフォーマンス出してる一方で、相変わらずうんうん唸ったり迷ったりはしている。次の10年はどっちの方角に向いてこうかはまだ検討中。
1年のふりかえりを続けたらセイチョウの積み上がりが見えた気がするはなし
この記事は #セイチョウジャーニー Advent Calendar 2018 の19日目の記事です。
昨日の記事は@ariakiさんの、私のセイチョウジャーニー|ariaki|noteでした!
技術書典で出会った「セイチョウ・ジャーニー」を読んでから、自分のセイチョウをふりかえって思うことがあったので書きます。
わたしの2018年
2018年で社会人10年目に突入しました。私の2018年の主なトピックはこんな感じでした。
DevLOVE登壇
DevLOVE主催の、エンジニアがデザインに関われること - DevLOVE | Doorkeeper というテーマの勉強会で、これまでエンジニアとデザインの狭間で考えてきたことを発表しました。ちゃんとした登壇はこれで4回目くらいでしたが、足が震えました...。
大規模なユーザー調査へのチャレンジ
お仕事で、大規模なユーザー調査(受容性とユーザビリティ)の設計から実査、分析まで担当しました。もう何度もダメかもしれない...と思いながらも、チームの助けもありギリギリでクリアできました。
サービスの立ち上げ
それまでUI設計の専門チームにいたのですが、アジャイル開発チームに所属が変わって、並行して案件を担当するスタイルから1つのプロダクトにコミットするようになりました。はじめてメインの担当としてUXデザインからUIデザインまでを担当し、新しいサービスを世に出すことができました。これまで断片的に領域を担当していたものが全部繋がって、ひとつのプロダクトになりました。Scrum Inc.認定スクラムプロダクトオーナーを取ったり、メディアに掲載されたりしました。
ふりかえりのスパン?
というように、2018年の1年をふりかえってみただけでも、やったことやできたことはたくさんあるのですが、若手の頃は、1年間であまり進んでいないように感じられて結構苦労していたなと過去のブログを読み返して思ったのです。
社会人になりたてのころ、先輩か上司かに「1年スパンではあまり成長していないように感じて焦ってしまうかもしれない。けど、4年くらいのオリンピックスパンでふりかえったら絶対成長してるから」的なことを言われたのがとても心に残っています。
6日目のおりおんさんの記事にもありましたが、私もセイチョウのスピードには個人差がある、と思うのです。その年によっても、不調な時があったり、環境がしっくりこなかったり、周りがびゅんびゅん成長しているよいうな気がして焦ってしまう時があったり。そうやって1年で何も成長してないなぁと思いそうな時は「オリンピックスパンだし!」と思うようにしています。
これまでのふりかえりをふりかえる
「セイチョウ・ジャーニー」を読んで、私にもきっかけがあったなと思い立って過去のブログを掘り起こしてみました。いつからか、年末に1年をふりかえっておく、次の1年でやりたいことを書いておく、というのを細々とやっています。(社会人5年目はなかったけど、それまでをふりかえってました)今考えると、YWT(やったこと/わかったこと/次にやること)を1年スパンでやっていたような感じです。
- 社会人1年目:(なし。たぶん疲れ果てて書く元気がなかった^^; )
- 2年目:年の瀬。2010年振り返り。 - hiromitsuuuuu.log();
- 3年目:2011年振り返りと、2012年 - hiromitsuuuuu.log();
- 4年目:また一年が終わって、次の年がきます - hiromitsuuuuu.log();
- 5年目:社会人5年目で考えたことをおさらいしてみる - hiromitsuuuuu.log();
- 6年目:2014年の振り返り - hiromitsuuuuu.log();
- 7年目:2015年ふりかえり - hiromitsuuuuu.log();
- 8年目:2016年のふりかえり - hiromitsuuuuu.log();
- 9年目:2017年のふりかえり - hiromitsuuuuu.log();
(タイトルを見ると2015年から意識的に「ふりかえり」とひらがなになったのが何かに気づいた感があります
4年スパンで見ればなんだか結構セイチョウしている
文章も結構上達していることがわかるのですが、中身をみていると、1年目は
JAVAちゃんですが、いよいよついていけなくなり、先生に初歩の初歩を質問してハテナだらけになることもしばしば。「RIAやりたいって来てるらしいけど、flexもプログラムだからね。プログラムできないとただのデザイナーだよ。」と言われ、できないのが悔しくて悔しくて凹みつつもメラメラしてしまった。基礎体力だってことは一番分かってるつもりなのに、見た目のデザインやりたいだけみたく見られたことが悔しくてたまりません。
とのことで、前向きなことを書いているようでいて、毎日の記録には折れそうなことばかり書いていて恥ずかしすぎます。まだ、JavaScript界への入信前。それが、4年後のふりかえりブログだと、
Javaが嫌でたまらなかった1年目と比べて、基礎もちょっとはつき、分からない事を調べる術を得、情報へのエイリアスも張って、技術が面白くなってきた。
と調べ力がついたことが書かれてます。それまで技術が嫌いだったのかもしれませんね...この頃になると、社内でJavaScriptと言えば、というくらいになっていて、「技術とデザインの隙間を埋めたい」「やっぱりチームでやりたい」とか、しっかりめなことが書かれています。そのまた4年後になると、
UIの専門家から、サービスにコミットするエンジニアへ。上司とメンバーが変わり、超上流からReact実装まで、ちょっとやることが変化しました。
いつの間にかUIの専門の仕事をして、jQueryからReactになって、HCD専門家という資格も取ってサービスにコミットしている!!って、めちゃくちゃセイチョウした気になりませんか!?
