最近読んだ、アクセシビリティとかインクルーシブデザインに関連する本をまとめてみた
UI設計の文脈から「悲劇的なデザイン」を読んだら、すっかりアクセシビリティのことが気になってしまい、7/20のJAC( Japan Accessibility Conference - digital information vol.2 に参加してきたよ - hiromitsuuuuu.log(); )以降もせっせと興味の赴くままに関連本を読み漁ったのでまとめておく。(とくにこれといって最近アクセシビリティのお仕事をはじめたわけではないです。これってわたしに関係のない話じゃなくて、そのままデザインの話じゃね?と思って教養の一部として読んでいる感じです。)
実装よりも先に、なぜ?どんなひとに?が気になったので、概念や考え方、背景寄りの本が多め。
読んだ本
悲劇的なデザイン

悲劇的なデザイン ―あなたのデザインが誰かを傷つけたかもしれないと考えたことはありますか?
- 作者: ジョナサン・シャリアート,シンシア・サヴァール・ソシエ,高崎拓哉
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2017/12/27
- メディア: 単行本
- この商品を含むブログ (2件) を見る
デザインの影響で人が亡くなった事例からダークパターン、アクセシビリティまで倫理観に富んだ良き本。デザインは人を殺し、怒りを煽り、悲しみを呼び、疎外感を与えてしまう可能性のあるもの。メモしておきたい名文がたくさん出てくる。「お化粧」なんかじゃなく、これほどにもデザインには影響があるのだということがわかる。デザインが軽視され優先順の低いプロダクトは失敗すること、その問題のひとつに組織構造があることにも言及されており「エンジニアリング組織論への招待」でも紹介されているコンウェイの法則を思い出させる。以下、本文の引用ツイートなど。
「デザインは人間とテクノロジーの橋渡しをするためのもので、橋がどれだけ渡りやすいかは、私たちデザイナーにかかっている」
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年7月14日
『インターネットの構築は、街の都市計画と同じくらい大切なものになっている。体に障害のある人が暮らしにくい街を作らない(少なくとも作ってはいけない)のと同じで、一部の人しか入れないウェブも作ってはいけない。』
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年7月14日
めちゃくちゃよい。
『テクノロジーに目的はない。人間の行動はどれもある意味でテクノロジーだ。肝心なのはテクノロジーにどんな方向性を与えるか。テクノロジーの本質はツールだ。』
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年7月14日
「悲劇的なデザイン」読了した!デザインの影響で人が亡くなった事例からダークパターン、アクセシビリティまで倫理観に富んだ良き本だったー! pic.twitter.com/Cw5iJzLY6W
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年7月14日
ミスマッチ

ミスマッチ 見えないユーザーを排除しない「インクルーシブ」なデザインへ
- 作者: キャット・ホームズ,ジョン・マエダ,大野千鶴
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2019/03/15
- メディア: 単行本
- この商品を含むブログを見る
最近読んだデザイン系の本で一二を争うよかった本。かつて、私の先輩は「デザインは人間力だ」と言っていた。誰かのためを思って創り出したものが、誰かを排除してしまうかもしれない。排除とそれに伴う社会的な拒絶、自分の居場所がないときの気持ち。そこまで考えてしくみを作っているか?『デザイン次第で、私たちが世界にアクセスし、参加し、貢献できるかどうかが決まるのだ』しくみをつくることが排除を産むとはどういうことか、デザインすることの影響について考えさせられる本。
テクノロジーが生活のあらゆる領域に入り込むにつれて、排除がさらに蔓延する恐れがある。というのは、かつて人対人だった交流は、今や機械によってファシリテートされているからだ。テクノロジーを取り入れた人間の交流はすべて予測がつかない。テクノロジーが拒絶するのは誰で、受け入れるのは誰なのか?
『排除としばしばそれに伴う社会的な拒絶は、だれしもに共通する体験だ。自分の居場所がないときの気持ちを、私たちはみな知っている。』
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月4日
仕組みをつくるということは、同時に排除と向き合うということ、なのだな🤔
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月4日
世界はしくみで溢れている。プロダクトやインターフェースにかかわらず、サービスも、法律も、組織も、「しくみ」。だれに向けるかを決めた時点で、だれが排除されるかが決まる。「しくみ」をつくるひとは、もしかしたら無邪気に誰かを排除しているかもしれないのね。。。
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月4日
障害者の経済学

- 作者: 中島隆信
- 出版社/メーカー: 東洋経済新報社
- 発売日: 2018/04/13
- メディア: 単行本
- この商品を含むブログを見る
JACをうろついていたら、Rikiya Ihara (@magi1125) | Twitter さんがお勧めしてくれた本。障害者問題が経済学の観点から論考されている。家庭環境や教育、法律、障害者施設から働き方改革まで様々な側面から論じられている。「障害」は個人の心身機能に何かしら欠損があること(医学モデル)ではなく、社会の変化が障害を作り出しているという「障害の社会モデル」の考えに基づいて書かれている。
差別の分類についても解説されており、商学部における男女別専任教員数の統計を例に挙げて、商業系は男性の得意分野で語学/人文系は女性に向いていると言えるのかといった社会環境がもたらす性差の話も出てきて、思ったよりも自分ごとにして読みやすかった。
個人的には後半、働き方改革の視点が面白かった。障害を感じていなくても個々人の能力が活かせる世の中になればいいなと思う、、、!
日本のこれまでの”働き方”は、企業にとって人事のコストを最小化する目的で設定されてきたと考えられる。すなわち、オールラウンドプレーヤーを新卒で採用し、さまざまな仕事を経験させながら企業にとって都合のいい人材を選び育てていくというやり方である。そして、そうした”働き方”についていけない人は脱落していく。言ってみれば、人間の方が企業の提示する画一的な”働き方”に合わせなければならなかったのだ。
後半のほうが面白いのを付箋が物語っている。『私たちの社会には、他人と比べて能力的に劣っている人を不適格者として排除する傾向がある。職場でも、どんなこともうまくこなせるオールラウンドプレーヤーを求めがちである。だが、それは全体で見たとき最適ではない。』 pic.twitter.com/I79U8uOS6f
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月30日
まっくらな中での対話

- 作者: 茂木健一郎 with ダイアログ・イン・ザ・ダーク
- 出版社/メーカー: 講談社
- 発売日: 2011/01/14
- メディア: 文庫
- 購入: 1人 クリック: 14回
- この商品を含むブログ (9件) を見る
過去DIALOG IN THE DARKに行ったことを思い出し( やさしいくらやみ - hiromitsuuuuu.log(); )、脳科学者の茂木さんにによるDIALOG IN THE DARKの対談本を読んだ。DIALOG IN THE DARKの代表理事の志村季世恵さんと、アテンドの方々と話されている。冒頭で、DIDは「視覚を使う文化」と「視覚を使わない文化」という二つの異なる文化の対話と紹介されており、はっとさせられる。海に行った時に砂浜でどんなものを探す?ファッションってどうしてるの?人を好きになる時って?文化交流みたいな対談。
海に行って、砂浜で綺麗なガラスを拾う一方でとってもすべすべつるつるの触り心地の石を拾う話すき。気づかないことに気づけて見えないものが見えてる感じする。
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月27日
DIALOG IN THE DARK ー暗闇の中の対話ー みるということ

