いまの状況を書き留めておくことにした
世の中が、新型コロナの影響で目まぐるしく変化している。過去の自分のブログを読み返して、こういうときの自分の状況を残しておくといいかもしれないと思ったので書いておくことにした。
今の状況
今は毎日8時前に起き、8時に有志でリモートで集まってラジオ体操をし、家で仕事をしている。もともとコアタイムもない裁量労働制なので、時間の使い方は自由だ。VPNが繋がりにくいこともあるので、昼間は長めの休憩を取って夜にたおしたりして働いている。やることは変わらずあるので、なんだか忙しい。気づいたら夜になっている。
2月半ばにCIIDのワークショップに参加し、その会場も入っていたビルで罹患者が出たこともあり、念のためにと2月末に2週間ほど在宅になっていた。3月に一旦オフィスに通勤していたものの、世の中の状況からリモートが推奨になり、4月頭の緊急事態宣言からフルリモート体制になり、GWが近づいたいま、国は方針を発表していないものの、所属している会社は5末までフルリモートになった。いろんな制約のなか、いろんな人がより状況を改善するために尽力していて、変化に対応していくってかっこいいなと思う。
フルリモートワークで変化したこと
タイムラインでこんなツイートをみかけたので、考えてみた。
フルリモート体制になった人に聞いてみたいことを考えてみた。
— naomix (@naomix) 2020年4月22日
- 身だしなみの変化量
- 気分転換の仕方
- 身体のメンテナンス方法
- 雑談の効果や必要性、実施方法
- 新しく始めたこと
- 事前にやって良かったこと
- 消費の変化
- 自宅やオフィスに対する価値観に変化があったか
身だしなみの変化量
化粧しない日が増えた。ビデオ会議や外出で化粧するにも面倒なのでプチプラのクッションファンデで済ますようになった。クッションファンデ、早くてよい。フルリモートになる前、マスクして外に出てる時は汚れるのでリップメイクをしていなかったのだけれど、自宅だとリップメイクで遊べて良い。 会社に着て行ってた服は全然着なくなり、スウェット地の動きやすい服で過ごすようになった。AZULのトレーナーがヘビロテされている。物を持ち運ばないので鞄も使わなくなった。お気に入りの春コートも出番なしである。
気分転換の仕方
天気のいい日は観葉植物をベランダに出して水やりをするようになった。豆苗やアボカドも育てている。仕事の前に朝の散歩もしたりして、なんだかスローライフでおじいちゃんみたいな生活になったなと思う。 オンライン飲みもちょくちょくやっている。
身体のメンテナンス方法
有志でオンラインで集まり、朝のラジオ体操をやっている。仕事前に朝散歩もしている。オフィスに出ていた際には8千〜1万歩歩いていたので、全然運動量が足りていない気がする。先日歯医者のために外出したら疲れすぎて寝てしまった。
雑談の効果や必要性、実施方法
めっちゃ必要だなと思った。会社に雑談タイムができた。オンラインランチもたまにやる。みんなの状況が分かり自分だけではないことを安心できる。
新しく始めたこと
週次でオンラインでReact勉強会をやっている。2時間くらいコード書くのに集中するとだいぶ気分転換になってよい。5月にはりあクト!本を終えられそう。
事前にやって良かったこと
2月末の在宅の時点で、その時の椅子と机では肩が凝るしお尻が痛すぎて30分も座っていられないことが判明し、緊急事態宣言が出る前に奮発して良い椅子を買った。あと、捨てる予定だった広めのデスクを組み立てた。会社のノートPCのキーボードが打ちにくいので、キーボードも新調した。この前届いたクレジットカードの請求書がすごいことになっていた。おかげさまで腰やお尻の痛みと肩こりからは解消された。
消費の変化
いつも昼夜と会社の食堂で食べていたものだから、スーパーの食費ががつんと上昇した。ただ、毎朝コンビニに寄って買っていたお菓子や朝昼の飲み物を買わなくなったので、意外とお金は使わなくなっているのかもしれない。ライブに行けなくなったがグッズはなお買っている。服や化粧品は全然買ってない。
自宅やオフィスに対する価値観に変化があったか
机を拡張して椅子を購入したので、部屋がちょっと狭い。広い家に引っ越したくなった。これまではある意味、帰って寝るだけの空間だったのだけれど、「過ごす」ための部屋になり、部屋が片付いてきた。 オフィスには全然行ってないので、自分の席がどこにあったか忘れそうである。仕事は全然家でもできて、横槍が入らないので集中できる。ただ、様子がわからないので情報が少なくなっている感じもある。
ストレス
3年前くらいから慢性じんましんとゆるゆる付き合っているのだが、最近蕁麻疹が酷くなってきた。引きこもって仕事をするようになって薬を飲んでも抑えきれないときがあってかゆい。元々食いしばりもあって、夜はマウスピースを使っているものの、奥歯が2本欠けてしまった。一本は縦に深めに割れてしまったらしく、根の治療含めた歯医者通いが続いている。フルリモートだから、通勤やらストレスが減ったと思いきや、別のストレスがあるのかなという感じ。フルリモートになり、成果が出せていないのが目に見えてわかるようになり、しんどさがある。オフィスにいると通りがかる同僚がしかめっつらしてるよと注意してくれたものだが、おそらく今ひとりですごく眉間にシワを寄せてモニタを見ているのだろう。 居心地が良かったSNS上には、いつも以上に思想と主張が溢れていて、なんだか居心地が悪くなってきた。空間を変えたり、対面で人と過ごすことって大切だったのだなと思う。
エコシステム
弟はトラックの整備士だ。夜間、物流のために走るトラックなんかも整備している。わたしは家に篭ってデジタルの仕事をしていて、生活するために宅配を使ったり、スーパーに行ったりしている。スーパーには商品を運ぶための物流があって、その物流のためのトラックは、また弟のような専門家が支えている。なんて世界は繋がっていて、回っているのだろう。ふと、自分はその社会のシステムのなかに、ひとつでも価値を提供できているだろうかと、思ったりする。1月末に、世界がこんな状況になるとも知らず、デンマークに海外出張にいってきた。その時から、社会のエコシステムとデザインの役割ににすごく意識が向くようになった。この不確実な状況で、その感覚がより強くなっている。
オンライン帰省という名のビデオ会議
GWの香川への帰省は今回は帰れない。次の夏休みも、おさまるかどうか微妙だと思う。安倍総理がオンライン帰省などというものだから、実家とビデオ会議する方法はないかしらと電話してみた。両親はどちらもガラケーで、母親に至っては携帯でネットができる状態もない。パソコンはあるけどカメラなんてついているのかしら、ついていないと言ってたけど...ということで、その日は結局そのままだった。
ある日、日にちをまたぐくらいの夜中に親から電話がかかってきて、話を聞いたら「すかいぷ」というのをインストールしたから、これでオンライン帰省ができる!という話だった。父親がMS-DOS時代くらいからパソコンいじりをしているので、家には古いデスクトップと、2万円くらいのノーパソがある(ちなみに父母2人とも同じのを持っている)。いくらパソコンおたくだったからといっても、父は最近の流れまではついていけていないらしく、Yahoo!だとチャットができた!ということで時代が止まっている。「すかいぷ」でもできるというから、インストールしてくれたらしい。
母がテレビ電話をするというので、普通の電話のほうで状況ききながら、「何で登録した?」「いま画面になにがみえとる?」「何色のどんなボタンがある?」「じゃあその受話器マークを押してみて」と相手側の画面を想像しながら一個ずつ解決していって、あーこれってCSの方たちがやってることに近いのかもとすごく思った。電話番号を登録したというので、私が知ってるSkype IDの概念がなかった。電話番号で検索してこちらからコールするところからスタート。どこを押せば通話開始されるか分からず(承諾しないといけないので)、1回目は失敗した。向こうの画面には履歴が見えているっぽかったので、承諾ボタンを探してもらったけれど、承諾という概念も難しいのだなと感じた。最終的には、向こうからコールしてもらう形で無事につなぐことができ、ビデオ会議に成功した。
福岡時代も東京時代も、約17年間(!!)、両親はわたしの元を訪ねたことがなかったので、暮らしを知らなかったのだが、画面ごしに知ることになった。なんだか、どこでもドアみたいだった。
いのちだいじに
テレビでは、知っている芸能人の方々の悲報が流れてくる。若い頃の総集編を見ながら、その時期はこんな最期になるなんて想像できないものな...生きるって尊いな...と思ったりしている。わたしは年齢的に危険と言われる年齢じゃないけど、この前受けた人間ドックで、思いがけずいくつも不調が見つかり、病院にいかないといけないこととかもあるし、テレビ電話に映る両親は予想より髪に白いものが混じっていたりして、60代、もうすぐ70代だなと現実を感じる。去年書いた記事に、思うことが多い。
最近、大好きな瀬戸内芸術祭の作品のひとつである「漂流郵便局」の書籍の2冊目が出た。亡くした母親に向けた手紙が多く、いつか人はいなくなってしまう儚いものだよな、限られた「生きる」を楽しまなきゃなと思ったりしている。