セイチョウを後押しするきっかけ
セイチョウ・ジャーニーを読んで、自分の歩いてきた道をふりかえってみると、本に書かれていたことを結構やっていました。
なりたい理想
社会人になりたてのころはまさに『なりたい理想はある。実績はまだない』状態でした。会社の先輩にも「理想が大き過ぎて倒れないか心配」と心配されるほどでした。実績はないけれど、ずっと「技術とデザインを繋いでチームでサービスをデザインするんだ」という野望を抱えていたのでした。
ちょうど、社会人になってすぐ、Twitterをはじめます。技術的な何かを発信するというよりは、気になる事とか、その日の出来事とか、どうでもいいことをたくさんつぶやいていたような気がします。
コミュニティへの参加
R&Dの部署で自分が担当する技術(HTML5の黎明期でした)の先駆者もおらず、残されたのは前任の先輩からのhtml5の技術コミュニティのメーリングリストが書かれたメモだけ。どうにか調べてプロトを完成させなければと、勇気を振り絞ってhtml5jのコミュニティのメーリングリストに、SVGの仕様の質問を送るところからコミュニティ活動が始まりました。
html5jの勉強会に参加しはじめて、カンファレンスを知り、カンファレンスのボランティアスタッフをしたらお誘いを受けてhtml5jのスタッフになり、カンファレンス運営を経験して、、、としていくうちに、興味範囲のいろんな勉強会に参加して、Twitterの繋がりがどんどん増えていきました。(その頃、名刺の半分サイズのTwitter名刺を作って覚えてもらうようにしていました)
そしたらまたそこから情報が入ってきて、新しいコミュニティや分野にお邪魔して...と数珠つなぎに活動範囲が広がっていきました。
雑誌や記事で見た強いエンジニアが、その辺にうろうろしているのは、ディズニーランドのようでした笑 あまりに外に出すぎて、当時の上司に「勉強会ばかり行かずに成果を上げろ」と注意されたほど。
ブログへのアウトプット
知り合ったエンジニア達がみんなブログで技術情報を発信しているのを見て、かっこいい!自分も発信したい!と思って勉強会のレポートからはじめることにしました。
Web制作会社で開催された勉強会のブログを書いてTwitterに投稿したら、予想以上にブクマやいいねがつき、そこの会社の中の人とお話できる機会をいただいたりしました。アウトプットしたらなにかいいことがある、というのに気づきはじめます。
転がりだす日常
そうやってどんどん繋がったり、発信していくと、いい情報が自然に入ってくるタイムラインが出来上がっていたり、それ発表しなよと背中を押してくれる優しい先人達ができたり、憧れていた設計者に声をかけてもらえたり、気づけばインターネットが遊び場になりました。「ひろみつを知っている人と会ったよ」なんて言われることも増えました。
セイチョウしないことを怖がらなくていい
セイチョウ・ジャーニーに、計画的偶発性理論というキャリア理論が紹介されています。4年スパンでふりかえってみると、まるで私が計画的にここまで歩いてきたような気がするのですが、むしろ、年始に立てた「やるぞ」という目標は「運動する」とかだし、ほぼ達成できていない笑。けれど、「楽しいかも!」「あの人達と話せるようになりたいかも!」と楽しそうな方向に首を突っ込んできたら、意外と理想にしてた「技術とデザインを繋いでチームでサービスをデザインするんだ」に近いところに来れているような気がします。
よく「5年後はどうなっていたい?」とか「10年後にどうなってたいのかビジョンを〜」とか、逆引きっぽいことを聞かれたりしますが、この、技術もサービスも世の中も目まぐるしく変わるなか、自分の5年や10年を計画しておかなくてもいいんじゃないかなぁなんて思っています。
インターネットには、強い人がいっぱいいます。そんなにセイチョウできないよ、と不安に思っている人がいたら、Java嫌いでポンコツ気味だった私が、4年を2回まわしたらここまできたというのを思い出してもらえればうれしいです。今年も、除夜の鐘を聴きながら、2018年のふりかえりブログを書く予定です。

それでは。明日は a_w_a_n_a さんです!