DIALOG IN THE DARK ー暗闇の中の対話ー みるというこ
- 作者: ダイアログ・イン・ザ・ダーク
- 出版社/メーカー: 小学館
- 発売日: 2015/12/22
- メディア: 単行本
- この商品を含むブログ (1件) を見る
DID関連本2冊目。こちらは運営者側ではなく、体験者や企業の声が入っている本。一回体験してから読むと、そうそう!同じ感覚を感じたよ!という気持ちになれる。
アテンドとして、立ち位置を変化させ続ける中で、わかったことがあります。健常者が優位で、障がい者が劣等なのではなく、互いが持っている強みが違うということ。そしてマジョリティとマイノリティはその場の状況や環境で変わることです。
ダイアログに行って買ったこれ読んでる。JACで聞いた触覚の鋭さを活かして開発した今治タオルの話が載ってる!触ってみたいー!> DIALOG IN THE DARK ー暗闇の中の対話ー みるというこ https://t.co/8xr36pyCmG #Amazon
— 生贄の子羊ひろみつ (@hiromitsuuuuu) August 12, 2019
みえるとかみえないとか

- 作者: ヨシタケシンスケ,伊藤亜紗
- 出版社/メーカー: アリス館
- 発売日: 2018/07/12
- メディア: ハードカバー
- この商品を含むブログ (3件) を見る
やさしく「ちがい」について考えさせられる本。宇宙飛行士の主人公が、いろんな星の住人に出会って「ちがい」を見つけ、どの星でも「めずらしいからだ」になってしまい、その星での障害を感じていく。その人に障害があるのではなく、社会によって障害が作り出されているというのを理解することができる。
「悲劇的なデザイン」からはじまり、最近の興味がアクセシビリティに偏ってきて興味のままに本を読んでいるのだけど、この絵本が面白かった!「おなじところを さがしながら ちがうところを おたがいに おもしろがればいいんだね。」違う文化をなにそれすごい!おもしろいね!って尊重する姿勢が学べる pic.twitter.com/W4b7ZTuA6p
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月29日
目の見えない人は世界をどう見ているのか

- 作者: 伊藤亜紗
- 出版社/メーカー: 光文社
- 発売日: 2015/04/16
- メディア: 新書
- この商品を含むブログ (35件) を見る
↑で紹介した「みえるとかみえないとか」の元になった本。著者は生物学者を目指していた生物オタクで、視覚障害者への理解へのモチベーションが「変身」願望というだけでも視点がめちゃくちゃ面白い。本の中では、世界の捉え方がどのように違うかを解説されている。視覚を使う限り、視点というものが存在し、平面イメージで捉え死角が発生してしまうのに対し、視覚を使えない場合は立体で捉えて特定の視点にとらわれない、など。身近にある別世界という感じで、とても面白い。少数派民族の文化をリサーチしに海外に行かなくたって、すぐそこに、違う文化を形成した人たちの世界がある!
アクセシビリティに対する興味が高まった結果、引き続き教養として『目の見えない人は世界をどう見ているのか』を読んでいる。この本めちゃくちゃ面白いんだけど!?!?ふせんがだいぶ消費された。界隈では有名な本なのかな? > https://t.co/c7R4k2kHr4 #Amazon pic.twitter.com/XPC26vVrvT
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年9月6日
インクルーシブデザイン: 社会の課題を解決する参加型デザイン

インクルーシブデザイン: 社会の課題を解決する参加型デザイン
- 作者: ジュリアカセム,平井康之,塩瀬隆之,森下静香,水野大二郎,小島清樹,荒井利春,岡崎智美,梅田亜由美,小池禎,田邊友香,木下洋二郎,家成俊勝,桑原あきら
- 出版社/メーカー: 学芸出版社
- 発売日: 2014/04/01
- メディア: 単行本
- この商品を含むブログ (2件) を見る
ちょうど興味が高まってきた頃 Hitomi Yamagishi (@yamagishihitomi) | Twitter さんのブログが流れてきて読み始めた。
ユニバーサルデザインとインクルーシブデザインがどう違うか、どういう背景で生まれたか、排除にはどんな種類があるか、からデザイン事例までを知ることができる。個人的におっと思ったのは、『日本企業の業務の縦割り構造や分社化が、新しいイノベーションを起こしにくくしているという印象を持っている』『組織とプロセスの制度的な障がい、マネジメントの課題は(〜中略〜)解決すべき本質的な社会課題について考える機会を奪っていると感じている』と組織の話まで発展していたこと。
わたしのなかでインクルーシブデザインブームがきてるので読もうかなと著者を見たら、平井先生...!? ん!? 先輩の研究!? ( ゚д゚) となってる。。。10年経って気づくなんて😇https://t.co/Gz29nUnDqk pic.twitter.com/XreeTzgDzS
— 生贄の子羊ひろみつ (@hiromitsuuuuu) September 23, 2019
『技術者やデザイナーは、「そこにあるべきもの」に形や機能を与えるために専門知識や経験を導入すべきであり、ユーザーの経験を代弁するために専門的な知識や技術を用いるべきではない。』
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年9月23日
(ちょっと番外編) いのちのバトン

- 作者: 志村季世恵
- 出版社/メーカー: 講談社
- 発売日: 2009/07/15
- メディア: 文庫
- この商品を含むブログを見る
DIALOG IN THE DARK の代表理事の志村季世恵さんの本。DIDに出会う前は、薬剤師の旦那さんと漢方薬局&整体の治療院「癒しの森」でセラピストとして末期ガンや妊婦さんのセラピーに関わっていた。どんな経験をされてきたのか、どんな考えを持たれているのかを知れる本。DIDに関わることは詳しく聞かず二つ返事で承諾されたとのことだけど、こういう考えの方が、ひかりとくやらみの世界がたちまち逆転してしまう世界のエンターテインメントに関わられていることに納得がいく。
重い病気の方がよく持つ悩みの中に「もうこんな自分だから誰の役にも立てない。迷惑をかけるだけ」というものがあります。
〜中略〜 役に立っていない人なんて、この世に存在していません。地球の営み、仕組みを考えても、自然から発生したものはすべてが必要なものです。
眠れなくて、ダイアログ・イン・ザ・ダークの代表理事の志村季世恵さんの本を読んだ。「いのちのバトン」読了、つぎは「さよならの先」。ターミナルケアとしてのセラピー、同じ事実に向かう意味づけを変えていってひとが強くしなやかに終わりに向き合えるの、意味の世界に生きている感じある pic.twitter.com/cAmx5yD1zX
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年9月22日
(おまけ)知るために観たもの/体験したもの
ダイアログ・イン・サイレンス
ダイアログ・イン・ザ・ダークは、ひかりのない世界。サイレンスは、おとのない世界。DIDの本を読むうちにおとのない世界のことも知りたくなって行ってきた。
ダイアログ・イン・サイレンスにきた!どきどきどき... pic.twitter.com/nCdlkheLEP
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月10日
ダイアログ・イン・サイレンスのレポート描いたよ!(ネタバレ注意) 日頃、いかに自分が「みて」いないかを実感する90分でした。相手の顔や一挙一動に目を凝らして、自分も表現することにハードルがなくなってゆく90分。子供の頃に戻ったような楽しさがあります。手話表現って楽しいかもしれない。 pic.twitter.com/dbwFRU13TA
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月17日
ナイトクルージング
全盲の映画監督が映画を作ったら...というドキュメンタリー映画。JACのあとにタイムライン上で話題になっていたので観てきた。
ダイアログのときにも思ったけど、『観る』ってなんだっけ、、と思わされる。同じ世界に住みながら、違う知覚で世界を認識している。パラレルワールドみたいで、その間が映像で繋がったような感じ。
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年7月27日
佐々木監督が言った「ごめん、高速に読み上げられる音声を、聞き取れる能力がないんだ」といったのが印象的だったな。
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年7月27日
ここまでで主に分かったこと
- 障害という言葉には、その人自身の心身に何かしら欠損があるという「医学モデル」と、社会に存在する課題を障害とする「社会モデル」がある
- 「視覚を使う文化」と「視覚を使わない文化」の文化の違いとして捉えられる
- 「視覚を使わない文化」のひとは、世界を立体的にとらえている
- しくみをつくるということは、何かしらの排除と向き合うこと
- インクルーシブデザインでは、リードユーザーから得た示唆を中心に、他のユーザーも使えるよう範囲を広げていく考え方をする
一連の本読みで、インクルーシブデザインの考えかたがとても好きになってしまった!し、自分とは違う文化を知りたくなった!
これから読みたい本
いまだ読みたい本が残っている。まず、アクセシビリティの実装系の本(これまでそんな案件も無かったので実装知識は皆無...)と、志村季世恵さんの「いのちのバトン」のあとに出たエッセイ集と、インクルーシブデザイン本の中で言及されていたスペキュラティブデザイン。何冊読んでも芋づる式に読みたい本が増えていく。。。(けど、これも読んどけっていう本があったら読みたい |・`ω・)←欲しがり
Japan Accessibility Conference - digital information vol.2 に参加してきたよ
7/20に渋谷で開催されたJapan Accessibility Conference - digital information vol.2 に行ってきました(こっそりダイアログインザダークTシャツで参戦してきた :D )
きたよー! pic.twitter.com/GcxfIN8NIq
— ひろみつ (@hiromitsuuuuu) 2019年7月20日
はじめに、『アクセシビリティに取り組んでいる方をエンパワーメント』するために開催されたと、企画意図のおはなしがありました。
個人や集団が自らの生活への統御感を獲得し、組織的、社会的、構造に外郭的な影響を与えるようになることであると定義される。... 広義のエンパワメント(湧活)とは、人びとに夢や希望を与え、勇気づけ、人が本来持っているすばらしい、生きる力を湧き出させることと定義される。
精神・発達障がい者の社会へのアクセシビリティ