漂流郵便局 お母さんへ: 届け先のわからない手紙、預かります
- 作者:沙耶, 久保田
- 発売日: 2020/04/22
- メディア: 単行本

- 作者:久保田 沙耶
- 発売日: 2015/02/02
- メディア: 単行本
家に引きこもっていると、いつもより気持ちが落ち込む。ただでさえ引きこもりで気持ちが落ち込むんだからそんなこと考えないの!って話かもしれないけど、浮かんでくるもんはしょうがないぢゃんね。
2019年のふりかえり
2019年、納めました。毎年、31日にふりかえりのブログを書いています。2018年はこれ。
2018年の年の瀬にはこんなこと↓を言っていたのですが、
2018年は、珍しくとても中身が詰まっていたと思える年だった。たぶん、2年分くらいの密度。AIIT卒業してからだいぶ加速している感があって大変よい。
2019年は社会人人生のなかでも死ぬほどしんどかった。ストレスか体重が10キロ近く増えた。2018年の加速でそのまま離陸できなかった感じだ。毎日のように情けなさすぎて、しにてぇ・・・ってなった。たくさんの人たちにめちゃくちゃ迷惑をかけて、助けてもらって、泣きついて、それでも見放さずに付き合ってもらっていて本当に感謝しかない。人生そういうこともあるよね。みておれ2020年の立て直しを!!!
2019年の妄想はどうなったか?
毎年、次の年の抱負というか目標というか「これはやってみたいな〜」という妄想を書いているので、それがどうなったかをふりかえってみる。
- 積みすぎてるUI設計やデザイン関連の古典を読んで真理に近づく
- 2018年は実践に軸足を置いていてインプットが枯渇してたので古典やら教養を深めるっていうのを目標にしてたのだけど、その影響か「お勉強をするひと」「本ソムリエ」の異名がついたようにおもう。ちゃんと妄想を行動に移したってことね
- 自宅の本棚を拡張する
- 本棚拡張したので積み本が増えました。大丈夫、背表紙からなんかいいパワーが出てる
- 運動不足を解消するためにボルダリング再開する
- 扁平足になってしまい足痛(歩くのも痛い)により再開できず...よくなってきたので来年は再開したさ
- ポーカー練習してポーカーのお友達を増やす
- ポーカーやった。えいやで合宿行ったりした(トーナメントに出たのはいつだったか...記憶がない)
- コードを書く
- TSでReactやってみよーってやってたけど急に忙しくなって断念してしまった
- UI観察日記する
- やってたけど飽きてしまった(ぉ
- 個人サービスつくりたい
- コード書くの断念したのでこれも棚上げになってる
- 技術書典出してみたい
- 2020年のやつに出すことにした。いま原稿書いてる。
- iPadでSketchnote描けるようになる
- iPadより紙だよね!から抜け出してない
- DDD本読んでDDUXの真理にたどり着く
- DDD本のオンライン読書会をして前半の重要そうなところは読んだ。まだ真理にはたどり着けていない。仮説はあるのでこれから。
- アジャイルとデザインの相性悪いんじゃないか問題を紐解く
- 外的要因によりワークフローの研究より、対組織論みたいなほうに軸が移行した。諦めてない。
- どっかで話す
- RSGTにプロポーザルを出してみたけど、採択はされなかった。ちゃれんじはした!あと、SmallIAさみっちょなる配信に出た。
2019年のやったこと / できたこと
歯をくいしばるようなことはたくさんあったけれど、今年できたことも結構あった。
本を読んだ
今年は特に前半、スーンと暇になったのでやたら本を読んでいた(その分積んだ本も多い)。UIデザイン関連の本を読み進めていたら「アクセシビリティ」と「インクルーシブデザイン」のことが気になり芋づる式に関連本を読んだ。知らなかったデザイン分野の知識をもぐもぐできた。
海外勢と仕事した
本業のことは詳しくは書けないけど、海外のエンジニアやデザイナーと仕事をするチャンスが2回ほどあった。どちらも1ヶ月にも満たない短い期間だけれど、英語100%の環境に放り込まれて、自分の英語力とデザイン/エンジニアリングの知識でどれだけ勝負ができるのか試せた。アメリカではエンジニアもデザイナーも尊敬されているし、ひろみつの能力ならこっちにくれば今の2倍の年収にはなるよ(ただし物価も2倍になるけどね)と教えてもらった。本当かはわからないけど。ヨーロッパからきたUXデザイナーが「ノーマンに会ったことある!サインもろたんやで!」って自慢してきて微笑ましかった。どこの国のデザイナーも、大御所に会えるとテンションが上がるのね。私のワークショップグッズのマステをやたら褒めていたので、プレゼントした。
お友達たくさん
デザインとエンジニアリングを横断しているような人と話したいなーと思ってTwitterでナンパばかりしていた。Jesse James Garrett の5階層のモデルを、「5階建てのパンケーキだ!」なんてふざけて、pancake.uxなどというお茶会を開いていたりした。階層を横断している、デザイナーともエンジニアとも名のつかない人と話がしたかった。同じような志向を持っている人たちと出会えて、たくさん話せてとても楽しかった。大学の先輩と再開して開発とデザインの話ができたりもした。人生何がどう繋がるかわからない。
HCDのインタビュー記事を書いてみた
ご縁があって、HCD-NetのHCD専門家の受験者募集にあたって毎年出ているインタビュー記事を2本書かせてもらった。はじめての経験で、めちゃくちゃ時間がかかって苦労したけど、メディアの編集部の方に助けてもらいながらも、無事に公開することができた。
最終的に使う人のことを考えて、いいものを作ろうとしている人たちの話が聞けてとても胸が熱くなった。インタビューは前任の方にほぼお任せだったのだけれど、インタビュー難しい・・・。「なるほど」だけで終わってしまうとなかなかその先を引き出せない。オウム返しでもいいので言葉を返したときに「そう!」って返ってくると嬉しい。
記事にするときに、話した言葉はインタビュイーのものだからコンテクストは歪めたくないなと思って書いていたけれど、そこにこだわるあまりに、はじめはうまく書けなかった。何度かの校正の結果、編集に必要なのはたくさんの言葉と、その言い換えを知っておくことじゃないか、「ことば」と「コンテクスト」にどれだけ敏感になれるかじゃないかと思いはじめた。
インタビュー中はスケッチノートを書いていて、話題の大まかなブロックとかkeyになる言葉を整理して、その後ブロックを組み替えて記事の流れを再構成して書き進めるというやり方でやってみた。これって情報設計に似てるなと思った。
これは、身近なヒーロー達をもっと知ってもらう活動。好きなバンドのライブレポート書くのに似てる。
SmallIAさみっちょなる配信に出た
emi moriya (@emim) | Twitterさんに紹介されて、Small IAさみっちょという配信に出てきた。主催は、坂本さん森田さん和田さん。一回り上の世代の、私からみたら背中を追っている人たちだ(語彙)。一回り上の世代って、その人たちが書いた本とか記事を読んで育ったわけで、わたしの目線から見ると、その人たちと配信で話ができるくらいには成長できたのかしら?と思えてよかった。
年の瀬の忘年会の多い時期に、直前にTwitterでちょろっと告知したにも関わらず、わたしの想像より多くのひとに反応してもらって嬉しかった。いいとも形式で声をかけてもらえたのも嬉しかった。配信に出たあとに考えたことはまたブログに書こうと思う。
Sli.doに質問を受け付けつけて自分について話すのは初めてだったけど、外から見た私への疑問=私への認知で結構面白かった。どうやら、「たくさん勉強する」「いろんなことに興味を持っている」けれど、それがどの的に向かっているのかよく見えなくて、「このひとは何処に向かっているのか」知りたいみたいだった。
勉強会屋さん
2019年は、勉強会屋さんじゃないかというくらい、勉強会の講師をやったりワークショップのファシリテーションをしていた。実践せずに出してばかりいると、自分がスカスカになるということを実感した。手を動かしていないぶん、知らないことは増えている。腕力の衰えには怖れを感じる。レバレッジを効かせるためにどこに重心をかけるのか、分かれ道がきているのだと思う。
2019年にわかったこと
『こどもが魔法少女やヒーローに憧れるように、わたしはGUIの設計家になりたかったんだ。』ということに、何周か回って気づいた。「今更UIデザインなんかやるの?」と友達に言われたときに、すごく大事なことを踏み抜かれたようで、年始にめちゃくちゃもやもやしていた。
- デザインとエンジニアリングを橋渡ししてGUIを設計する
- チームでつくる
- ユーザーの役に立つものを作る
は、当たり前だけど踏まれると怒るくらいには大事なものだった。あと、ちょうど社会人10年が終了して、色々考えているうちにここにたどり着いた。
2020年の妄想
2019年同様、目標と書くと達成できないので忘れないように妄想を書いておく。
- 岩盤ヨガに行きたい
- ボルダリング再開
- レアジョブ続ける(まずは週4復帰)
- 1ヶ月ふりかえりをやる
- 技術書典に無事に本を出す
- コード書く
- 積みすぎてるUI設計やデザイン関連の古典を読んで真理に近づく(継続)
- DDUXの真理にたどり着く
そんではまたらいねんー
生きることと死ぬことへのファクトフルネス
久々に、だらだら自分の脳内をまとめる長文が書きたくなったので「ブログ」っぽいものを書こうと思う。最近、母親と電話するときに「あれ?この話は冒頭でしたのにまた質問されているな?」と思うことが増えた。たった数分前の会話なのに、同じ会話をしていることがたまにあってドキリとする。聞き漏らしだと気にしないようにしようとするが、続くとやはり物忘れやその先にある認知症を意識せざるをえない。長期休暇で実家に帰るたびに、白髪が増えたかな?祖母の記憶力が少し衰えたかな?そんなことが気になってくる。
ああ、今は永遠に続くわけじゃない。
当たり前だが、私たちは確実に老い、死に向かってゆく。各々の残り時間は公開されていない。きっと、わたしも平均寿命くらいは生きられるかな。そんな、不確実な予測のもと生きている。M-1のぺこぱのおきまりの台詞「時を戻そう」。現実では、時を戻すことはできないし、時計は左回りに回らない。なにも、悲観的になっているわけじゃない、事実そうなのだ。
29年 = 56840時間
最近、希望する高齢者は70歳まで働けるようにしようとかいう高年齢者雇用安定法改正案のニュースも耳にする。まだ決まったことじゃないので仮に定年を65歳、かつそれまで健康に生きられるとすると、わたしの残り時間はあと、29年。年間休日の平均は120日と言われているので、1年間に365-120=245日働く換算で、1日8時間だとすると、245日×8時間×29年 = 56,840時間残されている。これを、働く=生きるとして考えたときに、何に投資をするかを考えることが必要なのではないかと最近思うようになった。
1万時間の法則で考えると、新しいことを5つくらいはできそう?でもきっと全部は使えない。病気や、介護や、もしかしたら育児もあるかも(もしかしたら事故か急な病気ですぐ旅立ってしまうことも考えられる)。やりたいことを100パーセントやれるわけでもないだろうし、パフォーマンスだって落ちる。それも鑑みたうえで、何に使う?わたしは、生きている間に、何を成そう?
5日×3回×20年 = 300回
仕事だけじゃない。たとえば。両親が健康で、85歳くらいまで生きるとして、あと20年。たった、20年。孫だって成人しない。わたしの仕事人生の残り29年のうち、20年、毎年正月とGWと夏に5日間ずつ帰省したとする。朝昼晩のごはんを共にしても、5日×3回×20年 = 300回 。あなたと何回、食事を共にできるだろうか。たとえば、この文章を読んでくれているなかにいる友達、なかまもそうだ。あとどれだけ食事を共にし、おしゃべりできるだろうか。もし伴侶ができたとして、子供ができたとして、どれくらい一緒にいられるだろうか?
限られたリソースを何に配分するか
そんなことを考えはじめると、生きること、時間、いろんなひとと会うこと、食べることが急にとても貴重なものに思えてくる。いくら医療が発達したとしても、今の予測では人は、かならず死ぬ。人生の終わりは等しくくるのだから。たぶん、年齢なんかもあるのだと思う。30代半ばになると、先に生まれた先輩たちが、別の世界に旅立っていく。そういうタイミングに同席する機会が増える。そうすると、あまりにもあっけなくこの世界からいなくなってしまったことがとても不思議で、ああなんてこの体という乗り物は不確実で不安定なのだろうと思うのだ。
悲しむことや、凹むことや、むかつくことや、喜ぶこと、交渉がうまくいかなくて詰むこと、対立すること、受け入れられること、全部全部含めて生きる時間だ。どうせなら、ネガティブな時間は減らしてパフォーマンスが出るように時間を使いたい。せっかく、居心地のいいひとたちと過ごすなら、愚痴なんかよりももっとわくわくしたり深まる話をしたい(もちろんそのひとのためになるなら相談を聞くことは嫌じゃない)。
ポーカーをやったことも、大きいのかもしれない。ゲームに関しては完全に弱くて自分のスタック(保持しているチップ)はすぐに吹っ飛んでいってしまうのだが、なんだかポーカーに似ている。アジャイルコーチングの本を読んだら、『配られたカードを変えることはできない。変えられるのは、そのカードでどのようにプレーするかだけだ』と書いてあった。配られたカード(環境、スキル、運とか色々)と、手持ちのチップ(残された時間)を使った人生ゲームなんじゃないかな。もう、ひとのゲームにチップを賭けている余裕がない。
好きに生きろ
このごろ呪いが解けて、ひととじぶんを少しずつ切り離せるようになってきた。誰かが叶わない想いをこじらせてしまって、悲しみからくる怒りや嫉妬を向けてきたとき(恋愛ではなく人生において)、「それは彼/彼女の問題だ」と思えるようになってきた。昇華できずにこじらせている他人の苦しみを代わりに引き受けてまで、限られた生を使う余裕はないと思えるようになった。
そうこうしていると、自らのこじらせにより私の人生をコントロールしようとしてくるひとがてんでダメになってしまった。意思を尊重し、死ぬその時まで選択の自由があること、誰かの意思ではなく自分の意思で決断していること。たぶんそれならいつ人生の終わりが来ても笑える。「落ち着いたら、あとでやろう」なんて、いつまで経ってもないし、そうこうしているうちにも時計の針はどんどん進んでいる。
ちょうどこの前、長いこと推していたデザイン会社が解散を発表した。そこには、「命をどのように配分していくか」について書かれていた。大学時代にアルバイトをしていたWEB制作会社の社長さんは「人生のほとんどは家族と仕事で占められている。だから、一緒に過ごすひとが大事なんだ。」と話していた。自分に残された命は自分のものだ、自らのハンドルを握って、自分の意思で使い道を決めていかねばならない。
はやくこれに気づきたかった。でも、今がわたしの最速なんだ。
最近読んだ、アクセシビリティとかインクルーシブデザインに関連する本をまとめてみた
UI設計の文脈から「悲劇的なデザイン」を読んだら、すっかりアクセシビリティのことが気になってしまい、7/20のJAC( Japan Accessibility Conference - digital information vol.2 に参加してきたよ - hiromitsuuuuu.log(); )以降もせっせと興味の赴くままに関連本を読み漁ったのでまとめておく。(とくにこれといって最近アクセシビリティのお仕事をはじめたわけではないです。これってわたしに関係のない話じゃなくて、そのままデザインの話じゃね?と思って教養の一部として読んでいる感じです。)
実装よりも先に、なぜ?どんなひとに?が気になったので、概念や考え方、背景寄りの本が多め。
読んだ本
悲劇的なデザイン