わたしがスケッチノートを書くときに考えていること

最近、たまにスケッチノートやグラレコのやり方を教えて欲しいと言われることがあるので、普段書くときに考えていることをまとめてみようと思います。
前提:どんなものを書いているか
これまで勉強会ブログはテキストで書いていました。テキストベースだと内容を表現仕切れなかったり、あとでまとめるのが面倒になって下書きを詰んでしまうので、勉強会レポートの代わりとして描くようになりました。色々なセッションの中でも、
- リアルタイムなもの(勉強会や講演のレポート)
- 資料が出回らないもの(トークセッションとか)
- 資料にテキストがなさそうなもの
- 自分が興味があり、前提知識が分かる分野のもの
- 図を描いたほうが分かりやすそうな内容
あたりのものを書いています。流石に知見の少ない専門分野はリアルタイムに書けません...。また、フロントエンドの実装など、コードが重要なものは逆に登壇者の資料やサンプルを見たほうが分かりやすいので、概念的な内容の時に描くことが多いです。
使っている道具
最近スケッチノートをするときには、いつもこのセットを持っていきます。

マルマン スケッチブック クロッキーパッド A4 白クロッキー紙 S262
- 出版社/メーカー: マルマン(maruman)
- 発売日: 2017/06/26
- メディア: オフィス用品
- この商品を含むブログを見る

アーティストブラシ 単品 ペパーミント(70) 1100-70
- 出版社/メーカー: マービー
- メディア:
- この商品を含むブログを見る

アーティストブラシ 単品 ローズピンク(57) 1100-57
- 出版社/メーカー: マービー
- メディア:
- この商品を含むブログを見る

パイロット サインペン スーパープチ SEG-10F-B 細字 ブラック
- 出版社/メーカー: パイロット
- メディア: オフィス用品
- この商品を含むブログを見る

- 出版社/メーカー: 三菱鉛筆
- メディア: 付属品
- クリック: 3回
- この商品を含むブログ (1件) を見る

- 出版社/メーカー: ニチバン
- メディア: オフィス用品
- 購入: 1人 クリック: 1回
- この商品を含むブログを見る
マルマンのクロッキーパッドは、描いた後にピリッと剥がしてスキャンできるのがよくて使ってます。机のない会場で膝の上で描ける&40分セッションを1枚にまとめるのがA4くらいでちょうどいいです。黒ペンが2本(細/中)、色ペンが2本(寒色/暖色)が私の最小構成です。
膝の上で書くことが多いです。基本左手に他の太さのペンを持って右手で書いてるのですが、使わない他のペンはすぐ取れるようにゲストパスのストラップにぶら下げたりしてます。
ラベルシールは間違ったときの修正用です。修正テープだと、ペンの色が乗らなかったり広範囲を消せないのでラベルシールを使ってます。小さなミスなどはちぎって貼ったりしてます。
(最近iPadとApple Pencilを買ったので、使い勝手がよければデジタル移行するかもしれません)
意識していること
これまで書いていた勉強会レポートの代わりが目的なので、「何が話されたか」内容メインのレイアウトを意識しています。会場の中で、大きな紙にリアルタイムに描くようなグラレコだと、もっと表現系に寄せたり、講演者を際立たせる場合もあると思うので、構成は目的によります。
似顔絵は、そのノートを見返すときに「そういえば眼鏡かけたキリッとした人だったな」とその人の特徴を思いだせる最低限に留めるようにしています。凝りはじめると、セッションについていけなくなるので気をつけています...(絵を描くのは好きなのでついお絵かきが楽しくなってしまう)。
あと、「ふきだし」を使いすぎないこと。ふきだしを描くとそれっぽくはなるのですが、ふきだしである意味がない場合もあるので、ユーザーのコメントや、登壇者の感想などに使うようにしています。
セッション中に考えていること
セッションが始まる前には、セッションタイトルだけを書いて準備しています。セッションが始まってからはだいたいこんなことを考えながら書いています。