特例子会社とは↓
誰もが個々の能力を公平に発揮でき、自律的に成長できること。そしたら仕事も生きるのも楽しいし、その人の最大のパフォーマンスが出る。特例子会社に関わらず、マネジメントの本質で、働きやすいとはそういうことなのではと思う。特例子会社ゆえに権限が分離されていて、施策が打ちやすいのかもしれないけど、私たちの働く環境もマネジメントもこうあってほしい。このセッションを聞くまでは、例に漏れず、特例子会社は法律で決まってるからしょうがなく、というイメージがあったけれど、それは誤解だった。
QAの仕事だったりバナー制作のお仕事をしているのだそう。少しのずれなんかも気になってしまうから見つけるのが得意らしいです。私は検証苦手なのでそういう得意な人にやってもらえるととても助かるなぁと思う。能力はグラデーションで、個性で、何かできないかもしれないけど何かは得意かもしれないのだ。それでパフォーマンスをあげればよいのだ。できるひとしかうちには要らない!とか、あいつはできないとかそういう話じゃないんだ。うっ、目から汗が...。
色弱の私が色は大事だという理由

入社のときやったな... #ja11yc_d pic.twitter.com/alAr6SScK8
— ひろみつ (@hiromitsuuuuu) 2019年7月20日
ここの色が同じに見えるんだよ、と例を見せてくれた。列になっている横一列の部分は同じ色に見えるらしい。

世界を変えるクラウドサインの取り組み

AB案改善後のユーザビリティテストの実際の動画を見せてくれた。ユーザーテストで得られる学びは桁違い。「キャンセルと閉じるはどう違うんだ?」という発話を聞いて、言葉ってめちゃくちゃ大事だなと再認識した。
企業が真剣にアクセシビリティに取り組む今とその可能性 ーソニーグループの取り組みを通してー
ソニーさんのアクセシビリティに関する取り組みのお話。コンプライアンス(海外の法規制/海外進出)や公共調達(公共機関の調達条件)の企業の側面と、様々な機器で利用されたりユーザーが高齢化していること、品質・使いやすさの側面から、企業がアクセシビリティに取り組まない理由はないとのこと。最終製品をグローバルに出すとなると、海外の法律やコンプライアンス周りの話になってアクセシビリティ、ってなるのはなるほど感があった。
『アンチャーテッド 海賊王と最後の秘宝』というゲームのアクセシビリティに関する動画が紹介された。『多くの人を楽しませたいから、アクセシビリティが最優先事項になるのは当然のこと』と言うコメントが良い!!ゲームのなかでは冒険野郎になれて、気分転換をすることができる、素敵だ。
大企業でのこういう取り組みは形骸化したり、ガイドラインを作っても効力がなかったりする感覚があるのだけれど、長年(2007年くらいから!)取り組んで、ここまで監査役が力を持って、アクセシビリティの品質チェックを行ってるのがすごいなと思った。会社の行動規範にアクセシビリティの視点が入っているのがものすごく強い。ベンチャーや制作会社ではなく、日本の大企業がこういうカンファレンスの場で企業の立場で話したら、アクセシビリティ強い制作会社さんとのマッチングが強まってwin-winでさらに強くなるループが周りそう。声を上げない方が損だと思った。
Webアクセシビリティのスキルがビジネスへと繋がる時代
アクセシビリティに取り組む制作会社の立場で、どうビジネスにつなげていくかという視点でのセッションだった。WEBの利用者が増え多様化してきたので、アクセシビリティに取り組むことが競合優位性になるとのこと。「知る」「組む」「言う」「つかむ」の4つがキーワードとして語られました。
- 知る:今は当たり前でないと知る(専任チームを組むなどして見えるようにする)
- 組む:デザイナーやエンジニアなど様々なロールの人と組む
- 言う:社外アピール、「できる」と言う
- つかむ:できる案件を掴んだり、引き寄せる
4つの視点は、アクセシビリティの話に関わらず、何か新しい取り組みを社内に広めていく際に共通することだ!
参加してみて
今日はアクセシビリティで世界が変わりそうだと感じたし、本当に一発当たりそうだと思いました #ja11yc
— ひろみつ (@hiromitsuuuuu) 2019年7月20日
アクセシビリティを業務にしている訳ではないけど行っても大丈夫かなぁ...と思いながら参加したのですが、アクセシビリティってデザインの話だ、デザインしていくぞと見事にエンパワーメントされて帰ってきたのでした。小並だけど、ここ最近で参加したカンファレンスのなかでもめちゃくちゃ楽しかったです。
いつもスケッチノートにはオレンジと水色を使っているのだけれど、それが気になってきて、スケッチノート仲間と、自分のペンの色が見分けやすい色になっているのか気になってくるね、て話した。そういう見方が少しできるようになるだけでも、変化だと思う。
昼から夕方まで5セッションありましたが、登壇者の皆さんがウィットに富んでいて、おやつゾーンがあったり、休憩時間がゆったりしたりしていて半日いても全然疲れがなかったです。懇親会ではシチューが出たり、ケーキがあったりとこれで千円でいいのか、、、この価値を世の中にちゃんと還元していけということなのか、、、と思うくらいでした。スタッフのみなさま、登壇者のみなさまありがとうございました。