悲劇的なデザイン ―あなたのデザインが誰かを傷つけたかもしれないと考えたことはありますか?
- 作者: ジョナサン・シャリアート,シンシア・サヴァール・ソシエ,高崎拓哉
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2017/12/27
- メディア: 単行本
- この商品を含むブログ (2件) を見る
デザインの影響で人が亡くなった事例からダークパターン、アクセシビリティまで倫理観に富んだ良き本。デザインは人を殺し、怒りを煽り、悲しみを呼び、疎外感を与えてしまう可能性のあるもの。メモしておきたい名文がたくさん出てくる。「お化粧」なんかじゃなく、これほどにもデザインには影響があるのだということがわかる。デザインが軽視され優先順の低いプロダクトは失敗すること、その問題のひとつに組織構造があることにも言及されており「エンジニアリング組織論への招待」でも紹介されているコンウェイの法則を思い出させる。以下、本文の引用ツイートなど。
「デザインは人間とテクノロジーの橋渡しをするためのもので、橋がどれだけ渡りやすいかは、私たちデザイナーにかかっている」
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年7月14日
『インターネットの構築は、街の都市計画と同じくらい大切なものになっている。体に障害のある人が暮らしにくい街を作らない(少なくとも作ってはいけない)のと同じで、一部の人しか入れないウェブも作ってはいけない。』
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年7月14日
めちゃくちゃよい。
『テクノロジーに目的はない。人間の行動はどれもある意味でテクノロジーだ。肝心なのはテクノロジーにどんな方向性を与えるか。テクノロジーの本質はツールだ。』
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年7月14日
「悲劇的なデザイン」読了した!デザインの影響で人が亡くなった事例からダークパターン、アクセシビリティまで倫理観に富んだ良き本だったー! pic.twitter.com/Cw5iJzLY6W
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年7月14日
ミスマッチ

ミスマッチ 見えないユーザーを排除しない「インクルーシブ」なデザインへ
- 作者: キャット・ホームズ,ジョン・マエダ,大野千鶴
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2019/03/15
- メディア: 単行本
- この商品を含むブログを見る
最近読んだデザイン系の本で一二を争うよかった本。かつて、私の先輩は「デザインは人間力だ」と言っていた。誰かのためを思って創り出したものが、誰かを排除してしまうかもしれない。排除とそれに伴う社会的な拒絶、自分の居場所がないときの気持ち。そこまで考えてしくみを作っているか?『デザイン次第で、私たちが世界にアクセスし、参加し、貢献できるかどうかが決まるのだ』しくみをつくることが排除を産むとはどういうことか、デザインすることの影響について考えさせられる本。
テクノロジーが生活のあらゆる領域に入り込むにつれて、排除がさらに蔓延する恐れがある。というのは、かつて人対人だった交流は、今や機械によってファシリテートされているからだ。テクノロジーを取り入れた人間の交流はすべて予測がつかない。テクノロジーが拒絶するのは誰で、受け入れるのは誰なのか?
『排除としばしばそれに伴う社会的な拒絶は、だれしもに共通する体験だ。自分の居場所がないときの気持ちを、私たちはみな知っている。』
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月4日
仕組みをつくるということは、同時に排除と向き合うということ、なのだな🤔
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月4日
世界はしくみで溢れている。プロダクトやインターフェースにかかわらず、サービスも、法律も、組織も、「しくみ」。だれに向けるかを決めた時点で、だれが排除されるかが決まる。「しくみ」をつくるひとは、もしかしたら無邪気に誰かを排除しているかもしれないのね。。。
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月4日
障害者の経済学