どんな流れで話が進むのか
プレゼン資料の構成は大体以下のようなものが多いと思うのですが、
- タイトル
- 自己紹介
- 目次
- 導入
- 本編×何個か
- まとめ
- +αの告知など
特に目次の部分をちゃんと聞くようにしています。話したいことが何個あって、どういう構成になっていそうかを確認して、「紙面上のゾーニングは3つくらいか~」 などレイアウトの見立てを立てています。
各情報ブロックの中でのキーワードは何か
本編に入ると、各章に分けていくつか主題となる内容が話されると思うのですが、その際には、
- 資料の中でハイライトされているキーワードはないか
- 資料に書かれていない口頭での重要そうな補足、エピソードはないか
に注目して言葉を拾っています。長い文章で書かれていても、重要なキーワードさえ拾えれば一覧化したときに大体雰囲気がつかめると思っています。また、資料が公開されても口頭で補足されたような情報は、その場でしか聞けない貴重な情報なので重要そうなら拾うようにしています。
情報の関係性
紙面に情報をまとめるときには、話されている情報がタイムライン型の情報か、並列な情報かなど、情報同士の関係性を気にしています。歴史の話なんかはタイムライン、「気をつけること」などは順序のない並列な情報です。
タイムラインの場合は年をプロットしたり、流れの場合は矢印で表したり、順序つきリストには番号を振ったり...並列な関係はフラットに並べたり。UI設計の考え方とちょっと似ています。
登壇者の言葉をそのまま書く
「ノート」なので、テキストを書く際にはできるだけ、感想や解釈を入れずにそのままを書くようにしています(逆にイラストには私の印象や解釈が入っています)。
セッションのあとにやること
私の場合、セッション中には黒ペンしか使っていません。そのため、セッションが終わった直後は、だいたい色が全然ついてない状態です(彩色している暇があったら内容を聴きたい)。セッションの合間にだいたい10分~15分の休み時間があるので、その間に色をつけて写真を撮ってTwitter にあげてます。
色相環上で反対になる色を使って色をつける
私はオレンジと青とか、緑っぽい青とピンクなどを使っていて、寒色をベース色に、暖色をハイライトに使うようにしています。色にもよりますが、2色以上使うと画面がうるさくて何の情報が重要だったかわかりにくくなるため、この2色にしています。追加で入れるとしても無彩色のグレーを影に使うならいいかなくらいです。
そのセッションの中で重要だったところにハイライトを引く
色をつける順番は、ざっと紙面を見渡して、
- 大きなブロックの見出し
- セッションの中で重要そうだったところ(暖色のハイライト)
- その次に重要そうな情報やイラスト(寒色の色面やライン)
- 情報ブロックの区切りが分かりにくそうなところに罫線をひく
の順番で進めることが多いです。最後に色をつけるのは、セッション中にハイライト(暖色)を引いてしまうと、後で出てきた情報のほうが重要そうだった場合に紙面全体で重要度の高いテキストが増えてしまって、一覧で見た際に重要そうなものばかりになるのを避けるためです。
わたしにとってのスケッチノート
スケッチノートを描くようになってから、ブログの下書きを積むことが少なくなりました笑。セッションの内容を思い出したり、人に説明するときにももぱっと全体を見渡せて便利です。聞いたことをテキストでアウトプットするか、図を含めた手書きノートでアウトプットするかの違いでしかないと思っているので、たまに仕事でも報告書としてそのまま共有したりしています。
テキストでも図でも、私のフィルタを通して取捨選択した情報なので、ノートを見れば意図がすべてわかるとも思っていなくて、あくまでも一次情報が大事だと思ってます。最近、自分にとってスケッチノートは一次情報を広めるための布教活動というか、レポートなんだろうなというのがしっくりきています。「こんな勉強会に行ってきてこんなに楽しかった!役立つ情報があった!」を伝えるためのツールのイメージです。