アクセシビリティって、結構昔から大事だと言われてきているけれど、人口の減少や、ウェブが一部の人が見るものじゃなくインフラになった社会的背景もあって、アクセシビリティの重要さが高まっているのだと理解しました。日本の人口は減っていく一方で、高齢化も進み、それでも私たちは働かなくちゃいけない。何も不自由なく生活していると「あっち側」と「こっち側」に分けて考えてしまうけれど、いつ自分の能力が衰えてしまうかもわからない。私でも、梅雨でちょっと低気圧がきただけでも朝会社にいくのがしんどかったり、パフォーマンスが出なかったする。みんなが継続的に働いたり生きていくために必要な考え方なんじゃないかと思う。明日から自分には何ができるかしら。
スケッチノートをシェアしたら、車椅子ユーザーの友達に届いて、また違う視点からの話になったりした。わたしが、これ楽しかったよー!! 来れなかったみんなも見てー!聞いてー!ってやってる勉強会ブログがわりのスケッチノートが少しでも役に立てば嬉しい。
その後思い出したこと
そういえば、大学のユニバーサルデザインか何かの授業で、「2人組になって、一人はトイレットペーパーで目隠しをして駅まで行く」というお題を体験したことがあったのを思い出した。掴んでる相方と音が頼りで、大学から出るのも、大きな道路を渡るのもめちゃくちゃ怖くて、こんな世界で暮らしているのかと思ったのだった。福岡の駅近くを、トイレットペーパーで頭をぐるぐる巻きにした人間と歩くというのは遠目から見て異様だったろう。けれど、めちゃくちゃいい体験だった。エピソードを聞くより、自分が体験した恐怖はものすごかった。手を引いてもらうより、腕を掴ませてもらったほうが体の向きがわかるというのはこういうことか、とかわかることがたくさんあった。トイレットペーパーはなんとかならんかったんかwとも思うけど、いい教育だった。そうやって、少しでも相手を理解できる機会があると想像できるようになっていい。
ふと思い立ってイアログ・イン・ザ・ダークを予約しました。
読む本
カンファレンスで紹介された本、売ってた本のメモ。

悲劇的なデザイン ―あなたのデザインが誰かを傷つけたかもしれないと考えたことはありますか?
- 作者: ジョナサン・シャリアート,シンシア・サヴァール・ソシエ,高崎拓哉
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2017/12/27
- メディア: 単行本
- この商品を含むブログ (2件) を見る

ミスマッチ 見えないユーザーを排除しない「インクルーシブ」なデザインへ
- 作者: キャット・ホームズ,ジョン・マエダ,大野千鶴
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2019/03/15
- メディア: 単行本
- この商品を含むブログを見る

- 作者: エレン・ラプトン,武舎るみ,武舎広幸
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2015/06/23
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

- 作者: 伊賀公一
- 出版社/メーカー: 太田出版
- 発売日: 2011/04/19
- メディア: 単行本
- クリック: 27回
- この商品を含むブログ (5件) を見る

- 作者: 中島隆信
- 出版社/メーカー: 東洋経済新報社
- 発売日: 2018/04/13
- メディア: 単行本
- この商品を含むブログを見る

デザイニングWebアクセシビリティ - アクセシブルな設計やコンテンツ制作のアプローチ
- 作者: 太田良典,伊原力也
- 出版社/メーカー: ボーンデジタル
- 発売日: 2015/07/27
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る

コーディングWebアクセシビリティ - WAI-ARIAで実現するマルチデバイス環境のWebアプリケーション
- 作者: ヘイドン・ピカリング,Heydon Pickering,伊原力也,太田良典,株式会社Bスプラウト
- 出版社/メーカー: ボーンデジタル
- 発売日: 2015/03/27
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る

インクルーシブHTML+CSS & JavaScript 多様なユーザーニーズに応えるフロントエンドデザインパターン
- 作者: Heydon Pickering,太田良典,伊原力也,株式会社Bスプラウト
- 出版社/メーカー: ボーンデジタル
- 発売日: 2017/11/04
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

