I/O Extended 2019 Tokyo@GDGのメモだよ
最近全然新しい技術の動向が追えてなかったので、興味があるという後輩の引率も兼ねて行ってきた。今回はスケッチノートではなくてテキストメモ。
Web Packaging, AMP, Puppeteer
- Kenichiro Kishida
- Web Packaging
- AMP
- Web Componentsベースのライブラリ/フレームワーク
- クリック率30%増加
- って書く
- 事例;メルカリのWeb
- モバイルで検索するとほぼロードなしの時間でページ表示できる
- <amp-script>
- JSの実行ができるように
- Worker DOMの技術(裏スレッド)
- Origin Trialを申し込むと使える
- Bento amp
- AMP First
- amp-scriptでも足りないところをBentoで助ける
- AMP Stories
- snapchatで広まったストーリーをWebで見つけやすくする仕組み
- AMP Email
- メールの本文に埋め込むことができる
- 配信元の業者が限定されている
- Puppeteer
I/Oとウェブ(PWA, Chrome, Search)
- Masataka Yakura
- I/Oとウェブ
- PWA
- PCでもPWAのインストールができるようになった
- スタートメニューやタスクバーに追加できる
- PROXX(https://proxx.app/)
- Chrome
- 画像のlazy lodingがネイティブ対応
- JSライブラリなしで実現できる
- Safariでも実装中らしいよ
- Web Packaging, Portals(超強いiframeみたいなの)
- プロジェクト名「Fugu」
- 画像のコピー、QRコードリーダー、SMSサインアップ、ローカルフォントアクセス etc...
- パフォーマンスセッションの比重が多かった
- JSが増えて重くなってきたため
- DevToolsやLighthouseの機能向上
- https://developers.google.com/web/tools/lighthouse/?hl=ja
- Performance BudgetのPJ進行上のアプローチの話も
- Search
- 構造化データのさらなる活用
- How-toやQ&Aが追加
- Googlebotが更新された!
- これまではChrome41ベース
- これからは最新のChromiumに追従するよ〜!
- クロールやインデックスにHTMLは重要、コンテンツはブラウザだけで表示されるとは限らない
- 開発者ではなく「ユーザーのため」に作ろう
今から始めるFirebase入門
- GCP, AWSのクラウドアーキテクトをやってる方
- Firebaseの各サービスの特徴
- サービス紹介
- Cloud Firestore
- NoSQLデータベース
- モバイル、ウェブ、サーバー開発に対応
- リアルタイムに複数端末間でデータ同期(リアルタイム性を求められるようなものに向いている)
- オフライン動作サポート
- ML Kit for Firebase
- Performance
- アプリのパフォーマンス特性を分析できる(個々人の環境によって違うので)
- Webアプリへの対応が発表された
- Crashlytics
- クラッシュレポートツール
- クラッシュがどれくらいユーザーに影響するか
- Google Analytics for Firebase
- SDKを組み込むだけで利用できる
- Cloud Messagingとの連携で特定のユーザーにPush通知を飛ばしたりできる
- Cloud Firestore
Machine Learning
- Mitsuhisa Ota
- 機械学習系のセッションがめちゃくちゃ多かった
- TensorFlow Lite / On Device Machine Learning
- データのロードと前処理、モデルの構築と訓練、モデルのデプロイなどの分野があるが、今回はTensorFlow Liteの話をするよ
- なぜ組み込みデバイス上で動かすのか?
- 低いレイテンシで応用範囲が広がる
- ネットに繋がっている必要がない
- プライバシーの心配がない
- 利用実績;2億デバイスでもう使われている
- Dance Like
- On Device Machine Learningの流れ
- 訓練済みのモデルを使う、カスタマイズモデルを使う、パフォーマンスチューニングしましょ
- Computer Graphics とComputer Vision
- CG:パラメーターからイメージを生成する
- CV:イメージからパラメーターを生成する
基調講演(Overview)
- @taquo
- 最近はAndroid,Web,機械学習あたりが取り上げられている
- 元々I/OはMapsのAPIを使っている人たち向けのカンファレンスから始まった
- 3 Thema
- Building a more helpful Google for everyone
- Privacy
- Community
- GDGの前日イベントがあった
- 心的安全性、参加者26%が女性だった、いろんな人が安心して参加できる場を作る
Session1(Web)
- @jxck
- Lazy Loading img/iframe
- Portal
- Singned HTTP Exchanges
- Project Fugu
- JS系の仕様
- class field
- Primise のメソッドが増える
- allSettled: 全部実行
- any: 一つ成功したら止まる
- Intl: めちゃくちゃ機能が増えている、和暦も出る
- BigInt:今までJSはNumber型しかなかったけど、それより大きな桁数も計算できるよ
Session2(Firebase)
- FJUG(firebase.asia/join)
- 今回の発表でWebが含まれた!