今日スケッチノートについて、これはストリーム状のものを構造化して一覧化するってことじゃないかという話になって、「ストリーム」という言葉がすごくしっくりきた
— ひろみつ (@hiromitsuuuuu) December 8, 2018
スケッチノート→推しの布教活動
— ひろみつ (@hiromitsuuuuu) November 15, 2018
ビジュアルを使ったファシリテーション→苦手の補完手段
かもしれない
あ、あと、元々構造化されている発表内容を、ストリームで聞いて、再び構造化するので「聞く力」と「情報を構造化する瞬発力」はつくと思います。情報設計の筋トレに役立つ...かも。
そういえば先月、東京から福岡の勉強会にオンライン参加したのですが、その時に書いたスケッチノートをTwitterにシェアしたときにとてもインターネット的で素敵だと思いました。リアルタイムで、場所も関係なくて、リッチな情報がオープンに共有されるのが、とてもいいなと。
Frontend Conference Fukuoka 2018に行ってきたよ
Frontend Conference Fukuoka 2018に行ってきました!(まだ福岡にいます)
福岡に6年ほど住んでいたこともあり、最近の福岡はどんなになってるか気になって遊びにきてみました。貴重な福岡のカンファレンスのチケットを確保した代わりにスケッチノートを描いたので資料と一緒にまとめておきます。
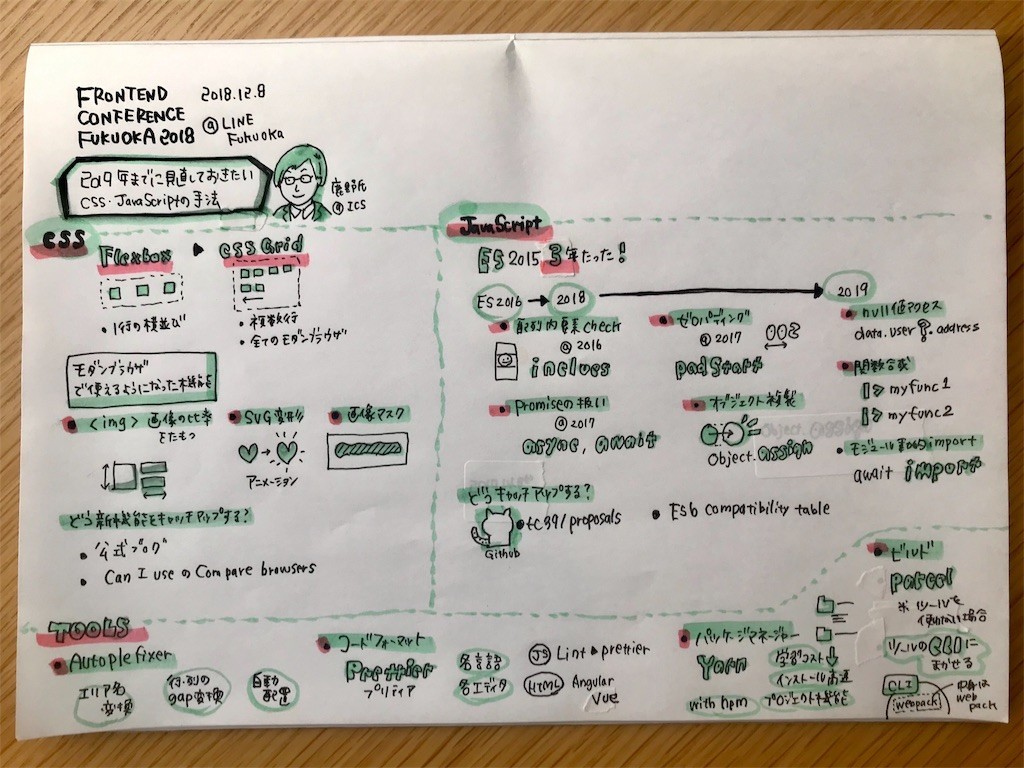
2019年までに見直しておきたいCSS・JavaScriptの手法
特にJSは知らない仕様がたくさんあった...! 配列内の要素チェックするincuseとか、ゼロパディングのpadStartとか。ライブラリ入れたり自分で実装してたやつが仕様になってJSネイティブで使えるの便利。関数合成とかnull値アクセスのチェックは、確かに便利だけど私の知ってるJSじゃない...w
スポンサーセッション ディーゼロ & ヌーラボ 「これからのWebアプリケーションに求められるアクセシビリティの設計と実装」
Backlogのアクセシビリティ実装をどう進められているかのトークセッション。アクセシビリティ対応めっちゃしっかり取り組んでるのが素敵でした!「電話だったらどう伝えるか」という考え方めっちゃいい。
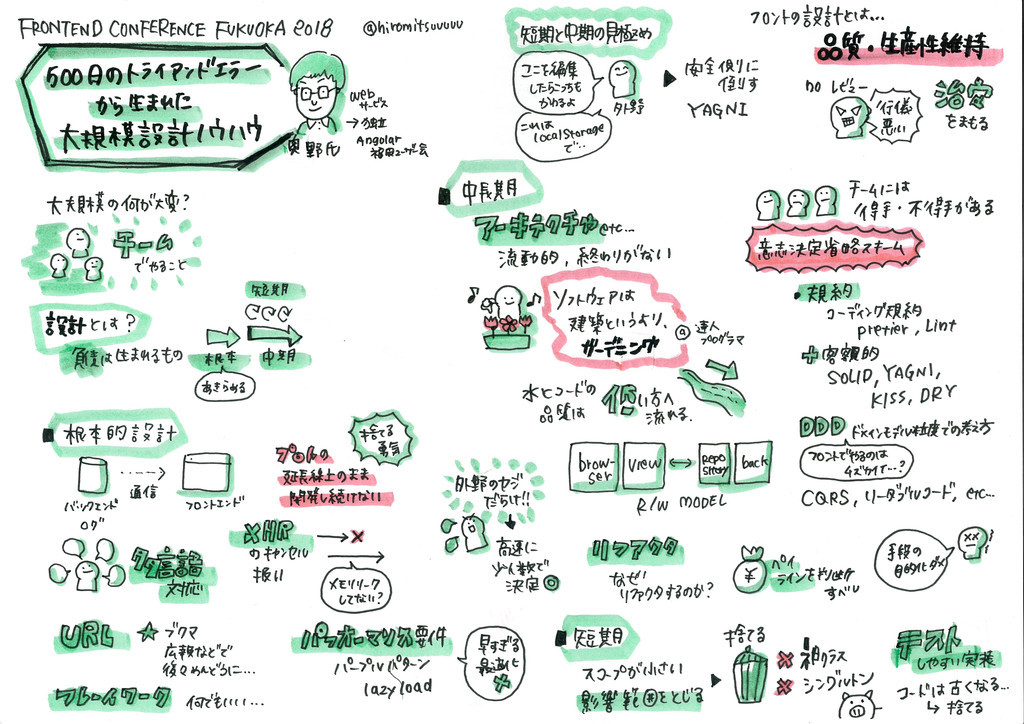
500日のトライエラーから生まれた大規模設計ノウハウ
memo

設計を作り始める前の根本的な設計と、中期の設計と短期の設計に分けて、各段階でどんな視点の設計が重要か語られていてとても参考になりました。最近1週間スプリントで月次リリースを回しているので「ソフトウェアは建築というよりガーデニング」というのが沁みました。。。チームのメンバーが設計してた部分を根本・中期・短期にわけて見れそう。
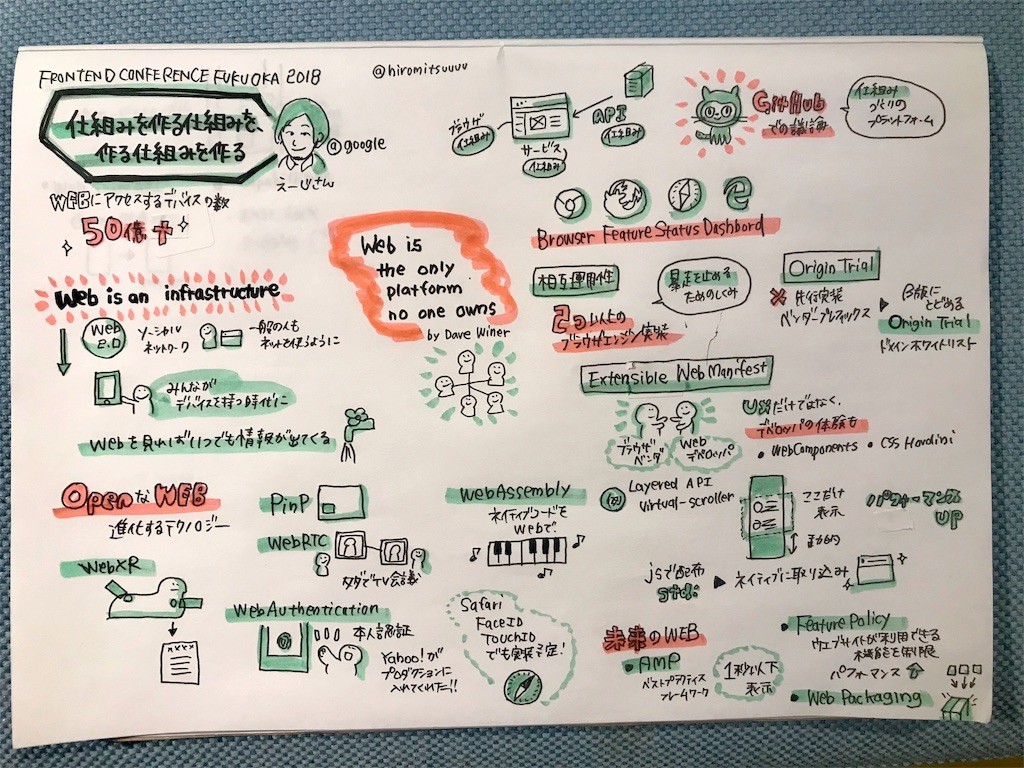
仕組みを作る仕組みを、作る仕組みを作る
web2.0からの流れの話があったのですが、ふりかえって見るとデバイスとWebの進化が合わさってだいぶ遠くまできたんだなと思いました。ウェブは誰にも所有されない唯一のプラットホームというのがエモかった。
かんそう
福岡勢がとても楽しそうで、よいカンファレンスでした!フリードリンクにパーカーのお土産までいただき、ホスピタリティがすごかったです。SNS班もカメラ班もなんか色々福岡の運営が素敵でした。懇親会チケットが買えなかったのがざんねんだった〜!
10年くらい前に私が学生として福岡をうろついていた頃は、技術系のコミュニティも小さな活動しかなかったイメージがあったのだけど、こんなカンファレンスが開催されるくらい盛り上がってきてるんだな、福岡いいなってなりました。ちょこちょこ様子見に帰ってきたい。
福岡のカンファレンスでフラフラしてたら「ヒロミツさん!?」て大学の仲間に話しかけられたのが今日のハイライト。10年ぶりの再会を産むインターネッツすごい。古い知り合いとも再会できたし、最近オンライン読書会で繋がった福岡勢とも繋がれたし、東京勢とも久々に話せたし、とてもよかった!