Form Design Patterns ―シンプルでインクルーシブなフォーム制作実践ガイド(仮)
- 作者: Adam Silver,土屋一彦,株式会社Bスプラウト
- 出版社/メーカー: ボーンデジタル
- 発売日: 2019/11/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
悲劇的なデザイン、めちゃくちゃ良いのでおすすめです..!! (以下、引用
「インターネットへのアクセスは人権だという考えを持つ」
— ひろみつ (@hiromitsuuuuu) 2019年7月14日
『アクセシビリティは自立した生き方を可能にするし、どんな人にもメリットがある。テクノロジーが限界を打ち破る助けになるものだとしたら、アクセシビリティは、限界を飛び越える力になる。』
— ひろみつ (@hiromitsuuuuu) 2019年7月14日
この本エモすぎる...
『ユーザーを理解してはじめて、ユーザーを傷つけないだけでなく、彼らのニーズを本当の意味で満たす正しい方向へ進むことができる。』
— ひろみつ (@hiromitsuuuuu) 2019年7月14日
お前が信じる俺でもない、俺が信じるお前でもない。お前が信じるお前を信じろ。
ですね。
I/O Extended 2019 Tokyo@GDGのメモだよ
最近全然新しい技術の動向が追えてなかったので、興味があるという後輩の引率も兼ねて行ってきた。今回はスケッチノートではなくてテキストメモ。
Web Packaging, AMP, Puppeteer
- Kenichiro Kishida
- Web Packaging
- AMP
- Web Componentsベースのライブラリ/フレームワーク
- クリック率30%増加
- って書く
- 事例;メルカリのWeb
- モバイルで検索するとほぼロードなしの時間でページ表示できる
- <amp-script>
- JSの実行ができるように
- Worker DOMの技術(裏スレッド)
- Origin Trialを申し込むと使える
- Bento amp
- AMP First
- amp-scriptでも足りないところをBentoで助ける
- AMP Stories
- snapchatで広まったストーリーをWebで見つけやすくする仕組み
- AMP Email
- メールの本文に埋め込むことができる
- 配信元の業者が限定されている
- Puppeteer
I/Oとウェブ(PWA, Chrome, Search)
- Masataka Yakura
- I/Oとウェブ
- PWA
- PCでもPWAのインストールができるようになった
- スタートメニューやタスクバーに追加できる
- PROXX(https://proxx.app/)
- Chrome
- 画像のlazy lodingがネイティブ対応
- JSライブラリなしで実現できる
- Safariでも実装中らしいよ
- Web Packaging, Portals(超強いiframeみたいなの)
- プロジェクト名「Fugu」
- 画像のコピー、QRコードリーダー、SMSサインアップ、ローカルフォントアクセス etc...
- パフォーマンスセッションの比重が多かった
- JSが増えて重くなってきたため
- DevToolsやLighthouseの機能向上
- https://developers.google.com/web/tools/lighthouse/?hl=ja
- Performance BudgetのPJ進行上のアプローチの話も
- Search
- 構造化データのさらなる活用
- How-toやQ&Aが追加
- Googlebotが更新された!
- これまではChrome41ベース
- これからは最新のChromiumに追従するよ〜!
- クロールやインデックスにHTMLは重要、コンテンツはブラウザだけで表示されるとは限らない
- 開発者ではなく「ユーザーのため」に作ろう
今から始めるFirebase入門
- GCP, AWSのクラウドアーキテクトをやってる方
- Firebaseの各サービスの特徴
- サービス紹介
- Cloud Firestore
- NoSQLデータベース
- モバイル、ウェブ、サーバー開発に対応
- リアルタイムに複数端末間でデータ同期(リアルタイム性を求められるようなものに向いている)
- オフライン動作サポート
- ML Kit for Firebase
- Performance
- アプリのパフォーマンス特性を分析できる(個々人の環境によって違うので)
- Webアプリへの対応が発表された
- Crashlytics
- クラッシュレポートツール
- クラッシュがどれくらいユーザーに影響するか
- Google Analytics for Firebase
- SDKを組み込むだけで利用できる
- Cloud Messagingとの連携で特定のユーザーにPush通知を飛ばしたりできる
- Cloud Firestore
Machine Learning
- Mitsuhisa Ota
- 機械学習系のセッションがめちゃくちゃ多かった
- TensorFlow Lite / On Device Machine Learning
- データのロードと前処理、モデルの構築と訓練、モデルのデプロイなどの分野があるが、今回はTensorFlow Liteの話をするよ
- なぜ組み込みデバイス上で動かすのか?
- 低いレイテンシで応用範囲が広がる
- ネットに繋がっている必要がない
- プライバシーの心配がない
- 利用実績;2億デバイスでもう使われている
- Dance Like
- On Device Machine Learningの流れ
- 訓練済みのモデルを使う、カスタマイズモデルを使う、パフォーマンスチューニングしましょ
- Computer Graphics とComputer Vision
- CG:パラメーターからイメージを生成する
- CV:イメージからパラメーターを生成する