- 作者: 中島隆信
- 出版社/メーカー: 東洋経済新報社
- 発売日: 2018/04/13
- メディア: 単行本
- この商品を含むブログを見る
JACをうろついていたら、Rikiya Ihara (@magi1125) | Twitter さんがお勧めしてくれた本。障害者問題が経済学の観点から論考されている。家庭環境や教育、法律、障害者施設から働き方改革まで様々な側面から論じられている。「障害」は個人の心身機能に何かしら欠損があること(医学モデル)ではなく、社会の変化が障害を作り出しているという「障害の社会モデル」の考えに基づいて書かれている。
差別の分類についても解説されており、商学部における男女別専任教員数の統計を例に挙げて、商業系は男性の得意分野で語学/人文系は女性に向いていると言えるのかといった社会環境がもたらす性差の話も出てきて、思ったよりも自分ごとにして読みやすかった。
個人的には後半、働き方改革の視点が面白かった。障害を感じていなくても個々人の能力が活かせる世の中になればいいなと思う、、、!
日本のこれまでの”働き方”は、企業にとって人事のコストを最小化する目的で設定されてきたと考えられる。すなわち、オールラウンドプレーヤーを新卒で採用し、さまざまな仕事を経験させながら企業にとって都合のいい人材を選び育てていくというやり方である。そして、そうした”働き方”についていけない人は脱落していく。言ってみれば、人間の方が企業の提示する画一的な”働き方”に合わせなければならなかったのだ。
後半のほうが面白いのを付箋が物語っている。『私たちの社会には、他人と比べて能力的に劣っている人を不適格者として排除する傾向がある。職場でも、どんなこともうまくこなせるオールラウンドプレーヤーを求めがちである。だが、それは全体で見たとき最適ではない。』 pic.twitter.com/I79U8uOS6f
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月30日
まっくらな中での対話

- 作者: 茂木健一郎 with ダイアログ・イン・ザ・ダーク
- 出版社/メーカー: 講談社
- 発売日: 2011/01/14
- メディア: 文庫
- 購入: 1人 クリック: 14回
- この商品を含むブログ (9件) を見る
過去DIALOG IN THE DARKに行ったことを思い出し( やさしいくらやみ - hiromitsuuuuu.log(); )、脳科学者の茂木さんにによるDIALOG IN THE DARKの対談本を読んだ。DIALOG IN THE DARKの代表理事の志村季世恵さんと、アテンドの方々と話されている。冒頭で、DIDは「視覚を使う文化」と「視覚を使わない文化」という二つの異なる文化の対話と紹介されており、はっとさせられる。海に行った時に砂浜でどんなものを探す?ファッションってどうしてるの?人を好きになる時って?文化交流みたいな対談。
海に行って、砂浜で綺麗なガラスを拾う一方でとってもすべすべつるつるの触り心地の石を拾う話すき。気づかないことに気づけて見えないものが見えてる感じする。
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月27日
DIALOG IN THE DARK ー暗闇の中の対話ー みるということ

DIALOG IN THE DARK ー暗闇の中の対話ー みるというこ
- 作者: ダイアログ・イン・ザ・ダーク
- 出版社/メーカー: 小学館
- 発売日: 2015/12/22
- メディア: 単行本
- この商品を含むブログ (1件) を見る
DID関連本2冊目。こちらは運営者側ではなく、体験者や企業の声が入っている本。一回体験してから読むと、そうそう!同じ感覚を感じたよ!という気持ちになれる。
アテンドとして、立ち位置を変化させ続ける中で、わかったことがあります。健常者が優位で、障がい者が劣等なのではなく、互いが持っている強みが違うということ。そしてマジョリティとマイノリティはその場の状況や環境で変わることです。
ダイアログに行って買ったこれ読んでる。JACで聞いた触覚の鋭さを活かして開発した今治タオルの話が載ってる!触ってみたいー!> DIALOG IN THE DARK ー暗闇の中の対話ー みるというこ https://t.co/8xr36pyCmG #Amazon
— 生贄の子羊ひろみつ (@hiromitsuuuuu) August 12, 2019
みえるとかみえないとか

- 作者: ヨシタケシンスケ,伊藤亜紗
- 出版社/メーカー: アリス館
- 発売日: 2018/07/12
- メディア: ハードカバー
- この商品を含むブログ (3件) を見る
やさしく「ちがい」について考えさせられる本。宇宙飛行士の主人公が、いろんな星の住人に出会って「ちがい」を見つけ、どの星でも「めずらしいからだ」になってしまい、その星での障害を感じていく。その人に障害があるのではなく、社会によって障害が作り出されているというのを理解することができる。
「悲劇的なデザイン」からはじまり、最近の興味がアクセシビリティに偏ってきて興味のままに本を読んでいるのだけど、この絵本が面白かった!「おなじところを さがしながら ちがうところを おたがいに おもしろがればいいんだね。」違う文化をなにそれすごい!おもしろいね!って尊重する姿勢が学べる pic.twitter.com/W4b7ZTuA6p
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月29日
目の見えない人は世界をどう見ているのか

- 作者: 伊藤亜紗
- 出版社/メーカー: 光文社
- 発売日: 2015/04/16
- メディア: 新書
- この商品を含むブログ (35件) を見る
↑で紹介した「みえるとかみえないとか」の元になった本。著者は生物学者を目指していた生物オタクで、視覚障害者への理解へのモチベーションが「変身」願望というだけでも視点がめちゃくちゃ面白い。本の中では、世界の捉え方がどのように違うかを解説されている。視覚を使う限り、視点というものが存在し、平面イメージで捉え死角が発生してしまうのに対し、視覚を使えない場合は立体で捉えて特定の視点にとらわれない、など。身近にある別世界という感じで、とても面白い。少数派民族の文化をリサーチしに海外に行かなくたって、すぐそこに、違う文化を形成した人たちの世界がある!
アクセシビリティに対する興味が高まった結果、引き続き教養として『目の見えない人は世界をどう見ているのか』を読んでいる。この本めちゃくちゃ面白いんだけど!?!?ふせんがだいぶ消費された。界隈では有名な本なのかな? > https://t.co/c7R4k2kHr4 #Amazon pic.twitter.com/XPC26vVrvT
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年9月6日
インクルーシブデザイン: 社会の課題を解決する参加型デザイン

インクルーシブデザイン: 社会の課題を解決する参加型デザイン
- 作者: ジュリアカセム,平井康之,塩瀬隆之,森下静香,水野大二郎,小島清樹,荒井利春,岡崎智美,梅田亜由美,小池禎,田邊友香,木下洋二郎,家成俊勝,桑原あきら
- 出版社/メーカー: 学芸出版社
- 発売日: 2014/04/01
- メディア: 単行本
- この商品を含むブログ (2件) を見る
ちょうど興味が高まってきた頃 Hitomi Yamagishi (@yamagishihitomi) | Twitter さんのブログが流れてきて読み始めた。
ユニバーサルデザインとインクルーシブデザインがどう違うか、どういう背景で生まれたか、排除にはどんな種類があるか、からデザイン事例までを知ることができる。個人的におっと思ったのは、『日本企業の業務の縦割り構造や分社化が、新しいイノベーションを起こしにくくしているという印象を持っている』『組織とプロセスの制度的な障がい、マネジメントの課題は(〜中略〜)解決すべき本質的な社会課題について考える機会を奪っていると感じている』と組織の話まで発展していたこと。
わたしのなかでインクルーシブデザインブームがきてるので読もうかなと著者を見たら、平井先生...!? ん!? 先輩の研究!? ( ゚д゚) となってる。。。10年経って気づくなんて😇https://t.co/Gz29nUnDqk pic.twitter.com/XreeTzgDzS
— 生贄の子羊ひろみつ (@hiromitsuuuuu) September 23, 2019
『技術者やデザイナーは、「そこにあるべきもの」に形や機能を与えるために専門知識や経験を導入すべきであり、ユーザーの経験を代弁するために専門的な知識や技術を用いるべきではない。』
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年9月23日
(ちょっと番外編) いのちのバトン