ポエムに呼応するポエム、またはわたしのFictions
いつのタイミングでか、どうやら世の中のエンジニアは技術同人誌というのを執筆しているらしいというのを知った。Twitterのタイムラインでもサークル当選の話題で盛り上がっている。はて、それは一体どういうものかと先日技術書典5に行ってみた。 フロントエンドとUI関連の本はないものかとサークルを周り、Web Componentsの冊子を手に取ると「ひろみつ氏にはこっちの方が合ってると思う、とりあえず読んでみて」とサークル主に勧められた。目次に目を通すと「スペシャリストとジェネラリスト」「真のユーザーファースト」など気になる言葉が並んでいた。
「こっちもください」
特に中身を深く読む必要もなく、目次買いした。Fictionsという、エンジニア達が書いた、よりよいプロダクトづくり/開発のための本だった。How toは書かれていない。けれど、不確実性の高いものづくりに向かう上で、折れずに向かってゆくマインドセットのヒントになりそうな本だった。帰り道の電車のなかで夢中で読んだ。
技術書典で買ったエンジニア勢のエモいポエム本読み終わった。プロダクトデザインに関する想いから、組織の話まで。たいへんよかった。感想はあとでブログにでもかく。 #まいにち積み本消化部 pic.twitter.com/pKZHNc18rS
— ⛩ひろみつ⛩ (@hiromitsuuuuu) 2018年10月10日
ここでは気になった同テーマに対してわたしが思ったことを書いておく。ポエムに呼応するポエムの真似ごとのようなものである。
スペシャリストとジェネラリスト
デザインとエンジニアリングの双方を仕事にしたいという指向性のなかで、スペシャリストとジェネラリストどちらになるのか向き合った内容だった。結果として、学び続け移動し続ければどこかにたどり着いてそこが正解になるのではないかと締めくくられていた。
わたしもずっと「技術とデザインを繋ぎたい」とフロントエンドのエンジニアリングとUI設計の狭間で生きている。志した新人の頃は「ジェネラリスト」になるのだと意気込んでいたが、領域を越境するにつれ個々の領域の浅さに不安感を感じ、スペシャリストとジェネラリスト問題がでてきた。けれどわたしの網羅領域と同じひとはどれだけいるのか考えたら、それが専門性とも言えそうだと思って両方手放さずにここまでやってきている。(だけどここ1年くらいはコードがかけていない)
エンジニアリングとデザインに限っていえば、ふたつの領域は地続きであると信じている。きっとプロダクト設計のスペシャリストにわたしはなりたいのだ。最近、デザインエンジニアとか、プロダクトマネージャーとか、過去にはあまり聞かなかった言葉を耳にするようになった。本を読んで、きっと好きに駆け回っていたら、名前がついたりどこか近いところにたどり着けるのかもしれないと思えた。
詐欺師症候群
コンピューターサイエンスのバックグラウンドがないことに対する劣等感から、自己肯定感がなく、求める状態と現実の大きなギャップが原動力となるという話だった。