基調講演(Overview)
- @taquo
- 最近はAndroid,Web,機械学習あたりが取り上げられている
- 元々I/OはMapsのAPIを使っている人たち向けのカンファレンスから始まった
- 3 Thema
- Building a more helpful Google for everyone
- Privacy
- Community
- GDGの前日イベントがあった
- 心的安全性、参加者26%が女性だった、いろんな人が安心して参加できる場を作る
Session1(Web)
- @jxck
- Lazy Loading img/iframe
- Portal
- Singned HTTP Exchanges
- Project Fugu
- JS系の仕様
- class field
- Primise のメソッドが増える
- allSettled: 全部実行
- any: 一つ成功したら止まる
- Intl: めちゃくちゃ機能が増えている、和暦も出る
- BigInt:今までJSはNumber型しかなかったけど、それより大きな桁数も計算できるよ
Session2(Firebase)
- FJUG(firebase.asia/join)
- 今回の発表でWebが含まれた!
- これまでWeb向けのサービスはあったがモバイル向けだった、これからWeb対応も広がってくるはず
- ML
- C++ SDKがサポートされた
- Crashlytics
- Performance Monitoring
- Webがサポートされるようになった(SDKを導入することでUX改善に役立つような情報を収集できる)
- カスタムトレースやメトリックも可能
- Audience Builder
- Cloud Firestore
- Collection Group Query
- Cloud Functions Emulator
- Test Lab
- Firebase Hosting
- 静的サイトを配信するためのサービス
- .web.appのサブドメインを使うことができる(今は使えないけど今月中には使えるかも)
- Firebase Authentication
ゆるいかんそう
I/Oのトピックを薄く広くな感じでした。コミュニティの紹介で、女性技術者を応援するWomen Techmakersの話とか、ng-japanがオンラインMeetupをやっている話があって楽しそうだった。インターネッツさえあればどんな場所でもMeetupできるの素敵。 初めて知ったけど、I/OってWebの情報って少ないんですね。Firebaseがめっちゃ楽しそうだった!mBaaS使いの血が騒ぐぜ(・w・)
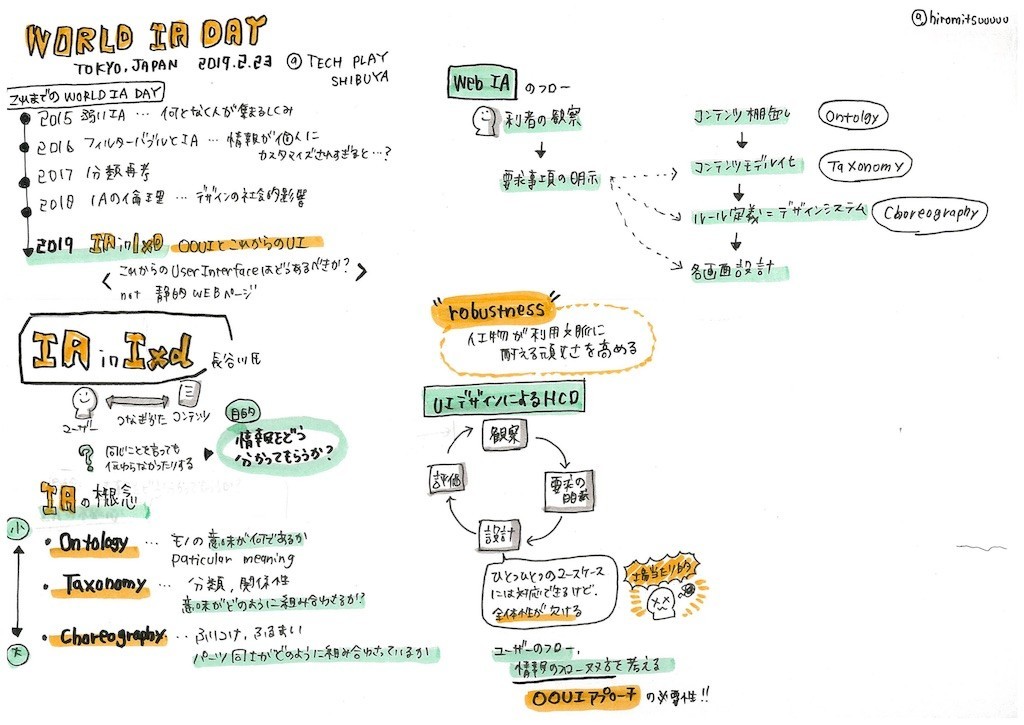
【スケッチノート】World IA Day 2019 Tokyo IA in IxD - OOUIとこれからのUI メモ
昨日開催された「World IA Day 2019 Tokyo」に行ってきました!
テーマは「OOUIとこれからのUI」。抽象的な考えから実践事例まで、モードレス党大会にふさわしいとても濃密な1日でした。(モードレス党については Modeless and Modal | Modeless and Modal を参照)
当日の様子はストリーミング配信されていたので、こちらから見ることができます。
当日、Twitterのタイムラインがとても盛り上がっていました。ハッシュタグは #wiadtyo #wiad19 #iaaj #worldiaday あたり。実況されていた方もいたので、TL追うだけでもだいたい分かりそうです。
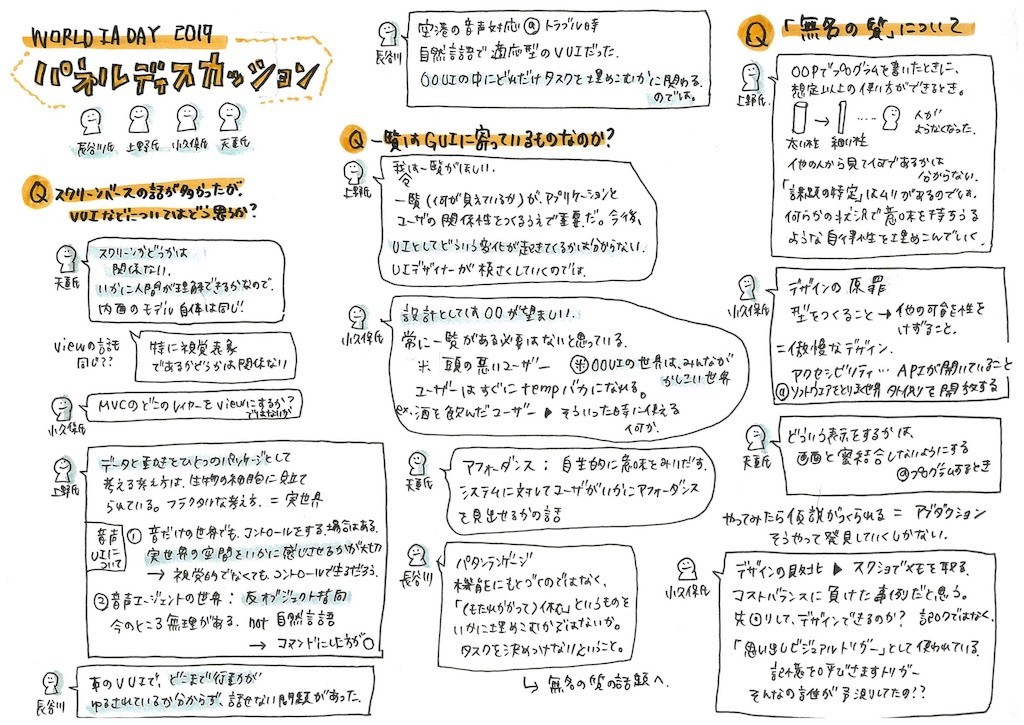
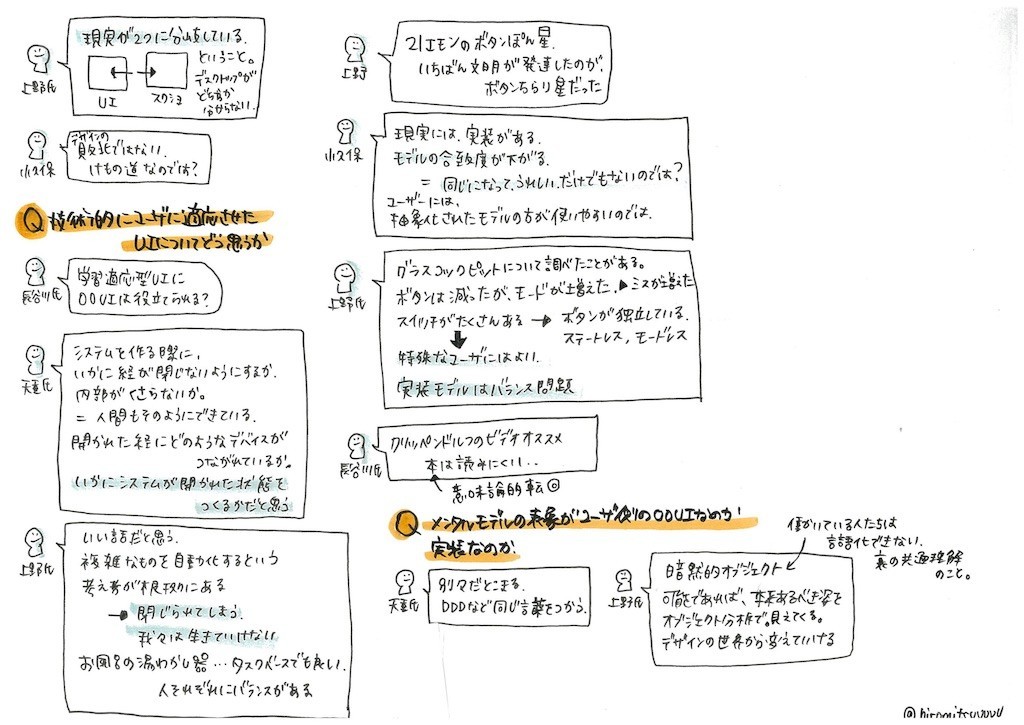
前半とパネルのメモはこちら(事例のLTの時間に集中力が切れてしまい2セッション分抜けてます...)。理解力が追いついていなくて抜けている部分もありますが、思い出しトリガーにでもなれば。
オープニング:いまなぜUIにIAが必要なのか(長谷川敦士/IAAJ)
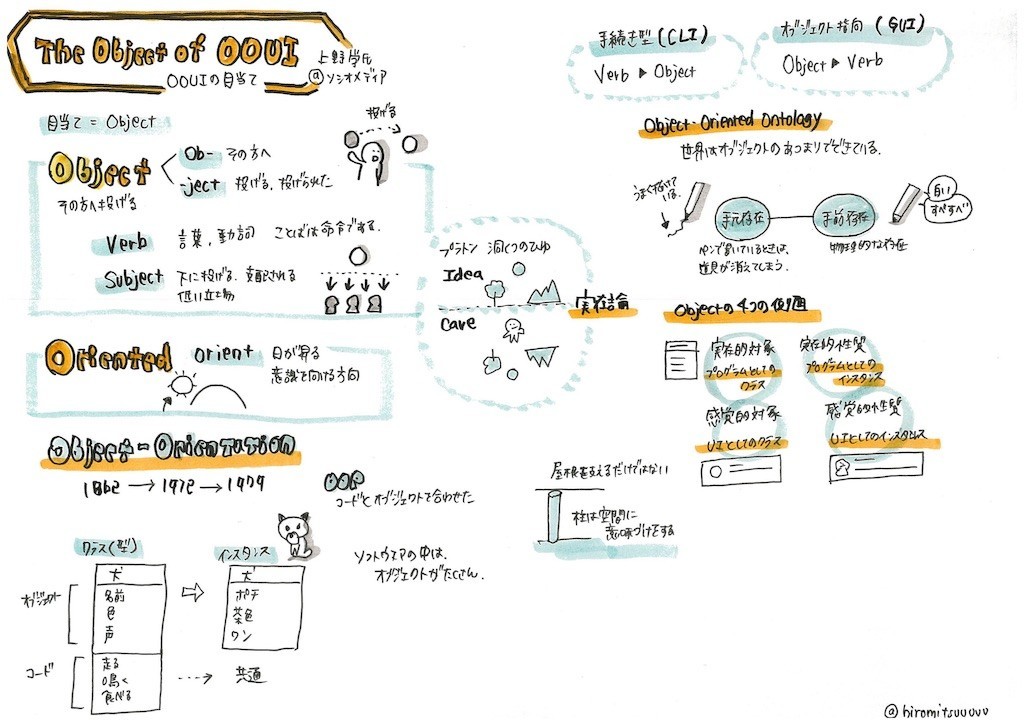
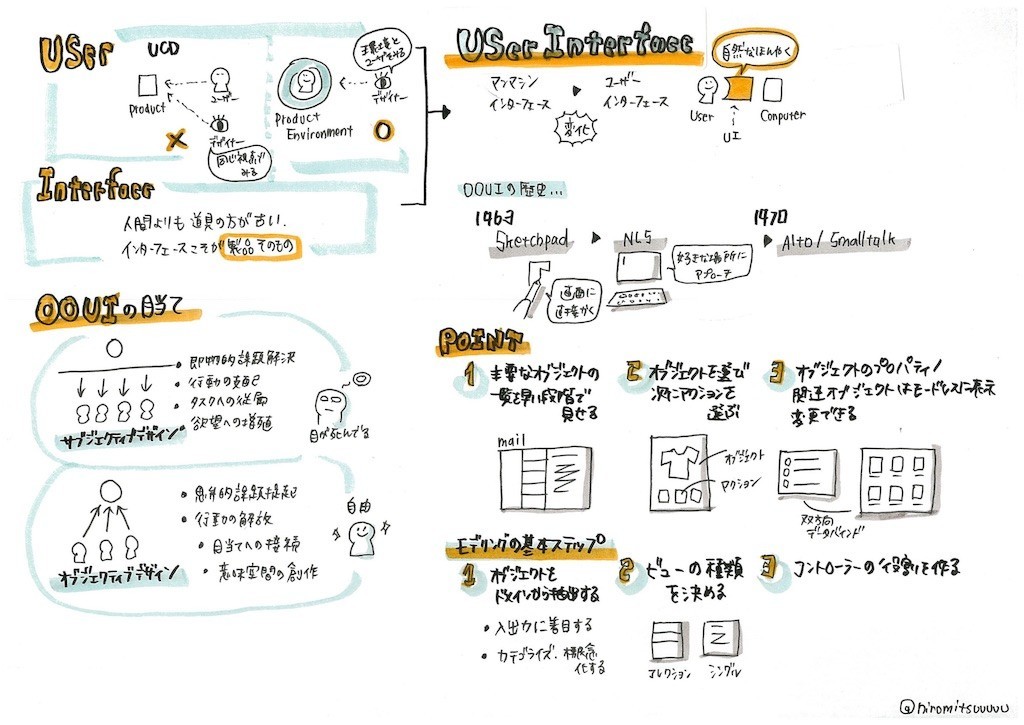
OOUIの目当て(上野学/ソシオメディア)
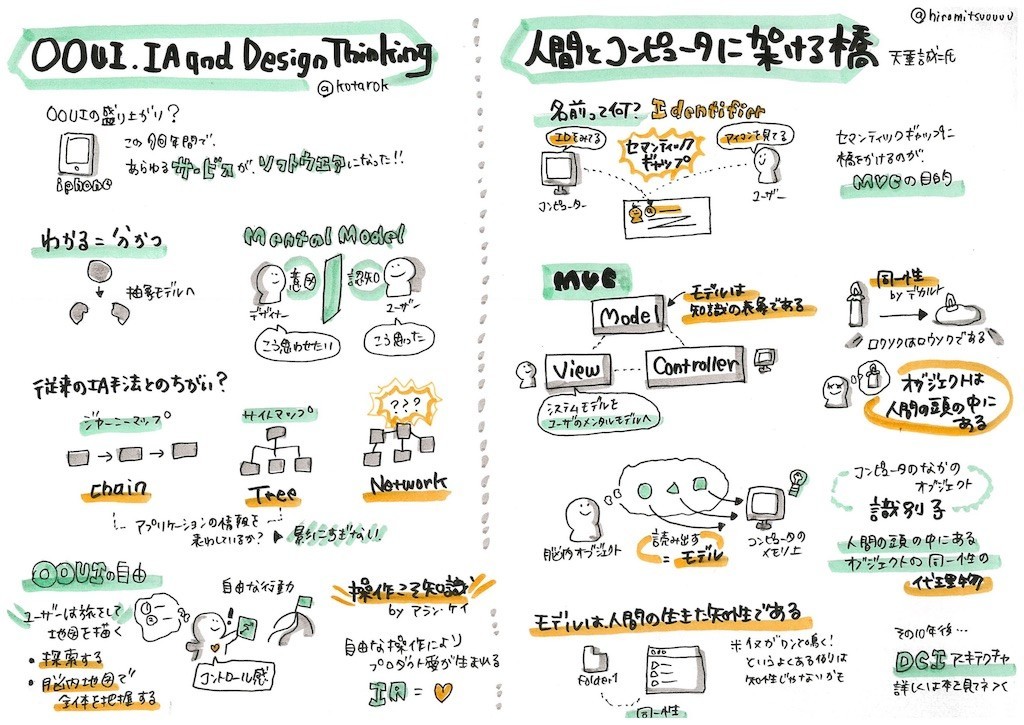
OOUIの理論と実践(小久保浩大郎/GMOペパボ、株式会社ノンピ、天重誠二/弁護士ドットコム)
パネルディスカッション
よい党大会でした。インターネッツでしか知らなかったひとたちとお話できて楽しかった!挨拶したときに実在のわたしと合致した瞬間の盛り上がりよ。 pic.twitter.com/me2IGNHRYd
— ひろみつ (@hiromitsuuuuu) February 23, 2019
おまけ:打ち上げで話題になったこと
今日の関心ごといち: アクセシビリティの専門家てきな資格がある > 研修サービス | インフォ・クリエイツ https://t.co/XVdhYSzxPg
— ひろみつ (@hiromitsuuuuu) February 23, 2019
今日の関心ごとに: 真のRESTful APIがあるらしい : RESTful Hypermedia API 概要編 | DevelopersIO https://t.co/RjWe0n1BPe
— ひろみつ (@hiromitsuuuuu) February 23, 2019
これを読めとのことです > ソシオメディア | プロレタリアデザイン https://t.co/04vt0PrE3P
— ひろみつ (@hiromitsuuuuu) February 23, 2019
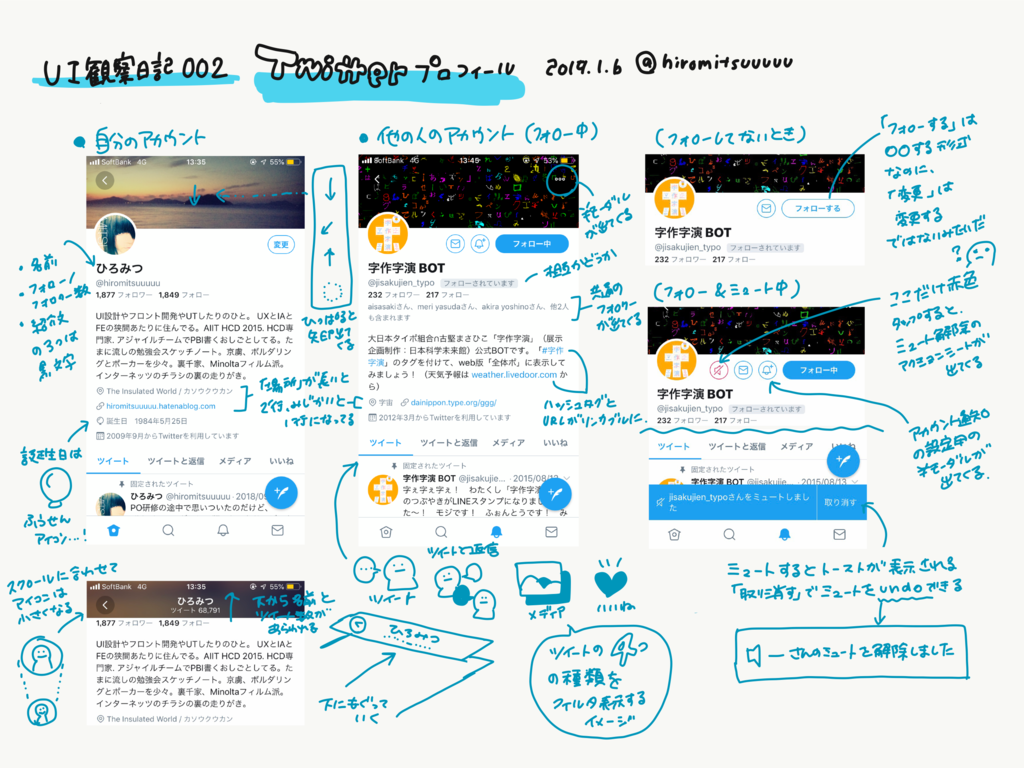
【UI観察日記 #002】Twitter(iOS 7.38.1)プロフィールのかんさつ