- 作者: 志村季世恵
- 出版社/メーカー: 講談社
- 発売日: 2009/07/15
- メディア: 文庫
- この商品を含むブログを見る
DIALOG IN THE DARK の代表理事の志村季世恵さんの本。DIDに出会う前は、薬剤師の旦那さんと漢方薬局&整体の治療院「癒しの森」でセラピストとして末期ガンや妊婦さんのセラピーに関わっていた。どんな経験をされてきたのか、どんな考えを持たれているのかを知れる本。DIDに関わることは詳しく聞かず二つ返事で承諾されたとのことだけど、こういう考えの方が、ひかりとくやらみの世界がたちまち逆転してしまう世界のエンターテインメントに関わられていることに納得がいく。
重い病気の方がよく持つ悩みの中に「もうこんな自分だから誰の役にも立てない。迷惑をかけるだけ」というものがあります。
〜中略〜 役に立っていない人なんて、この世に存在していません。地球の営み、仕組みを考えても、自然から発生したものはすべてが必要なものです。
眠れなくて、ダイアログ・イン・ザ・ダークの代表理事の志村季世恵さんの本を読んだ。「いのちのバトン」読了、つぎは「さよならの先」。ターミナルケアとしてのセラピー、同じ事実に向かう意味づけを変えていってひとが強くしなやかに終わりに向き合えるの、意味の世界に生きている感じある pic.twitter.com/cAmx5yD1zX
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年9月22日
(おまけ)知るために観たもの/体験したもの
ダイアログ・イン・サイレンス
ダイアログ・イン・ザ・ダークは、ひかりのない世界。サイレンスは、おとのない世界。DIDの本を読むうちにおとのない世界のことも知りたくなって行ってきた。
ダイアログ・イン・サイレンスにきた!どきどきどき... pic.twitter.com/nCdlkheLEP
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月10日
ダイアログ・イン・サイレンスのレポート描いたよ!(ネタバレ注意) 日頃、いかに自分が「みて」いないかを実感する90分でした。相手の顔や一挙一動に目を凝らして、自分も表現することにハードルがなくなってゆく90分。子供の頃に戻ったような楽しさがあります。手話表現って楽しいかもしれない。 pic.twitter.com/dbwFRU13TA
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年8月17日
ナイトクルージング
全盲の映画監督が映画を作ったら...というドキュメンタリー映画。JACのあとにタイムライン上で話題になっていたので観てきた。
ダイアログのときにも思ったけど、『観る』ってなんだっけ、、と思わされる。同じ世界に住みながら、違う知覚で世界を認識している。パラレルワールドみたいで、その間が映像で繋がったような感じ。
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年7月27日
佐々木監督が言った「ごめん、高速に読み上げられる音声を、聞き取れる能力がないんだ」といったのが印象的だったな。
— 生贄の子羊ひろみつ (@hiromitsuuuuu) 2019年7月27日
ここまでで主に分かったこと
- 障害という言葉には、その人自身の心身に何かしら欠損があるという「医学モデル」と、社会に存在する課題を障害とする「社会モデル」がある
- 「視覚を使う文化」と「視覚を使わない文化」の文化の違いとして捉えられる
- 「視覚を使わない文化」のひとは、世界を立体的にとらえている
- しくみをつくるということは、何かしらの排除と向き合うこと
- インクルーシブデザインでは、リードユーザーから得た示唆を中心に、他のユーザーも使えるよう範囲を広げていく考え方をする
一連の本読みで、インクルーシブデザインの考えかたがとても好きになってしまった!し、自分とは違う文化を知りたくなった!
これから読みたい本
いまだ読みたい本が残っている。まず、アクセシビリティの実装系の本(これまでそんな案件も無かったので実装知識は皆無...)と、志村季世恵さんの「いのちのバトン」のあとに出たエッセイ集と、インクルーシブデザイン本の中で言及されていたスペキュラティブデザイン。何冊読んでも芋づる式に読みたい本が増えていく。。。(けど、これも読んどけっていう本があったら読みたい |・`ω・)←欲しがり
Japan Accessibility Conference - digital information vol.2 に参加してきたよ
7/20に渋谷で開催されたJapan Accessibility Conference - digital information vol.2 に行ってきました(こっそりダイアログインザダークTシャツで参戦してきた :D )
きたよー! pic.twitter.com/GcxfIN8NIq
— ひろみつ (@hiromitsuuuuu) 2019年7月20日
はじめに、『アクセシビリティに取り組んでいる方をエンパワーメント』するために開催されたと、企画意図のおはなしがありました。
個人や集団が自らの生活への統御感を獲得し、組織的、社会的、構造に外郭的な影響を与えるようになることであると定義される。... 広義のエンパワメント(湧活)とは、人びとに夢や希望を与え、勇気づけ、人が本来持っているすばらしい、生きる力を湧き出させることと定義される。
精神・発達障がい者の社会へのアクセシビリティ

特例子会社とは↓
誰もが個々の能力を公平に発揮でき、自律的に成長できること。そしたら仕事も生きるのも楽しいし、その人の最大のパフォーマンスが出る。特例子会社に関わらず、マネジメントの本質で、働きやすいとはそういうことなのではと思う。特例子会社ゆえに権限が分離されていて、施策が打ちやすいのかもしれないけど、私たちの働く環境もマネジメントもこうあってほしい。このセッションを聞くまでは、例に漏れず、特例子会社は法律で決まってるからしょうがなく、というイメージがあったけれど、それは誤解だった。
QAの仕事だったりバナー制作のお仕事をしているのだそう。少しのずれなんかも気になってしまうから見つけるのが得意らしいです。私は検証苦手なのでそういう得意な人にやってもらえるととても助かるなぁと思う。能力はグラデーションで、個性で、何かできないかもしれないけど何かは得意かもしれないのだ。それでパフォーマンスをあげればよいのだ。できるひとしかうちには要らない!とか、あいつはできないとかそういう話じゃないんだ。うっ、目から汗が...。
色弱の私が色は大事だという理由

入社のときやったな... #ja11yc_d pic.twitter.com/alAr6SScK8
— ひろみつ (@hiromitsuuuuu) 2019年7月20日
ここの色が同じに見えるんだよ、と例を見せてくれた。列になっている横一列の部分は同じ色に見えるらしい。

世界を変えるクラウドサインの取り組み

AB案改善後のユーザビリティテストの実際の動画を見せてくれた。ユーザーテストで得られる学びは桁違い。「キャンセルと閉じるはどう違うんだ?」という発話を聞いて、言葉ってめちゃくちゃ大事だなと再認識した。
企業が真剣にアクセシビリティに取り組む今とその可能性 ーソニーグループの取り組みを通してー
ソニーさんのアクセシビリティに関する取り組みのお話。コンプライアンス(海外の法規制/海外進出)や公共調達(公共機関の調達条件)の企業の側面と、様々な機器で利用されたりユーザーが高齢化していること、品質・使いやすさの側面から、企業がアクセシビリティに取り組まない理由はないとのこと。最終製品をグローバルに出すとなると、海外の法律やコンプライアンス周りの話になってアクセシビリティ、ってなるのはなるほど感があった。
『アンチャーテッド 海賊王と最後の秘宝』というゲームのアクセシビリティに関する動画が紹介された。『多くの人を楽しませたいから、アクセシビリティが最優先事項になるのは当然のこと』と言うコメントが良い!!ゲームのなかでは冒険野郎になれて、気分転換をすることができる、素敵だ。
大企業でのこういう取り組みは形骸化したり、ガイドラインを作っても効力がなかったりする感覚があるのだけれど、長年(2007年くらいから!)取り組んで、ここまで監査役が力を持って、アクセシビリティの品質チェックを行ってるのがすごいなと思った。会社の行動規範にアクセシビリティの視点が入っているのがものすごく強い。ベンチャーや制作会社ではなく、日本の大企業がこういうカンファレンスの場で企業の立場で話したら、アクセシビリティ強い制作会社さんとのマッチングが強まってwin-winでさらに強くなるループが周りそう。声を上げない方が損だと思った。
Webアクセシビリティのスキルがビジネスへと繋がる時代
アクセシビリティに取り組む制作会社の立場で、どうビジネスにつなげていくかという視点でのセッションだった。WEBの利用者が増え多様化してきたので、アクセシビリティに取り組むことが競合優位性になるとのこと。「知る」「組む」「言う」「つかむ」の4つがキーワードとして語られました。
- 知る:今は当たり前でないと知る(専任チームを組むなどして見えるようにする)
- 組む:デザイナーやエンジニアなど様々なロールの人と組む
- 言う:社外アピール、「できる」と言う
- つかむ:できる案件を掴んだり、引き寄せる
4つの視点は、アクセシビリティの話に関わらず、何か新しい取り組みを社内に広めていく際に共通することだ!
参加してみて
今日はアクセシビリティで世界が変わりそうだと感じたし、本当に一発当たりそうだと思いました #ja11yc
— ひろみつ (@hiromitsuuuuu) 2019年7月20日
アクセシビリティを業務にしている訳ではないけど行っても大丈夫かなぁ...と思いながら参加したのですが、アクセシビリティってデザインの話だ、デザインしていくぞと見事にエンパワーメントされて帰ってきたのでした。小並だけど、ここ最近で参加したカンファレンスのなかでもめちゃくちゃ楽しかったです。
いつもスケッチノートにはオレンジと水色を使っているのだけれど、それが気になってきて、スケッチノート仲間と、自分のペンの色が見分けやすい色になっているのか気になってくるね、て話した。そういう見方が少しできるようになるだけでも、変化だと思う。
昼から夕方まで5セッションありましたが、登壇者の皆さんがウィットに富んでいて、おやつゾーンがあったり、休憩時間がゆったりしたりしていて半日いても全然疲れがなかったです。懇親会ではシチューが出たり、ケーキがあったりとこれで千円でいいのか、、、この価値を世の中にちゃんと還元していけということなのか、、、と思うくらいでした。スタッフのみなさま、登壇者のみなさまありがとうございました。

