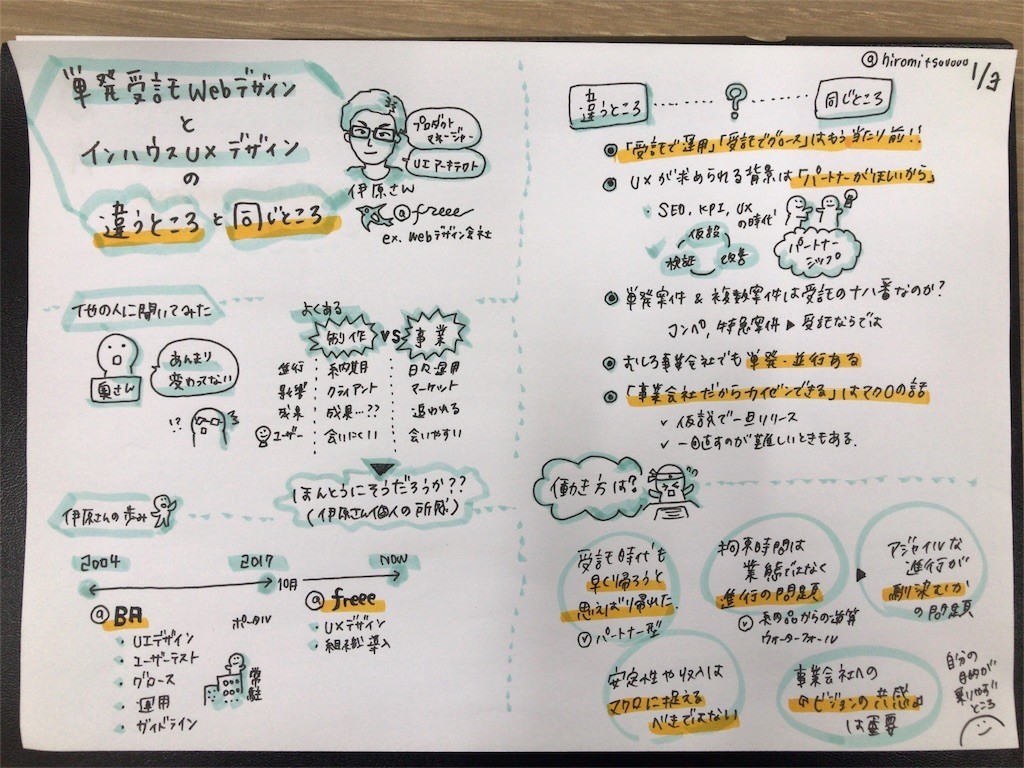
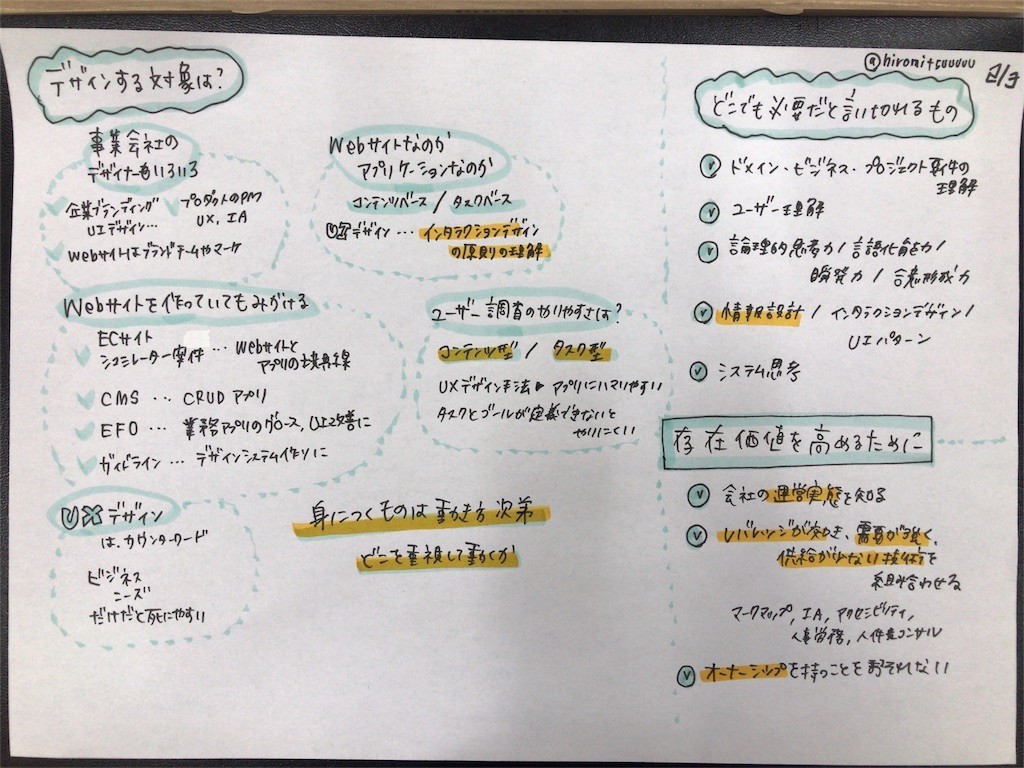
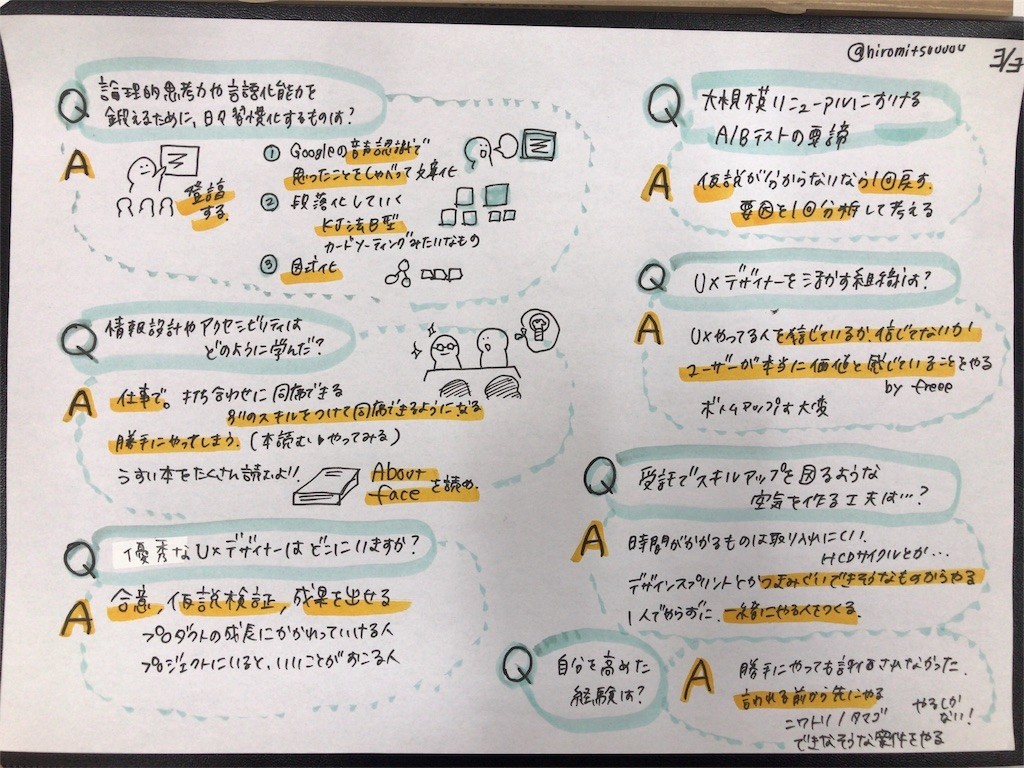
【スケッチノート】「単発受託WebデザインとインハウスUXデザインの相違点・共通点」を聞いてきたよ
8月9日にあった Rikiya Ihara (@magi1125) | Twitter さんが登壇した勉強会のスケッチノートをあげていなかったので貼り付けておきます。
受託か事業側かっていうのはあんまり関係なくて、組織とか文化とか得意先との関係性だよなぁとおもた。あと、自分の価値を高めるために、
- レバレッジが効き
- 需要が強く
- 供給が少ない技術
を組み合わせるって話があり、それって私のカードは
- アプリケーション寄りのフロントエンド開発
- HCDある程度回せる
- UI設計する(サイトよりWEBアプリ寄り)
- スケッチノート描ける(ちょっとだけファシグラも?)