グレーと黒の使い方とか、誕生日アイコンが風船だったこととか、ミュートのundoあたりが発見ポイント。何も考えずに観察してるので観点がバラバラになりがち。慣れてきたら観察テーマを決めたい。
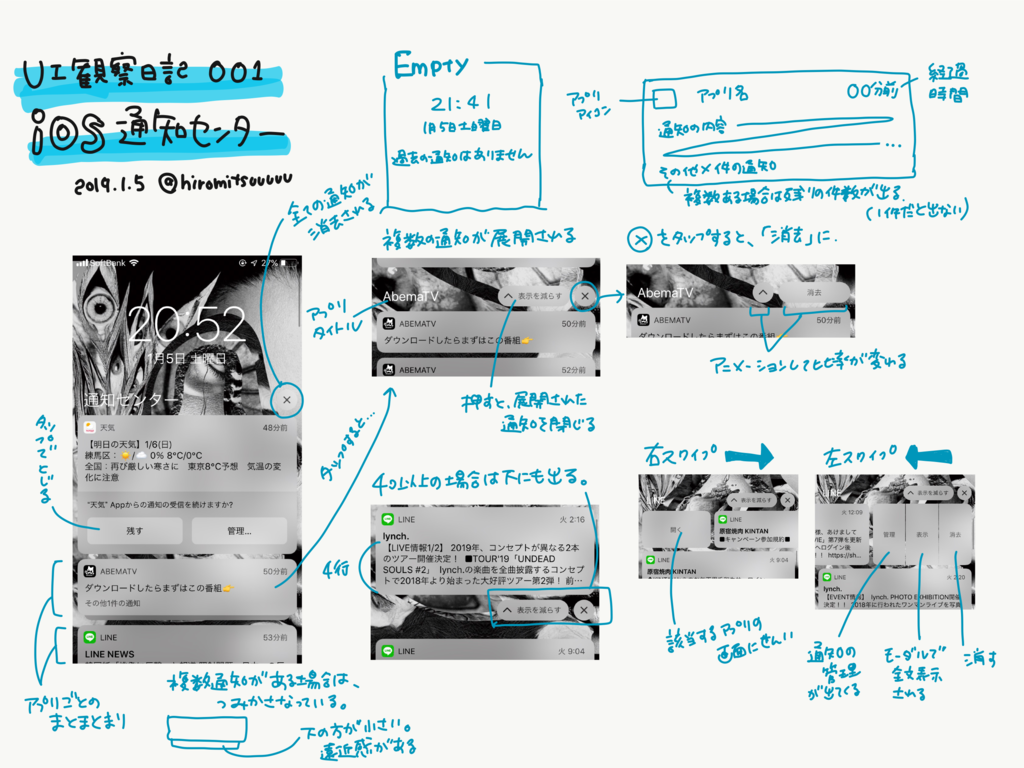
【UI観察日記 #001】iOS (12.1) 通知センターのかんさつ
2019年の妄想にしていた「UI観察日記する」を試しにやってみた。手近な通知センターから(背景が趣味丸出しなのは置いておいて...