アクセシビリティって、結構昔から大事だと言われてきているけれど、人口の減少や、ウェブが一部の人が見るものじゃなくインフラになった社会的背景もあって、アクセシビリティの重要さが高まっているのだと理解しました。日本の人口は減っていく一方で、高齢化も進み、それでも私たちは働かなくちゃいけない。何も不自由なく生活していると「あっち側」と「こっち側」に分けて考えてしまうけれど、いつ自分の能力が衰えてしまうかもわからない。私でも、梅雨でちょっと低気圧がきただけでも朝会社にいくのがしんどかったり、パフォーマンスが出なかったする。みんなが継続的に働いたり生きていくために必要な考え方なんじゃないかと思う。明日から自分には何ができるかしら。
スケッチノートをシェアしたら、車椅子ユーザーの友達に届いて、また違う視点からの話になったりした。わたしが、これ楽しかったよー!! 来れなかったみんなも見てー!聞いてー!ってやってる勉強会ブログがわりのスケッチノートが少しでも役に立てば嬉しい。
その後思い出したこと
そういえば、大学のユニバーサルデザインか何かの授業で、「2人組になって、一人はトイレットペーパーで目隠しをして駅まで行く」というお題を体験したことがあったのを思い出した。掴んでる相方と音が頼りで、大学から出るのも、大きな道路を渡るのもめちゃくちゃ怖くて、こんな世界で暮らしているのかと思ったのだった。福岡の駅近くを、トイレットペーパーで頭をぐるぐる巻きにした人間と歩くというのは遠目から見て異様だったろう。けれど、めちゃくちゃいい体験だった。エピソードを聞くより、自分が体験した恐怖はものすごかった。手を引いてもらうより、腕を掴ませてもらったほうが体の向きがわかるというのはこういうことか、とかわかることがたくさんあった。トイレットペーパーはなんとかならんかったんかwとも思うけど、いい教育だった。そうやって、少しでも相手を理解できる機会があると想像できるようになっていい。
ふと思い立ってイアログ・イン・ザ・ダークを予約しました。
読む本
カンファレンスで紹介された本、売ってた本のメモ。

悲劇的なデザイン ―あなたのデザインが誰かを傷つけたかもしれないと考えたことはありますか?
- 作者: ジョナサン・シャリアート,シンシア・サヴァール・ソシエ,高崎拓哉
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2017/12/27
- メディア: 単行本
- この商品を含むブログ (2件) を見る

ミスマッチ 見えないユーザーを排除しない「インクルーシブ」なデザインへ
- 作者: キャット・ホームズ,ジョン・マエダ,大野千鶴
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2019/03/15
- メディア: 単行本
- この商品を含むブログを見る

- 作者: エレン・ラプトン,武舎るみ,武舎広幸
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2015/06/23
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

- 作者: 伊賀公一
- 出版社/メーカー: 太田出版
- 発売日: 2011/04/19
- メディア: 単行本
- クリック: 27回
- この商品を含むブログ (5件) を見る

- 作者: 中島隆信
- 出版社/メーカー: 東洋経済新報社
- 発売日: 2018/04/13
- メディア: 単行本
- この商品を含むブログを見る

デザイニングWebアクセシビリティ - アクセシブルな設計やコンテンツ制作のアプローチ
- 作者: 太田良典,伊原力也
- 出版社/メーカー: ボーンデジタル
- 発売日: 2015/07/27
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る

コーディングWebアクセシビリティ - WAI-ARIAで実現するマルチデバイス環境のWebアプリケーション
- 作者: ヘイドン・ピカリング,Heydon Pickering,伊原力也,太田良典,株式会社Bスプラウト
- 出版社/メーカー: ボーンデジタル
- 発売日: 2015/03/27
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る

インクルーシブHTML+CSS & JavaScript 多様なユーザーニーズに応えるフロントエンドデザインパターン
- 作者: Heydon Pickering,太田良典,伊原力也,株式会社Bスプラウト
- 出版社/メーカー: ボーンデジタル
- 発売日: 2017/11/04
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