だけど、あと何のカードがあれば強い役になる!?ってわくわくした!スキルを5枚揃えて最強のエンジニアになろう!みたいなカードゲームできそう。5年くらい前はフロント×UI設計って強い組み合わせ感あったけど、そろそろ手札が弱くなってきている気もするので新しい何かを追加せねばと思った。
『情報設計がロストテクノロジー化している』by いはらさん
— ひろみつ (@hiromitsuuuuu) 2018年8月9日
About Face読んだ方がいいとか、KJ法B型とかちょいちょい出てくる変態さが好きでした←褒めてる
— ひろみつ (@hiromitsuuuuu) 2018年8月9日
ずっとAbout Face3を買おうか迷ってたけど、そういえばと思って探しに行ったら伊原さんが買い占めたせいかどこにもなかったです笑
【スケッチノート】ノン・デザイナーズ・アカデミアに行ってきたよ
「The Non-Designer's Design Book Missing Pages 2018」の冊子版欲しさに、6/26に開催された『ノン・デザイナーズ・アカデミア 〜Design for the rest of us』に行ってきました。
non-designers-academia.doorkeeper.jp
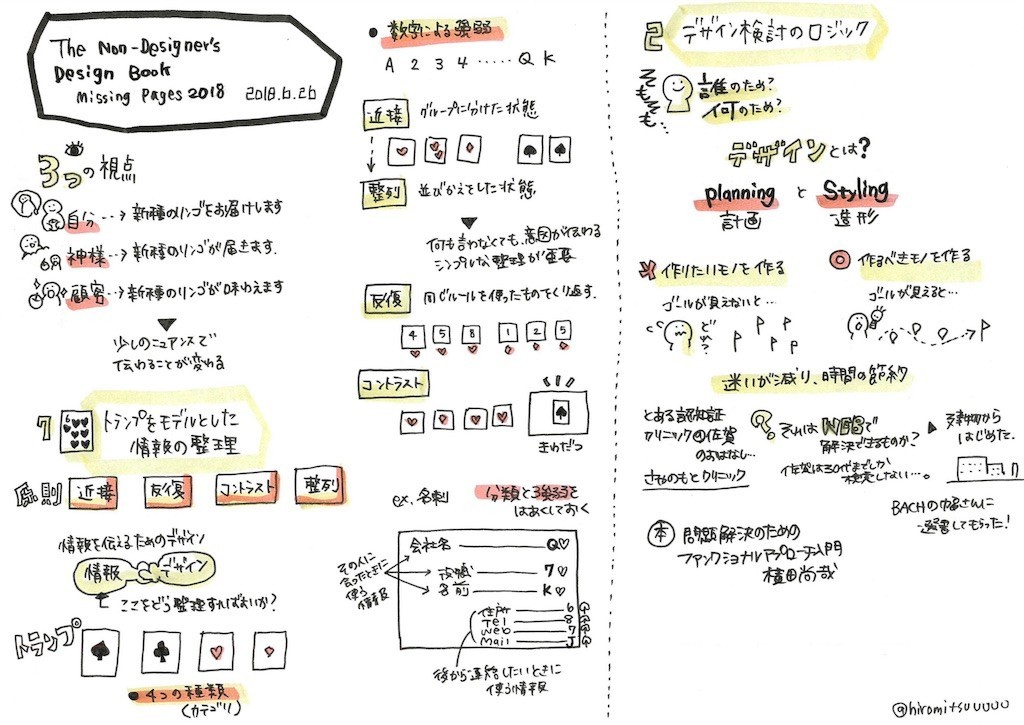
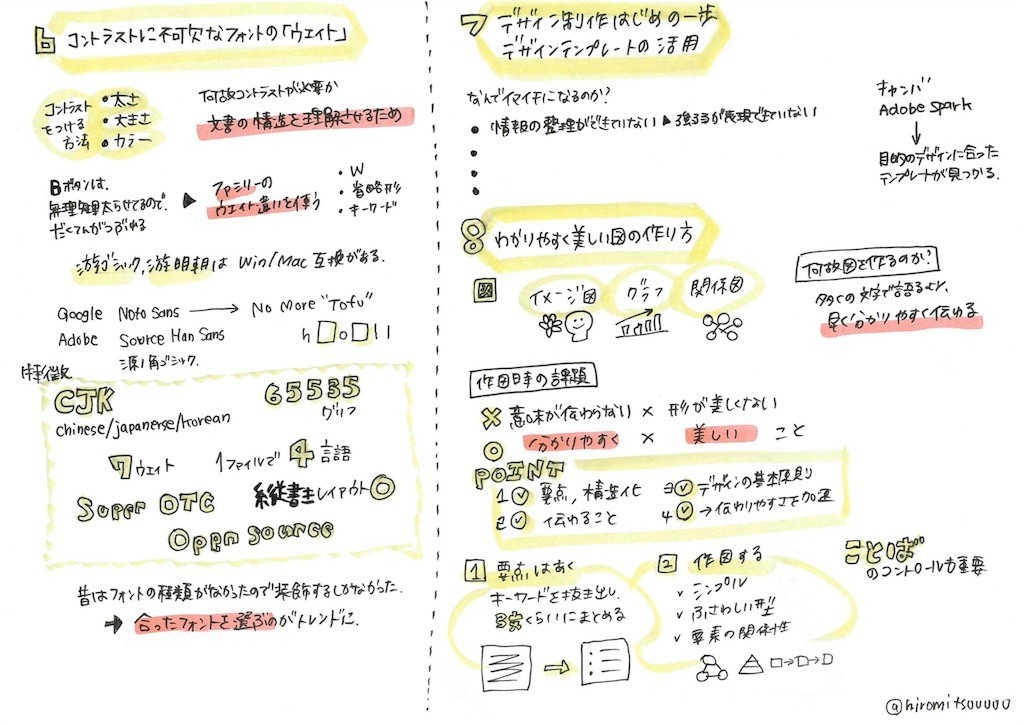
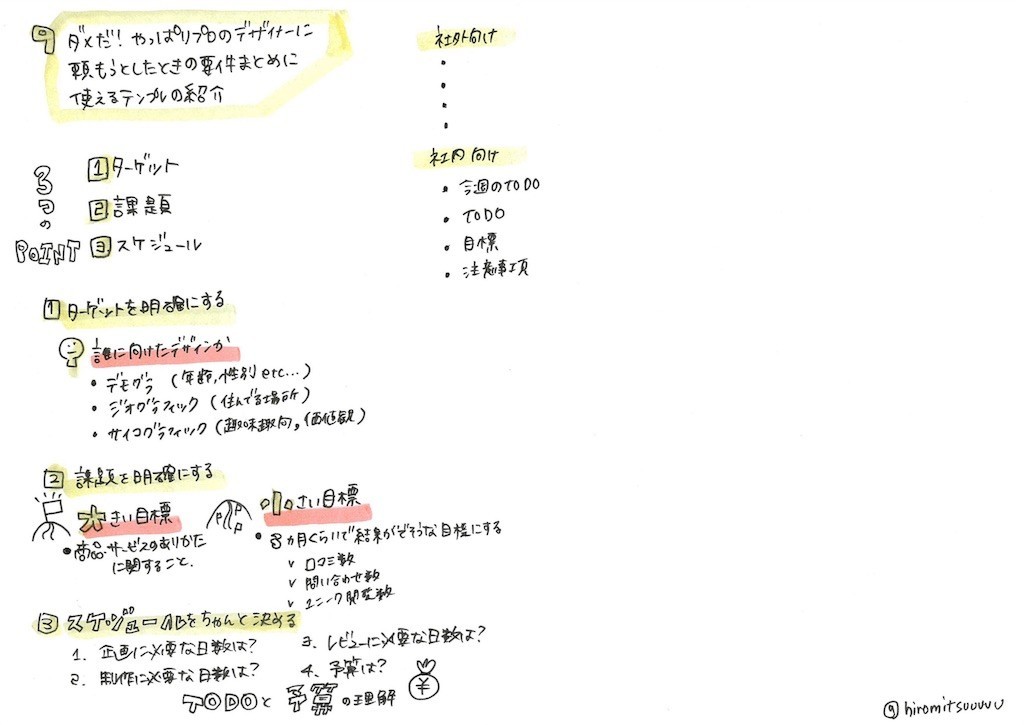
内容は冊子の内容だったのだけど、口頭だと重要なところがより伝わりやすくてすんなり聞けました(´ω`)
後半拾えなかったところもあるけど、メモはこちら。
デザインはPlanning とStyling だという話がしっくりきた。誰に&何のために伝えるのか、情報の構造化→表現の話もあって、みんな本質は近い部分にあるのかもなぁと思った。
あの幻の(!?)ユーザビリティカルタで遊んできた!