押したことのないコントロールや、目が滑って見ていなかった要素が見えてきて面白かった!色々見えてくると、意外と書くことがたくさん出てきて、シンプルそうに見えても見逃していることってたくさんあるなと思った。引き続き、できるときにできところからやってみることにする(’ω’)
2018年のふりかえり
2018年納めました。2018年は、珍しくとても中身が詰まっていたと思える年だった。たぶん、2年分くらいの密度。AIIT卒業してからだいぶ加速している感があって大変よい。
2018年のやったこと/できたこと
サービスリリース
去年の10月からアジャイル開発チーム内のUX担当になり、新規サービスの立ち上げでシナリオの整理からUI設計からフロントの繋ぎ、検証などなどをやった。
約8年間、UI設計の専門チームで技術もデザインもできるUIコンサルタントを目指していたけれど、なかなか主担当になれなくて、ずっと何かのプロジェクトで初期のプロジェクト計画から設計、開発への繋ぎを担当したかった。正直、卒業を知らされた時は、シニアなコンサルタントとして認められなかったんだと凹んだりもした。
このサービスで、バックエンド、フロントエンド、UI設計、ユーザヒアリングやユーザビリティテスト、それまでの知識や経験を全部繋いでリリースの瞬間に立ち会えた。リリース後もユーザーテストをやったりバックログの優先度を考えたりして併走している。入社する時からこだわっていた「技術とデザインをつなぐ」「デジタルから物にして届ける」に、10年目の節目で綺麗に手が届いた。WEBメディアにも掲載されたりして「作ったもので紹介される」も達成できた。
HCDの実践
別のプロジェクトで、大規模なユーザー調査のチャレンジができた。関係したひとたちから「あのプロジェクト楽しかったね!また一緒にやりたいね!」とか「ほんとこいつは優秀でめちゃくちゃ頼りにしてたんですよ」とか「うちに引き抜きたい」とか、ありがたいお言葉をたくさんいただくことができた。ちゃんとパフォーマンスと成果が出せて信頼が得られたのは、とても大きな自己肯定の材料になった。
インプットとアウトプット
2018年は、これまでの経験やインプットしたことを仕事で使うことに専念していたため、あまり勉強会に参加していなかった。そしたら後半、インプット不足で空っぽになってしまって、9月くらいから意識的に色々参加した。やたら本も買って積ん読が加速したので、小田原まで積ん読消化合宿に出かけたりもした。
- もくもく寺 - connpass
- HTML5 Conference
- プロダクトマネージャー・カンファレンス 2018
- Designship | 業界の壁を越えた、日本最大級のデザインカンファレンス
- Frontend Conference Fukuoka 2018
アウトプットとしてはDevLOVEの勉強会でエンジニアがデザインに関わることについて考えてきたことを発表した。
2018年にわかったこと
- 新しい組織で自由に動けるようになるまで、オンボーディングに3ヶ月くらいかかる。不安になることはない、じきに馴染んで動けるようになる
- 新しい分野に踏み込むとき、1年弱でだいたい基本を回せるようになって、残り半年くらいで工夫をして、3年もやればモノにできる
- やっぱり、エンジニアリングとデザインは繋がって地続きになっている
- HCDやスクラム開発がたどり着くのは文化と組織構造の壁
- UI設計とフロントエンドの専門分野を捨て(or専門を他者に任せる)たくない。マネジメントに進むよりさらに掘り下げたい気持ちの方が強そう(人と時間のマネジメントと政治は苦手すぎる)
- 周りから色々反対されても、自分が真実でしかない。自分が前だと思う方が前、自分で経験しないと納得しない。「納得は全てに優先する」
UXやるにはマーケティングが必要そうだし、POやるにはビジネス面が必要そうだし、UI界は沼だし、フロントエンドも沼だし、どっちに進んでも沼で飽きなくてたのしい
— ひろみつ (@hiromitsuuuuu) 2018年9月6日
HCDガー、AtomicDesignガー、ES2015ガーとかやりたいゆーてもスルーされてたけど、己の意思で作って必要とされる現場で活かせばいいだけやんか、て目覚めてすっきりしつつある
— ひろみつ (@hiromitsuuuuu) 2018年9月6日
設計もプロダクトづくりも大好きでわくわくるんるんするんだけど、同時に斜め後ろくらいからずっとUI設計向いてないよお刺身にたんぽぽ乗せてろよって囁くおばけちゃんを連れている👻
— ひろみつ (@hiromitsuuuuu) 2018年10月3日
掃除してたら昔受けたUI設計の講義資料に付箋張って「やっぱりUI設計したい...」て書いてて泣いた
— ひろみつ (@hiromitsuuuuu) 2018年10月4日
リアルな会社の夢見て「やっぱり...UI設計したい...(´;ω;`)」て起きたの病気だと思う
— ひろみつ (@hiromitsuuuuu) 2018年5月6日
だいぶこじらせているw
買ったものとかやってよかったこととか
買ってよかった
- MacBookPro
- iPad Pro
- ApplePencil
- Yogibo
- ジバンシィのリキッドファンデ、フェイスパウダー、チーク×2色、下地
- NARSの4色アイシャドウ、クリスマスコフレのリップ、アイシャドウパレット
- 軍服みたいな色のコート
高額商品をこれでもかと買ったため、はじめてクレジット上限にひっかかった
やってよかった
福岡に行って後輩やWebな福岡勢に会えたのがとてもよかった!ポーカーをかじってアグレッシブさの大事さを知った。
2019年の妄想
目標と書くと達成できないので忘れないように妄想を書いておく。気が向いたやつからやる。
- 積みすぎてるUI設計やデザイン関連の古典を読んで真理に近づく
- 自宅の本棚を拡張する
- 運動不足を解消するためにボルダリング再開する
- ポーカー練習してポーカーのお友達を増やす
- コードを書く
- UI観察日記する
- 個人サービスつくりたい
- 技術書典出してみたい
- iPadでSketchnote描けるようになる
- DDD本読んでDDUXの真理にたどり着く
- アジャイルとデザインの相性悪いんじゃないか問題を紐解く
- どっかで話す
ボルダリングは核心を越えるための打ち込みと気合いが足りないし、ポーカーは良いカードを活かすための打ち込みと気合いが足りないし、人生は最前のチャンスを手にする打ち込みと気合いが足りないやーつー
— ひろみつ (@hiromitsuuuuu) 2018年9月10日
もう肩書きはなんでもいいから、コミットできるサービスを納得のいくクオリティで出したい...エゴだってわかってるけど一回でいいから_(:3」∠)_
— ひろみつ (@hiromitsuuuuu) 2018年9月25日
パフォーマンス出してる一方で、相変わらずうんうん唸ったり迷ったりはしている。次の10年はどっちの方角に向いてこうかはまだ検討中。