まるで自分のことかと思った。自分には芸術工学の修士はある。けれど、学んだ領域の広さと、プロダクトのプロトタイプ発表で卒業したからか、学術的なバックグランドの裏付けをもって深く研究していないのではないかという後ろめたさを感じている。もうひとつは、プロダクトコードやプロダクトUI設計の打席数だ。分野を越境しすぎたせいで同じ年数の実務者に比べて、自分のアウトプットは少なく精度が低いのではないかと思い込んでいる。
まわりのコミュニティの知り合いや同僚はなぜか肯定してくれる。ありがたいことだ、否定しては認めてくれている方々に失礼だと思いつつも、自分はもしかすると周りが思っているよりもずっとレベルが低い詐欺師なんじゃないかと不安が掠める。
同じく、このギャップがわたしの原動力になっている。「自分ができると信じている、自信満々だね」と同期は言う。いつか本物になれると信じて、努力を繰り返す。
真のユーザーファースト
プロダクト開発をするなかで、営業からエンジニアまで様々な専門性・立場の人間の意見をいかに理解し、プロダクトの前進に繋がる判断下せるか、どう正しく意思決定を下すかという問いだった。
ユーザーの利益になると考えられた発言のなかには、承認欲求が混在しているものもあるという視点は頷けるものがあった。最近Twitterでみた『「人間中心設計」が、「欲望中心設計」になってしまっている』というのにも繋がるところがある。ステークホルダーのために妥協しなければならないこともあるが、それを続けているとどんどん自分たち都合の機能が増え、ユーザーの利益になる攻めの開発ができなくなってしまう。
いくら越境していても、どこかの判断軸が強くなってしまう。正しいとは何か。大局的な判断をするにはどうすればいいのだろう、わたしも興味がある。
分割統治リニューアル
UIデザインを一新することで、サービスは成功するのかという話。ユーザーの一人としての視点から見れば「リニューアルしてほしい」と思ったことは一度もないと。フルリニューアルは開発現場の改悪や負債を生み、負荷のかかったエンジニアが磨耗してゆく。分割統治し、きめ細かなリニューアルをしていこうという提案。
これはto Bとto CのUIでちょっと変わってくるかもしれないと思った。to B (or in B)では、道具であるシステムの改善によって効率化されて成功(ここでいう成功は、時間の余剰を産んだり業務のミスを減らすことなどである)に繋がることもあると思う。一方、to Cではコンテンツや売り物が主役のサービスである限り、店の内装や棚だけをいくら綺麗にしたところでお客様に届けるのは難しい。商品企画と売り方を一緒に考えないといけないと思っている。フルリニューアルで得られる価値とはどれくらいなのだろう。
リニューアルが成功に繋がるかどうかは置いておいて、改善の粒度は分割統治された方が良さそうだと思う。プロダクトバックログの側面からみても、UIリニューアルに全力を注いでしまうと新機能開発が止まってしまう。ずっと連絡をよこさないで、ある日突然サポートされるより、きめ細かくケアされた方が心持ちが良いのではないか。
デザイナーのように考え、エンジニアとして実行する
プロダクト開発のために、デザイン/エンジニアリングお互いの視点を持って「なぜこのデザインなのか」を考え専門のやりかたで進めようという話。