- これまでWeb向けのサービスはあったがモバイル向けだった、これからWeb対応も広がってくるはず
- ML
- C++ SDKがサポートされた
- Crashlytics
- Performance Monitoring
- Webがサポートされるようになった(SDKを導入することでUX改善に役立つような情報を収集できる)
- カスタムトレースやメトリックも可能
- Audience Builder
- Cloud Firestore
- Collection Group Query
- Cloud Functions Emulator
- Test Lab
- Firebase Hosting
- 静的サイトを配信するためのサービス
- .web.appのサブドメインを使うことができる(今は使えないけど今月中には使えるかも)
- Firebase Authentication
ゆるいかんそう
I/Oのトピックを薄く広くな感じでした。コミュニティの紹介で、女性技術者を応援するWomen Techmakersの話とか、ng-japanがオンラインMeetupをやっている話があって楽しそうだった。インターネッツさえあればどんな場所でもMeetupできるの素敵。 初めて知ったけど、I/OってWebの情報って少ないんですね。Firebaseがめっちゃ楽しそうだった!mBaaS使いの血が騒ぐぜ(・w・)
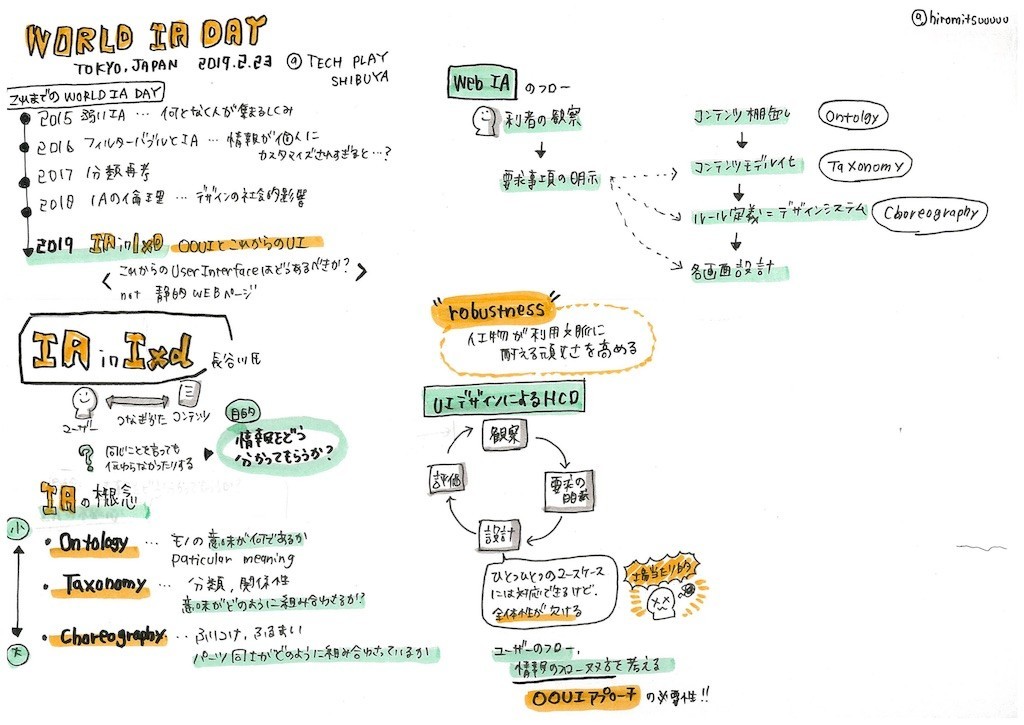
【スケッチノート】World IA Day 2019 Tokyo IA in IxD - OOUIとこれからのUI メモ
昨日開催された「World IA Day 2019 Tokyo」に行ってきました!