6月のとある日に有志で集まってユーザービリティカルタ会をやってみました!
産技大のOBの集まりで、『授業の中で "教示文"という言葉を知らなかったからワード集が欲しい』という話がでた際に『そういえば昔、ユーザビリティカルタっていうのがあってね...』とユーザーリサーチャーの奥泉さんに紹介いただいたのがきっかけ。市販品ではなく、完全な手作りの世界にひとつしかないユーザビリティカルタ!!どんな経緯で作られたものかは奥泉さんのブログに書かれてます。
ユーザビリティ カルタ会:https://okuizumi.jp/blog/2018/06/usability-karuta.html
経緯を聞くと、関わった方達は今では最前線で活躍されている方ばかり・・・そんな方達が同じ場所にいた頃にできたエモいカルタ!2004年のU'eyes Designのブログでも紹介されてます。
その貴重なカルタで遊ばせてもらいました。よーし、Fbのイベントを立てるぞーと意気込んでいたら奥泉さんがひとこと。
『あ、ちなみに、英語だから笑』
日本語かと思いきや、英語!!! 笑。AはAffordance、BはBehavior model....のような感じで、アルファベット26文字の頭文字のユーザビリティ用語が!
もちろん、読み札も英語!読みは奥泉さんにやっていただきました。流暢な英語でスラスラと読まれる札・・・
26枚だから余裕でしょ!という期待も虚しく、読み札の英語に「ん!? ん!? もう一回お願いします!! 」と戸惑う英語に不慣れ勢笑。英語が余裕な同期が「自分は(すぐわかっちゃうから)ここにいたらだめな気がする」と遠慮する始末w 「The Model...」で始まるからきっとモデルの話だ!とTOEICのリスニング状態になってましたw
RITEメソッド!これは樽本さんのユーザビリティエンジニアリングで書いてたやつだ!という進研ゼミ的瞬間があったり、奥泉さんのかっこいい英語が聴けて個人的には非常に満足でした。
ちょっと用語が古くなってるから2019年版を作ろうとか、クラファンで募って量産しようとか、HCDに関わる人たちのキャリアを模した人生ゲーム作ろう!(HCDを学んだけど社内でから回るとか、プロダクトオーナーになるとかetc...)とか、スゴロクにしようとか、アジャイルで作ってユーザーテストを重ねていこうとか妄想が広がりました。興味のある人はSNSで捕まえてください笑。
DevLOVEの「Atomic Design ~堅牢で使いやすいUIを効率良く設計する〜」に行ってきた
6/29(金)に開催されたDevLOVEのAtomic Design回に行ってきました。
『既存のフローからアップデートする アジャイル・デザインフロー』というタイトルで、アジャイル開発を進めるうえでのUI変更に強いデザインフローについてのお話でした。
Atomic Design本には結構コードが書かれているんだけど、今回はコードの話ではなく、何故Atomic Designの考え方が必要なのか、Atomic Designの構造をどう考えていけばいいか、@ygoto3_ さんが実践してるデザインフローができるまでのステップの話がありました。
内容はスケッチノート置いておきます。
どう分割するかがいまいち理解できていなかったけど、ユーザーの行動と合わせて責務で考えるのがすごく分かりやすかった。スケッチノートに書いてる今までのデザインフローでまだやってるんだけど、構造の情報が抜け落ちていてもなんとなくデザインカンプができたり開発を進められたりして、なんでデザインカンプドリブンで進めてしまったんや・・・ってなることめっちゃある。。。
Atomic Designに限らず、最近どんどん構造とユーザー視点が大事になってきていて、エンジニアとデザイナーが概念で会話する世界になってきてる気がする。フレームワークを真似しただけではどんどん置いてけぼりを食らうんじゃないかと危機感を感じた。どうやってこういう文化が浸透していったのかがきになる。
Atomic Design本はこちら。買って積んでるから7月のでかいリリース終わったら読むんだー

Atomic Design ~堅牢で使いやすいUIを効率良く設計する
- 作者: 五藤佑典
- 出版社/メーカー: 技術評論社
- 発売日: 2018/04/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
顧客が本当に必要だったものゲームをやってみた!