Form Design Patterns ―シンプルでインクルーシブなフォーム制作実践ガイド(仮)
- 作者: Adam Silver,土屋一彦,株式会社Bスプラウト
- 出版社/メーカー: ボーンデジタル
- 発売日: 2019/11/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
悲劇的なデザイン、めちゃくちゃ良いのでおすすめです..!! (以下、引用
「インターネットへのアクセスは人権だという考えを持つ」
— ひろみつ (@hiromitsuuuuu) 2019年7月14日
『アクセシビリティは自立した生き方を可能にするし、どんな人にもメリットがある。テクノロジーが限界を打ち破る助けになるものだとしたら、アクセシビリティは、限界を飛び越える力になる。』
— ひろみつ (@hiromitsuuuuu) 2019年7月14日
この本エモすぎる...
『ユーザーを理解してはじめて、ユーザーを傷つけないだけでなく、彼らのニーズを本当の意味で満たす正しい方向へ進むことができる。』
— ひろみつ (@hiromitsuuuuu) 2019年7月14日
お前が信じる俺でもない、俺が信じるお前でもない。お前が信じるお前を信じろ。
ですね。
I/O Extended 2019 Tokyo@GDGのメモだよ
最近全然新しい技術の動向が追えてなかったので、興味があるという後輩の引率も兼ねて行ってきた。今回はスケッチノートではなくてテキストメモ。
Web Packaging, AMP, Puppeteer
- Kenichiro Kishida
- Web Packaging
- AMP
- Web Componentsベースのライブラリ/フレームワーク
- クリック率30%増加
- って書く
- 事例;メルカリのWeb
- モバイルで検索するとほぼロードなしの時間でページ表示できる
- <amp-script>
- JSの実行ができるように
- Worker DOMの技術(裏スレッド)
- Origin Trialを申し込むと使える
- Bento amp
- AMP First
- amp-scriptでも足りないところをBentoで助ける
- AMP Stories
- snapchatで広まったストーリーをWebで見つけやすくする仕組み
- AMP Email
- メールの本文に埋め込むことができる
- 配信元の業者が限定されている
- Puppeteer
I/Oとウェブ(PWA, Chrome, Search)
- Masataka Yakura
- I/Oとウェブ
- PWA
- PCでもPWAのインストールができるようになった
- スタートメニューやタスクバーに追加できる
- PROXX(https://proxx.app/)
- Chrome
- 画像のlazy lodingがネイティブ対応
- JSライブラリなしで実現できる
- Safariでも実装中らしいよ
- Web Packaging, Portals(超強いiframeみたいなの)
- プロジェクト名「Fugu」
- 画像のコピー、QRコードリーダー、SMSサインアップ、ローカルフォントアクセス etc...
- パフォーマンスセッションの比重が多かった
- JSが増えて重くなってきたため
- DevToolsやLighthouseの機能向上
- https://developers.google.com/web/tools/lighthouse/?hl=ja
- Performance BudgetのPJ進行上のアプローチの話も
- Search
- 構造化データのさらなる活用
- How-toやQ&Aが追加
- Googlebotが更新された!
- これまではChrome41ベース
- これからは最新のChromiumに追従するよ〜!
- クロールやインデックスにHTMLは重要、コンテンツはブラウザだけで表示されるとは限らない
- 開発者ではなく「ユーザーのため」に作ろう
今から始めるFirebase入門
- GCP, AWSのクラウドアーキテクトをやってる方
- Firebaseの各サービスの特徴
- サービス紹介
- Cloud Firestore
- NoSQLデータベース
- モバイル、ウェブ、サーバー開発に対応
- リアルタイムに複数端末間でデータ同期(リアルタイム性を求められるようなものに向いている)
- オフライン動作サポート
- ML Kit for Firebase
- Performance
- アプリのパフォーマンス特性を分析できる(個々人の環境によって違うので)
- Webアプリへの対応が発表された
- Crashlytics
- クラッシュレポートツール
- クラッシュがどれくらいユーザーに影響するか
- Google Analytics for Firebase
- SDKを組み込むだけで利用できる
- Cloud Messagingとの連携で特定のユーザーにPush通知を飛ばしたりできる
- Cloud Firestore
Machine Learning
- Mitsuhisa Ota
- 機械学習系のセッションがめちゃくちゃ多かった
- TensorFlow Lite / On Device Machine Learning
- データのロードと前処理、モデルの構築と訓練、モデルのデプロイなどの分野があるが、今回はTensorFlow Liteの話をするよ
- なぜ組み込みデバイス上で動かすのか?
- 低いレイテンシで応用範囲が広がる
- ネットに繋がっている必要がない
- プライバシーの心配がない
- 利用実績;2億デバイスでもう使われている
- Dance Like
- On Device Machine Learningの流れ
- 訓練済みのモデルを使う、カスタマイズモデルを使う、パフォーマンスチューニングしましょ
- Computer Graphics とComputer Vision