たまに思うのだが、なぜデザインが上流で、エンジニアリングが下流なのだろう。というか上流、下流という言葉が苦手だ。川下に流れるにつれ、Whyが薄まり作業になっていく。向かう課題は同じはずだ。エンジニアは扱う情報をモデル化し、システムで効率的に扱えるように、デザイナーはその概念をユーザーが理解しやすいように整理して画面に表現するのではないのか。お互いは対等に話せる立場なのではないのか。だからこそ、わたしが設計する際には背景からゾーニング・要素の意図を伝えたいと思っている。
おわりに
触発されてついエモ散らかしてしまった。人を選ぶ本だとは思うけれど、忙しい開発や苦しい時に読み返したくなる本になっていると思った。3人共同で書いた本のようだが、どれを誰が書いたかわからないようになっており、人や役割に紐づかない純粋な文章として読めてよかった。どこかの現場で同じように考えているエンジニアがいるんだなぁ、意識の高い詐欺師にならないように自分も頑張るか、と思った。技術書典お疲れ様でした。
本書が気になった方たちへ。こちらで電子版を買えるみたいです(AmazonにKindle版もあるすごい)。

- 作者: 前川裕一,森下雅章,泉水翔吾
- 発売日: 2018/10/06
- メディア: Kindle版
- この商品を含むブログを見る
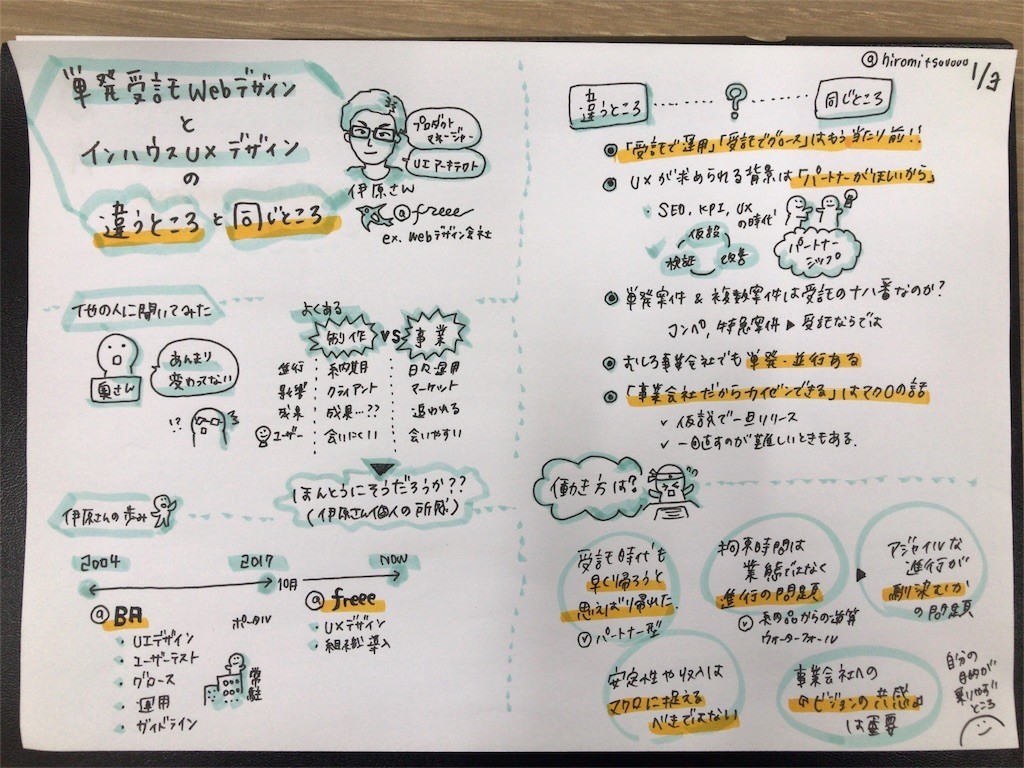
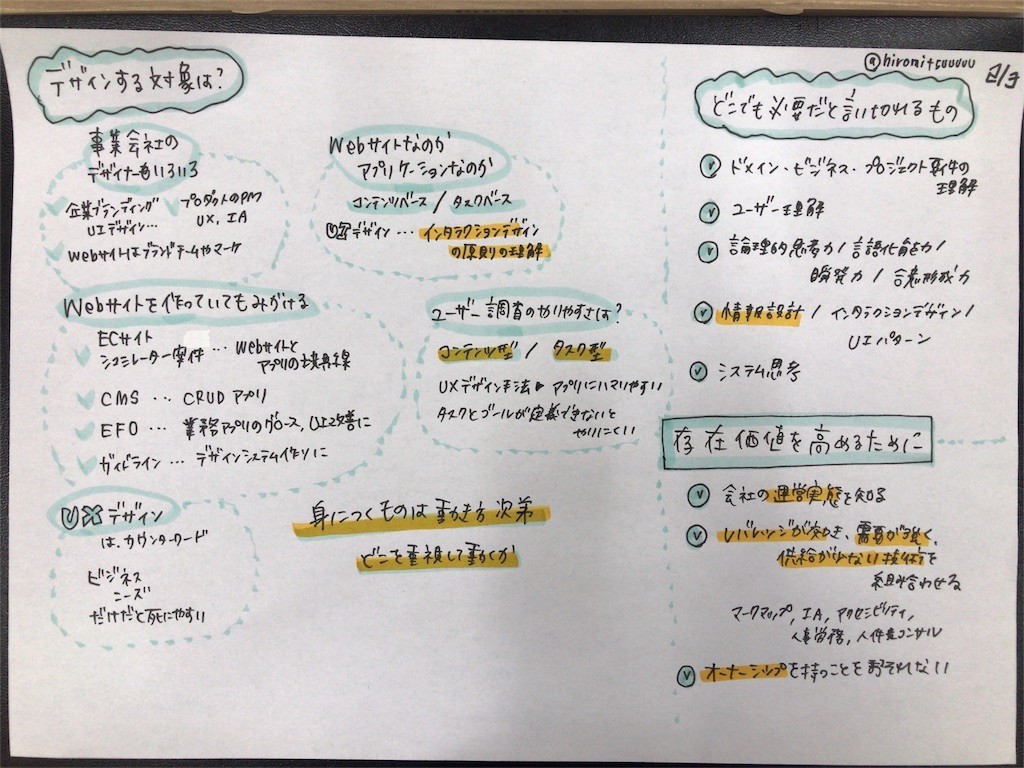
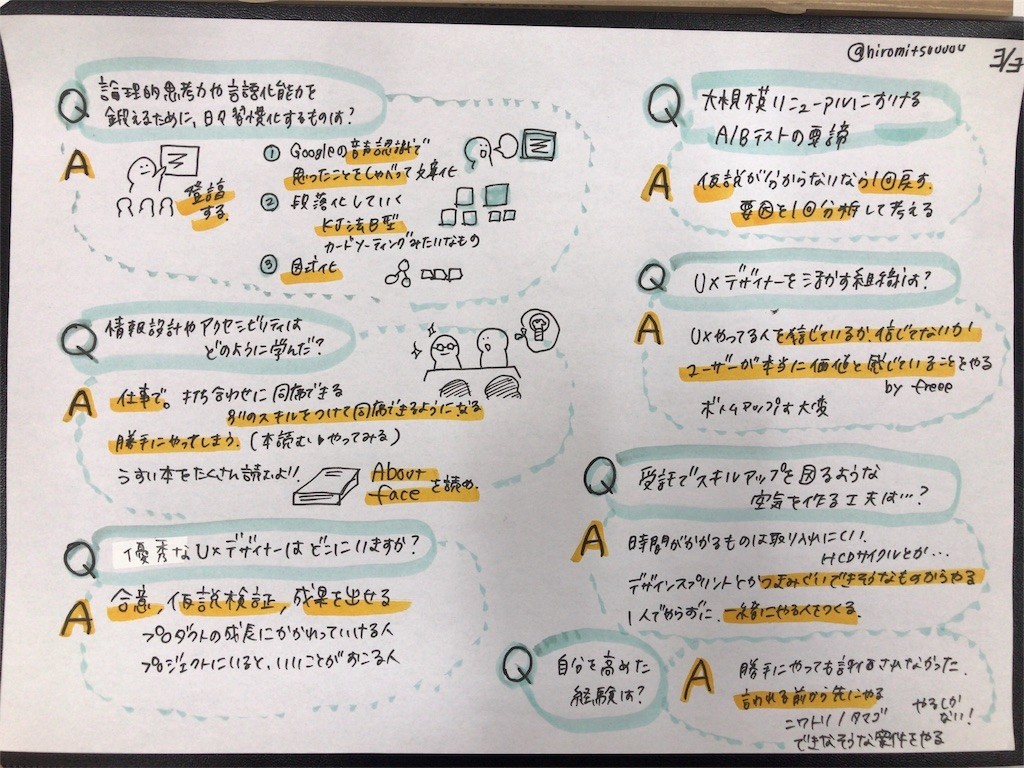
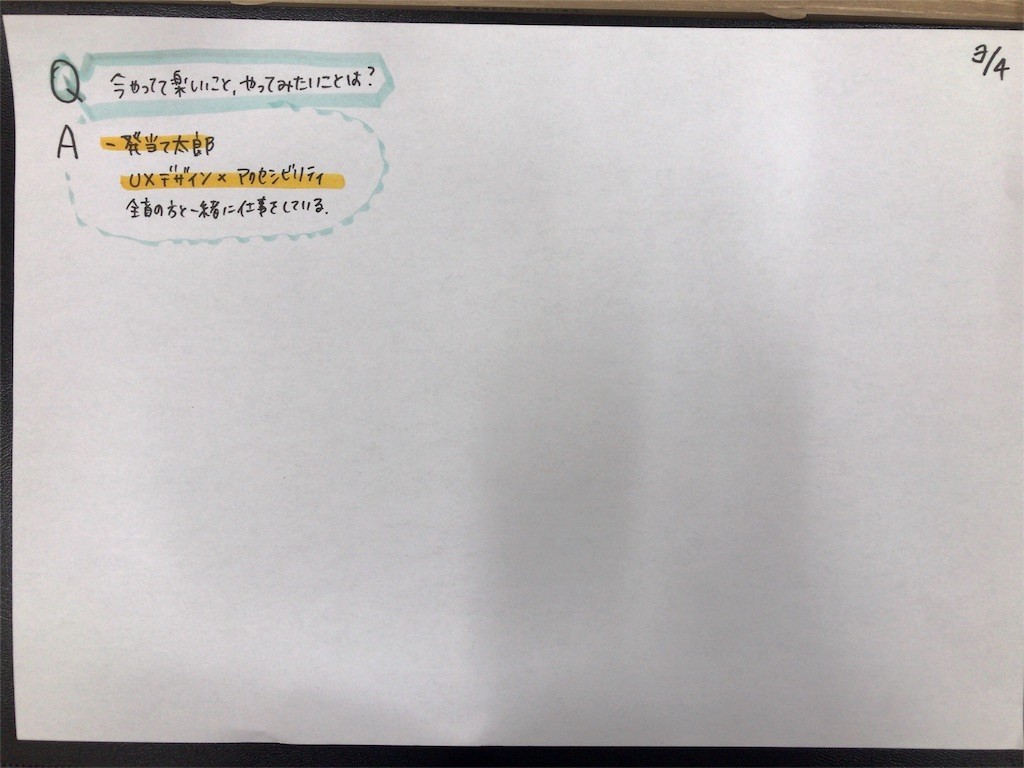
【スケッチノート】「単発受託WebデザインとインハウスUXデザインの相違点・共通点」を聞いてきたよ
8月9日にあった Rikiya Ihara (@magi1125) | Twitter さんが登壇した勉強会のスケッチノートをあげていなかったので貼り付けておきます。
受託か事業側かっていうのはあんまり関係なくて、組織とか文化とか得意先との関係性だよなぁとおもた。あと、自分の価値を高めるために、
- レバレッジが効き
- 需要が強く
- 供給が少ない技術
を組み合わせるって話があり、それって私のカードは
- アプリケーション寄りのフロントエンド開発
- HCDある程度回せる
- UI設計する(サイトよりWEBアプリ寄り)
- スケッチノート描ける(ちょっとだけファシグラも?)
だけど、あと何のカードがあれば強い役になる!?ってわくわくした!スキルを5枚揃えて最強のエンジニアになろう!みたいなカードゲームできそう。5年くらい前はフロント×UI設計って強い組み合わせ感あったけど、そろそろ手札が弱くなってきている気もするので新しい何かを追加せねばと思った。
『情報設計がロストテクノロジー化している』by いはらさん
— ひろみつ (@hiromitsuuuuu) 2018年8月9日
About Face読んだ方がいいとか、KJ法B型とかちょいちょい出てくる変態さが好きでした←褒めてる
— ひろみつ (@hiromitsuuuuu) 2018年8月9日
ずっとAbout Face3を買おうか迷ってたけど、そういえばと思って探しに行ったら伊原さんが買い占めたせいかどこにもなかったです笑