タイムラインで話題になっていた『顧客が本当に必要だったもの』ゲームが再販になっていたので買ってみました。
顧客が本当に必要だったものゲーム | 反社会人サークル | ゲームマーケット
4色の成果物カード(手札になる)と、18枚の要件カードが入っています。要件カードのイラストがみたことありそうな方々に似てる笑
3人でやってみた!説明書を読みながら...ひとまずわからなくてもやってみようかとキックオフしてできたのがこちら。
とりあえずカード繋げりゃいいのねと幹を伸ばしてめちゃくちゃ高い位置に椅子がぶら下がっているものができた...。
大体の流れがわかってきたので第2戦。
『これ、こんな高いところに椅子あったらユーザー座れなくない?』『HCD専門家のいるプロジェクトなのに...』...顧客の要件に従おうとした結果、ユーザーに使いにくいものとなっていることに気づくHCD勢笑。
そういえば、カードは上書きできるらしいとルールに気づき第3戦。
『これ、これまででいちばん美しい形じゃない!?』3戦目やってだいぶ学習が進み、地上からもちょうどいい位置にソファを配置することに成功。
やってみて
変な形の木がもくもくできていく様がシュールすぎた。『やばい、もう工数(手札)がない!』『フィードバックループが回ってる』『やばい、プロジェクトが進まない...』『要望に見合う技術(手札)がない』とか好き勝手言って予想以上に盛り上がりました。
チーム開発なのか、他の開発者を押しのけて特定の顧客の要件を満たせばいいのか迷いました笑。たぶんゲームとしては、要件満たすためにみんなで頑張るというよりは、要件カードをゲットするために隠したりやってる感だすのが大事笑
回ごとに成果物の木の形が違ってて、何度やっても面白かった!またやりたいなー
いちねんめに、業務以外で教わったこと
気がつけば、社会人10年目に突入してしまった。4,5年目くらいからまったく記憶がないのだが、自分より若手が入ってきて、いつの間にか中堅からベテランに差し掛かるようになり、若手を育ててく役にもなった。
で、本務以外に事務作業を任せることも多いのだが、自分が新人のときにどんなことを言われてたかなーと棚卸ししてみた。若手を見てていいなと思った感想含め。
幹事は、フロアの社員に顔を覚えてもらい、繋がりを作るためのチャンスだ
まだ主担当もなく、仕事で中心になるとか繋がりを作っていくのが難しいなかで、教えてもらったハック。飲み会のアナウンスをして集金に行くだけで色んな人と話すチャンスがあるのは儲けもん。それから、帰省や旅のお土産も話題づくりだなと思うように。意外とそういうのが仕事に繋がったりもする。強くてニューゲームできるなら、もっとぐいぐいいく。
幹事はPM力。お金や人の管理、スケジュール、段取りすべてが入っている。
かなり上の年次のPMさんが、率先して幹事をやってたときに言ってた言葉。あらゆるものから学び楽しむ姿勢がかっこいい。
「コピー取ってきて」は先輩の資料をゆっくり盗み見るチャンス
ベタだけど、コピーなんて雑務!て思わずこうしたらええで、って企画の人が教えてくれた覚えがある。あとで考えたら、意外とシェアしたり見せてくれる機会がなかったりしたので堂々と盗み見るボーナスタイム。あわよくば渡すときに質問的な。この分野興味あります!も言いやすい。
先輩方が本務に力を注げるように雑務を裁く
それもまた役立ち方のひとつ。簡単な雑務をハイスピードで返してったら、ありがたがられて信頼を得られるってのはあると思う(現に自分の後輩がそうだった)。もっと雑務効率化エキスパートになっときゃよかった。5年目も6年目にもなってまだ雑務オンリーみたいな状態はアレだが...(昔、デキる人が仕事できるようにポンコツが雑務やるのは当たり前、って言われてイラついた記憶が...)