- CG:パラメーターからイメージを生成する
- CV:イメージからパラメーターを生成する
基調講演(Overview)
- @taquo
- 最近はAndroid,Web,機械学習あたりが取り上げられている
- 元々I/OはMapsのAPIを使っている人たち向けのカンファレンスから始まった
- 3 Thema
- Building a more helpful Google for everyone
- Privacy
- Community
- GDGの前日イベントがあった
- 心的安全性、参加者26%が女性だった、いろんな人が安心して参加できる場を作る
Session1(Web)
- @jxck
- Lazy Loading img/iframe
- Portal
- Singned HTTP Exchanges
- Project Fugu
- JS系の仕様
- class field
- Primise のメソッドが増える
- allSettled: 全部実行
- any: 一つ成功したら止まる
- Intl: めちゃくちゃ機能が増えている、和暦も出る
- BigInt:今までJSはNumber型しかなかったけど、それより大きな桁数も計算できるよ
Session2(Firebase)
- FJUG(firebase.asia/join)
- 今回の発表でWebが含まれた!
- これまでWeb向けのサービスはあったがモバイル向けだった、これからWeb対応も広がってくるはず
- ML
- C++ SDKがサポートされた
- Crashlytics
- Performance Monitoring
- Webがサポートされるようになった(SDKを導入することでUX改善に役立つような情報を収集できる)
- カスタムトレースやメトリックも可能
- Audience Builder
- Cloud Firestore
- Collection Group Query
- Cloud Functions Emulator
- Test Lab
- Firebase Hosting
- 静的サイトを配信するためのサービス
- .web.appのサブドメインを使うことができる(今は使えないけど今月中には使えるかも)
- Firebase Authentication
ゆるいかんそう
I/Oのトピックを薄く広くな感じでした。コミュニティの紹介で、女性技術者を応援するWomen Techmakersの話とか、ng-japanがオンラインMeetupをやっている話があって楽しそうだった。インターネッツさえあればどんな場所でもMeetupできるの素敵。 初めて知ったけど、I/OってWebの情報って少ないんですね。Firebaseがめっちゃ楽しそうだった!mBaaS使いの血が騒ぐぜ(・w・)
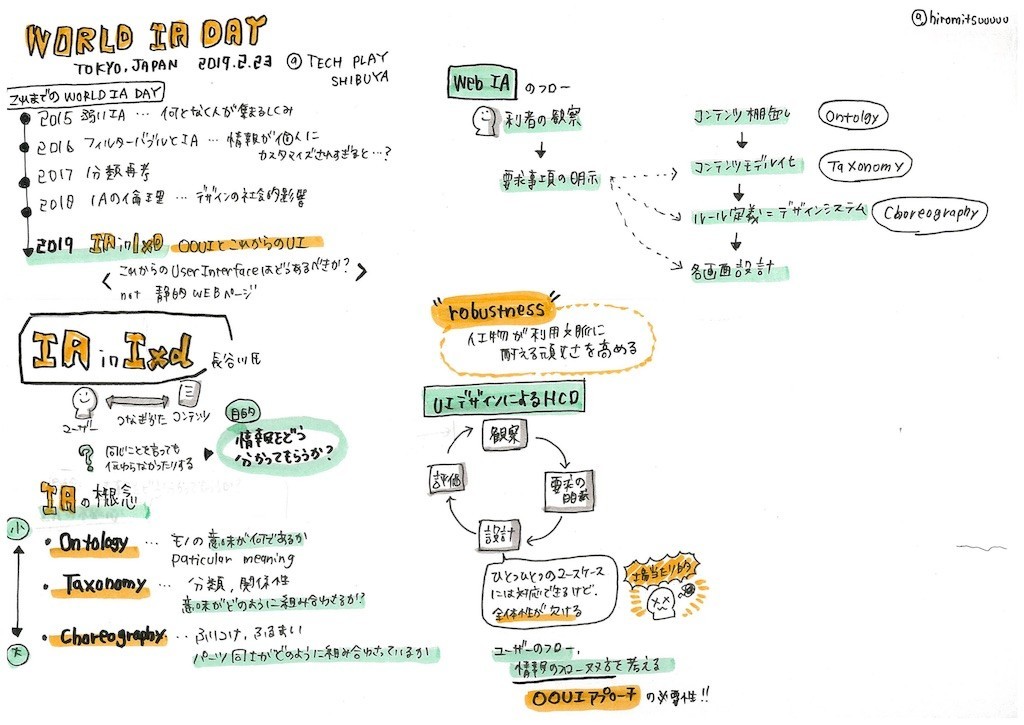
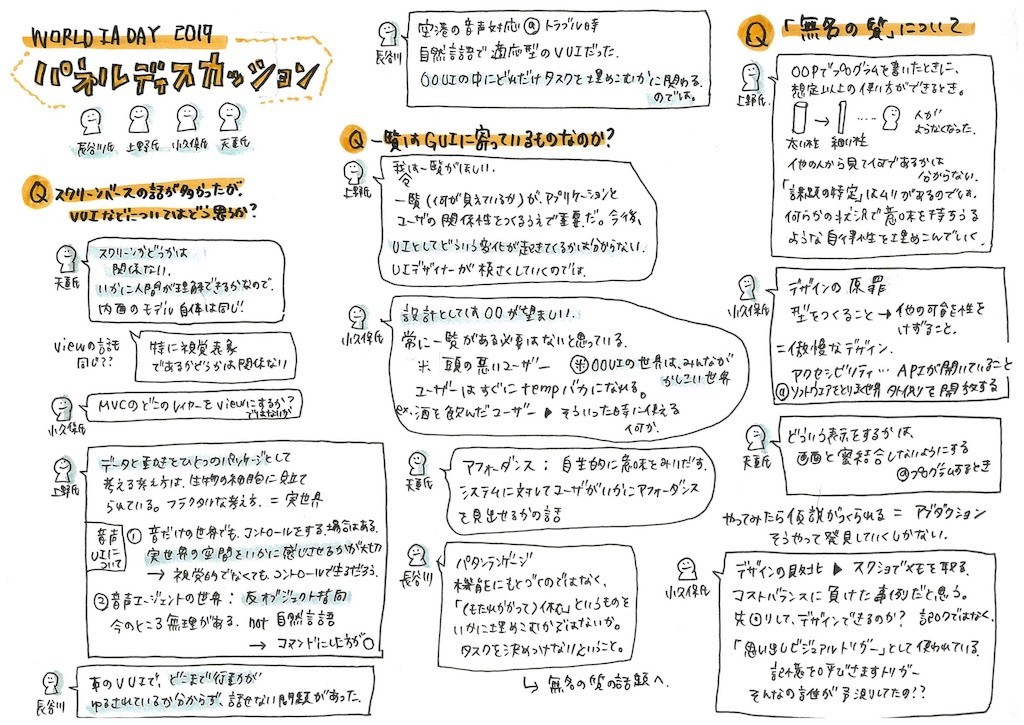
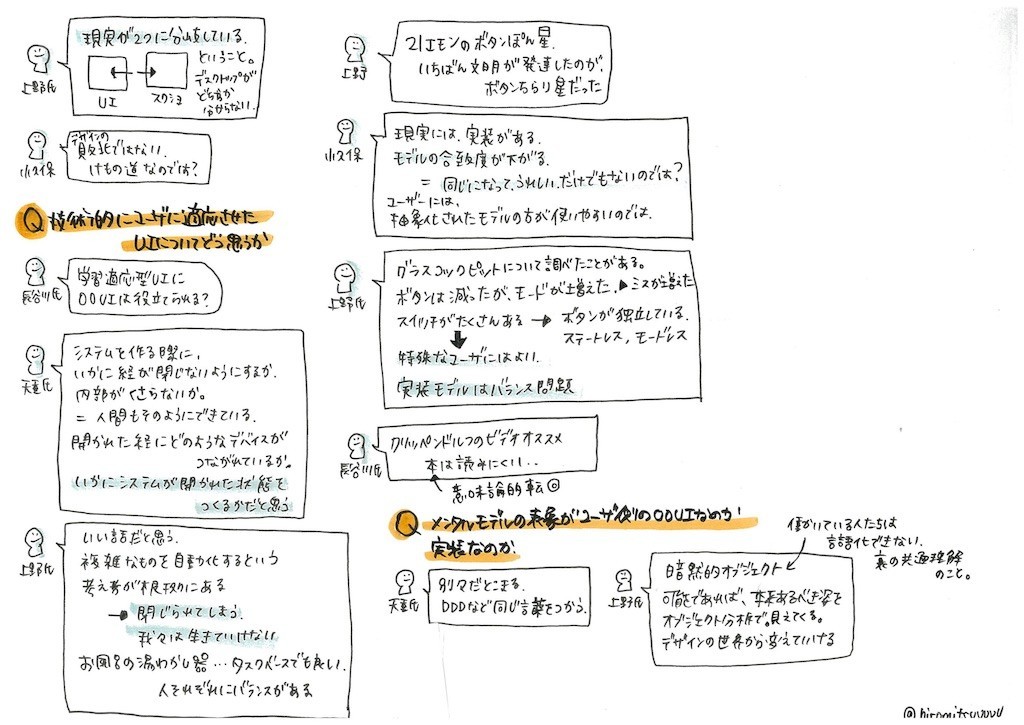
【スケッチノート】World IA Day 2019 Tokyo IA in IxD - OOUIとこれからのUI メモ
昨日開催された「World IA Day 2019 Tokyo」に行ってきました!
テーマは「OOUIとこれからのUI」。抽象的な考えから実践事例まで、モードレス党大会にふさわしいとても濃密な1日でした。(モードレス党については Modeless and Modal | Modeless and Modal を参照)
当日の様子はストリーミング配信されていたので、こちらから見ることができます。
当日、Twitterのタイムラインがとても盛り上がっていました。ハッシュタグは #wiadtyo #wiad19 #iaaj #worldiaday あたり。実況されていた方もいたので、TL追うだけでもだいたい分かりそうです。
前半とパネルのメモはこちら(事例のLTの時間に集中力が切れてしまい2セッション分抜けてます...)。理解力が追いついていなくて抜けている部分もありますが、思い出しトリガーにでもなれば。
オープニング:いまなぜUIにIAが必要なのか(長谷川敦士/IAAJ)
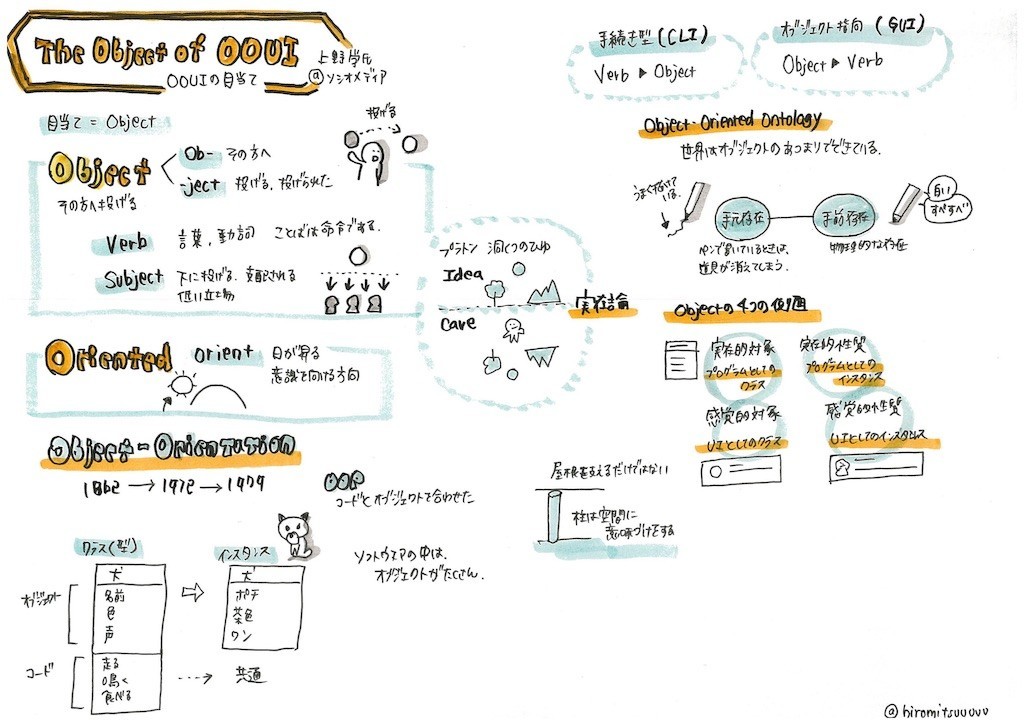
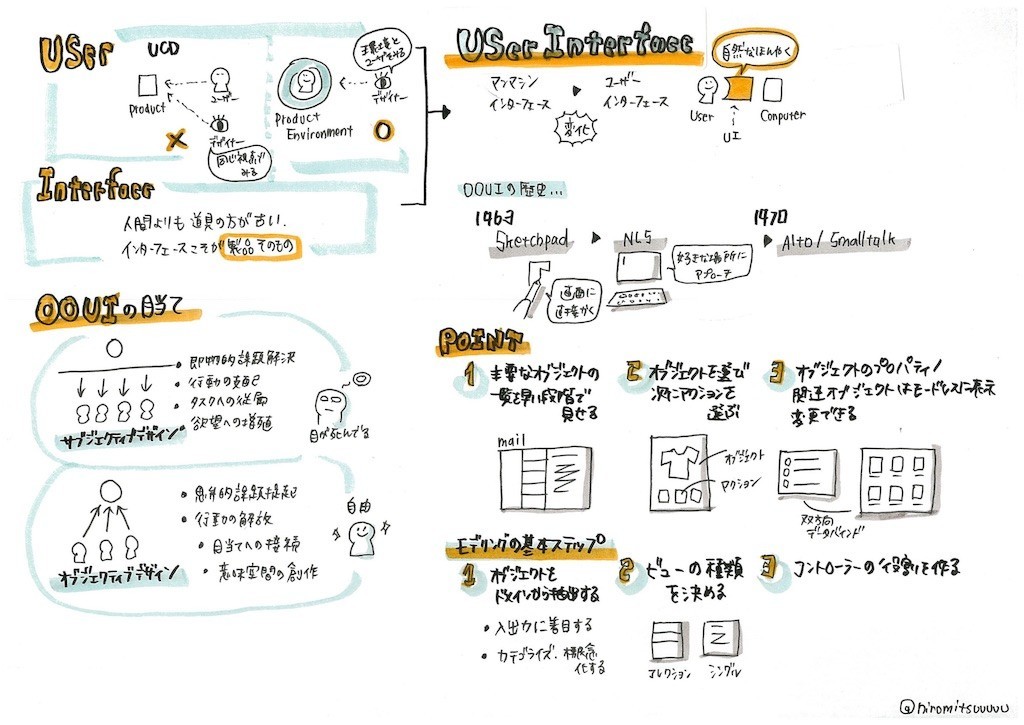
OOUIの目当て(上野学/ソシオメディア)
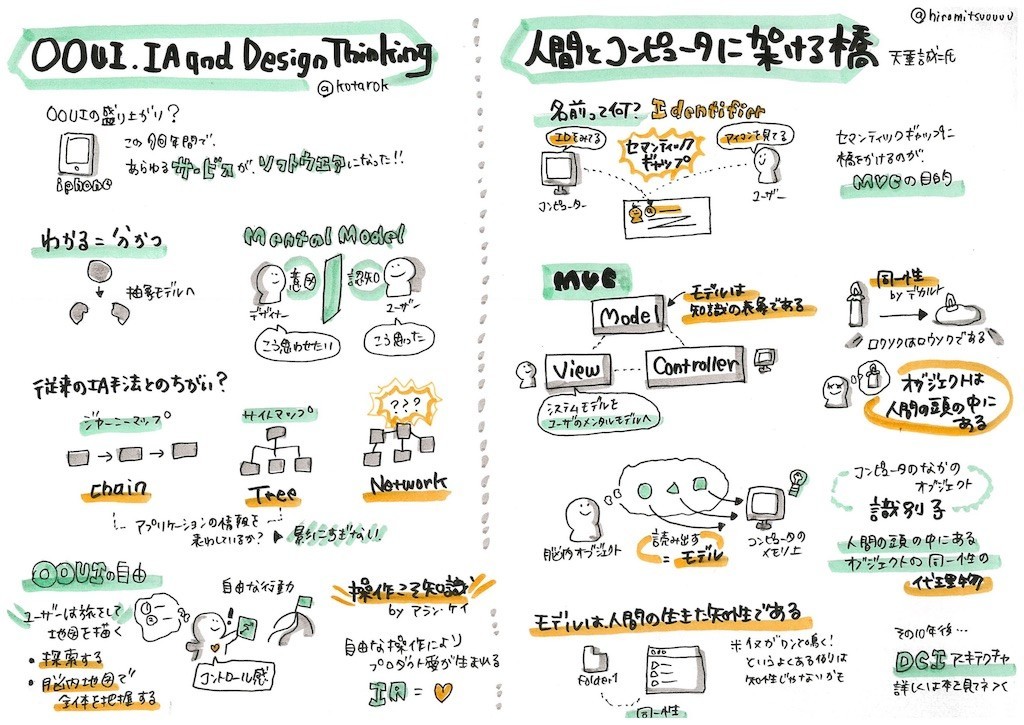
OOUIの理論と実践(小久保浩大郎/GMOペパボ、株式会社ノンピ、天重誠二/弁護士ドットコム)
パネルディスカッション
よい党大会でした。インターネッツでしか知らなかったひとたちとお話できて楽しかった!挨拶したときに実在のわたしと合致した瞬間の盛り上がりよ。 pic.twitter.com/me2IGNHRYd
— ひろみつ (@hiromitsuuuuu) February 23, 2019
おまけ:打ち上げで話題になったこと
今日の関心ごといち: アクセシビリティの専門家てきな資格がある > 研修サービス | インフォ・クリエイツ https://t.co/XVdhYSzxPg
— ひろみつ (@hiromitsuuuuu) February 23, 2019
今日の関心ごとに: 真のRESTful APIがあるらしい : RESTful Hypermedia API 概要編 | DevelopersIO https://t.co/RjWe0n1BPe
— ひろみつ (@hiromitsuuuuu) February 23, 2019
これを読めとのことです > ソシオメディア | プロレタリアデザイン https://t.co/04vt0PrE3P
— ひろみつ (@hiromitsuuuuu) February 23, 2019