女だからって毎日帰って料理作んなきゃなんて思わなくていい、体調管理も仕事のうち
初めての上司は女性だったので、女性視点のこんな話も。女子寮にいるとみんなご飯作ってたりして、自分はできてない、なんて思わんでいいと。慣れない東京一人暮らし&仕事しとんやから健康優先と。 幹事の最後の締めがなってなかったり、電話取れなくて叱られたりもした。厳しかったけど、きちんと意味を伝えて叱るってことをしてくれる上司だったなぁ。
事務処理は誰でもできるように、いつでも引き継げるようにマニュアルを作れ
事務処理を誰でも回せるようにマニュアルを残すっていうのはここで学んだ気がする。エンジニア業のドキュメンテーションにも繋がるところがあった。
それぞれ文化的背景、環境は違うので、あくまでもわたしがいた環境でいいなと思ったTips。一歩間違えば老害って言われそうな内容もあるなと思いつつ、、、自分はやっててよかったとおもてるのできろく。
わたしは実力でやったるわよ!雑務なんて無駄よ!って宗派もある。所属する国次第だと思うけど、わたしがいた替えがいくらでもいるばかでかい組織では、信頼、スキルゼロ状態からいかに信頼を勝ち取って仕事に入れてもらうかに役立ちそうだった。
お金を稼いだら…そうだサービスを体験しにいこう、と思った話
今日、これまで全然接点のなかったハイブランドに感激してハマりそうになる体験をして、「これがジャーニーマップかぁぁぁぁ!サービスとの接点ってやつかぁぁぁ!」って思ったので書き留めておくことにする。
何が起こったか
ふらっと、百貨店で立ち寄ったジバンシィのブースで、BAさんにリップをお試しでつけてもらうことになり、気づいたら気持ちよく1万円もする美容液買ってたΣ(・ω・ノ)ノ
しかもあれもこれも欲しい状態になって使ったライン全部メモしてもらって、「次もあのBAさんに接客してほしいなぁ」とまで大好きになって気持ちよく帰ってきてた...後悔はしていない。
今日は別に化粧品を買いにいくつもりはなかったんです。出口の手前の化粧品フロアの催事スペース(?)でやってたジバンシィの期間限定のブースをチラ見したのがことのはじまり。
「ハイブランドだし自分には関係ない」「入りづらい」「庶民だしBAさんに相手してもらえなそう」というマインドが「ジバンシィのBAさん素敵!スキ!!!!!」「お高いけど次はあれが欲しい!」「ジバンシィ気になる」になったの!!ハイブランドの商品力と接客力おそるべしですよ…。
ジャーニーマップの気持ち・感情に書くやつだわこれ。
ジバンシィのブースをチラ見するきっかけ
ジバンシィのプロダクトは、My Little Boxっていう月々3200円払うと毎月雑貨とコスメがいろいろ入ったお楽しみBOXが届く、というサービスで一回触れたことがありました。
遡ること去年の11月。11月のブランドコラボが資生堂で、内容が豪華だったのに惹かれて申し込みました。1月のブランドコラボはジバンシィで、チークが入ってました。それまで、名前は聞いたことあるくらいで全然接点のなかったブランドだったけど、使ってみたら思いの外よかった。それで、ブランドに対して ”なんだかよさそう” って気持ちがあったのだと思う。ちょっと見てみようかなっていう心理的ハードルが下がってたんですねきっと。
もうね、全然ハイブランドのコスメに接点がない(スキンケアはオルビスかダイソー、化粧品はオルビスかプチプラ+一部デパコス)顧客にも、接点を作るってやつですかこれは!?と。しかも3200円のBOXに入ってる化粧品のひとつだから、使うのに抵抗がないんです。安いし試しにばしばし使ってみよ♪ってなれる。
ブースでどうだったか
刻印入りリップの前をうろうろしてたら、 BAさんから声をかけられて、
BAさん「今、期間限定でこういう風に名前の刻印を入れられるんですよ。 ジバンシィのリップって使ったことありますか?」 わたし 「リップはないんですけど、チークなら…あの、黒いやつ。 MyLittleBoxに入ってたんです。(庶民です…MyLittleBoxのやつだけどドキドキ)」 BAさん 「もしかして今日もつけてます?」 わたし 「あっ、はい(きゃーっ、恥ずかしいー!使い方変じゃないかな汗汗)」 BAさん 「それっぽい色だなと思って♪ どうでしたか?」 わたし 「良かったです!(概念的な感想しか言えなくて内心あわあわしている)」 BAさん 「黒いやつに合わせるならこのリップ(同じラインのものを出してくる)とか、 このあたりも合わせやすいですよ。この色似合いそうですねー。よかったらつけてみますか?」
という流れでリップをつけてもらうことに。
で、BAさんが「10分くらい時間あります?ささっとやっちゃいますね!」と言うものだから「時間あるので急がなくて大丈夫ですよ!」と返すじゃないですか。で、「せっかくだからお直ししてもいいですか?MyLittleBoxみたいにお試しでどうですか?」という流れで、結果、スキンケア〜ベースメイク、プレストパウダー、チーク、目的のリップまで紹介を一通り受けながら「すんごーい!すべすべ!」ってきゃっきゃ楽しんでおりました。
- 「わー!肌綺麗ですね!」
- 「どういう化粧水使ってますか?美白とか?」
- 「何か気になってることとかありますか?」
- 「お風呂入るのめんどくさいってなるじゃないですか、でもこの一本で大丈夫なんですよ!」
- 「もう私も使ってるおすすめばっかり出しちゃってますね、このローションいち推しです!」
- 「アットコスメとか見ます?アットコスメって星が最大7つじゃないですか、これ平均5なんですよ、すごくないですか?使ってるうちにシミが消えたって書いてる人多いんですよ」
- 「実は私いつもここの店舗じゃないんです。今日仙台からきてて。でもジバンシィは私みたいな感じの人が多いですよ!」
などなど。気持ちよくお直し & 会話できたのでプロだわ接客って体験だわって別の視点で感心してしまった…。これ、ヒアリングされてるやん。
自分の仕事にも通じるな、と思ったこと
時間を提示する
ユーザビリティテストの事後アスキングで時間がなさそうな時も「あと10分だけ大丈夫ですか?」ってエクスキューズを入れるなというのが浮かんだ。次の予定があればそこで断れるし、時間があれば残りの時間で追加質問ができる、ってやつ。結局ジバンシィのブースには10分以上いて楽しく体験してました。
顧客とのタッチポイント
ブースに行った私は、MyLittleBoxっていう別のコスメBOXサービスにも触れてるし、プチプラコスメも使ってるし、アットコスメも見てる。これがWebサービスだとしたら、自社提供のWebサービス以外の環境も考慮して接客するってことだよなぁとおもた。
来店前にMyLittleBoxでジバンシィに触れ、来店中に素敵なBAさんとプロダクトに触れ、ラインナップの書かれた小冊子を持ち帰り、Webでググってアットコスメでどんなことが書かれてるか読んでた。
相手の発した言葉のリンクを拾う、観察する
確かユーザビリティエンジニアリングの本に、ヒアリングは会話の中の重要な言葉のリンクをクリックして掘り下げていくようなものだという雰囲気のことが書かれていた記憶がある。BAさんは私が発した言葉をうまく使って接客してたし、とにかく褒めるのがうまかった。
もしかしたら競合は違うところにいるかもしれない
同じフロアには、同価格帯のハイブランドはあったけど、たぶん私はハイブランドを比較なんかしなくて、わたしの「ハイブランドのはじめて」の座を獲得されたなぁと思う。
いきなりラインで揃えるのは無理でも、いちアイテムでも入り込めばそこで接点ができる。いきなりスイッチは無理でも単機能から平行して使ってもらう、ってアプリにも言えそう。
体験して分かるものがある
今日改めて思ったのは、自分が体験してみることってものすごく大事だなということ(ジバンシィの宣伝ではないw)。ハイブランドのBAさんにお化粧してもらうなんてこれまで全然なかったけど、ものすごくよい体験ができました。。。たぶん体験しないと元々持ってたイメージのままだったと思う。こうやって使っている化粧品をスイッチしていくのか。。。
お金を稼いだら、これまで体験できなかったサービスを体験してみようと思うのでした。