テーマは「OOUIとこれからのUI」。抽象的な考えから実践事例まで、モードレス党大会にふさわしいとても濃密な1日でした。(モードレス党については Modeless and Modal | Modeless and Modal を参照)
当日の様子はストリーミング配信されていたので、こちらから見ることができます。
当日、Twitterのタイムラインがとても盛り上がっていました。ハッシュタグは #wiadtyo #wiad19 #iaaj #worldiaday あたり。実況されていた方もいたので、TL追うだけでもだいたい分かりそうです。
前半とパネルのメモはこちら(事例のLTの時間に集中力が切れてしまい2セッション分抜けてます...)。理解力が追いついていなくて抜けている部分もありますが、思い出しトリガーにでもなれば。
オープニング:いまなぜUIにIAが必要なのか(長谷川敦士/IAAJ)
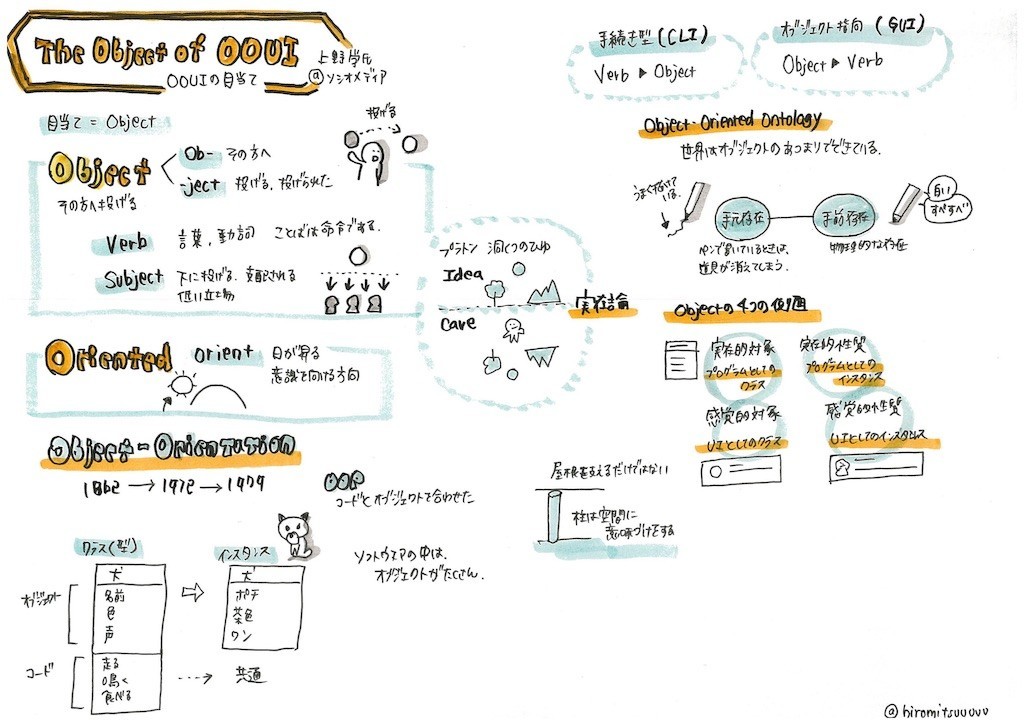
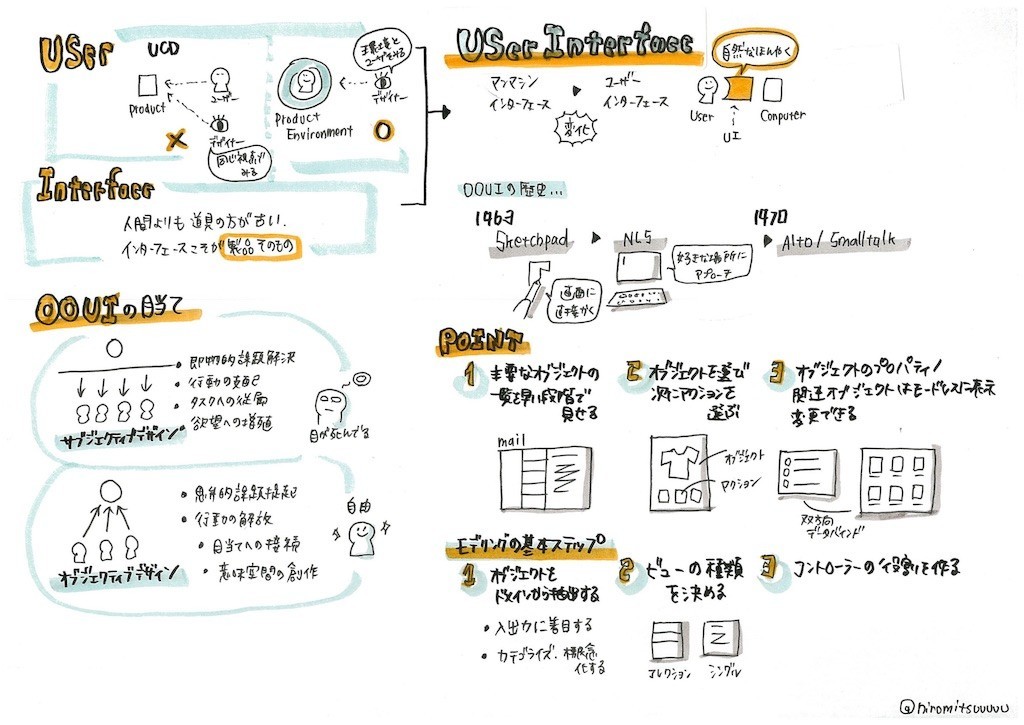
OOUIの目当て(上野学/ソシオメディア)
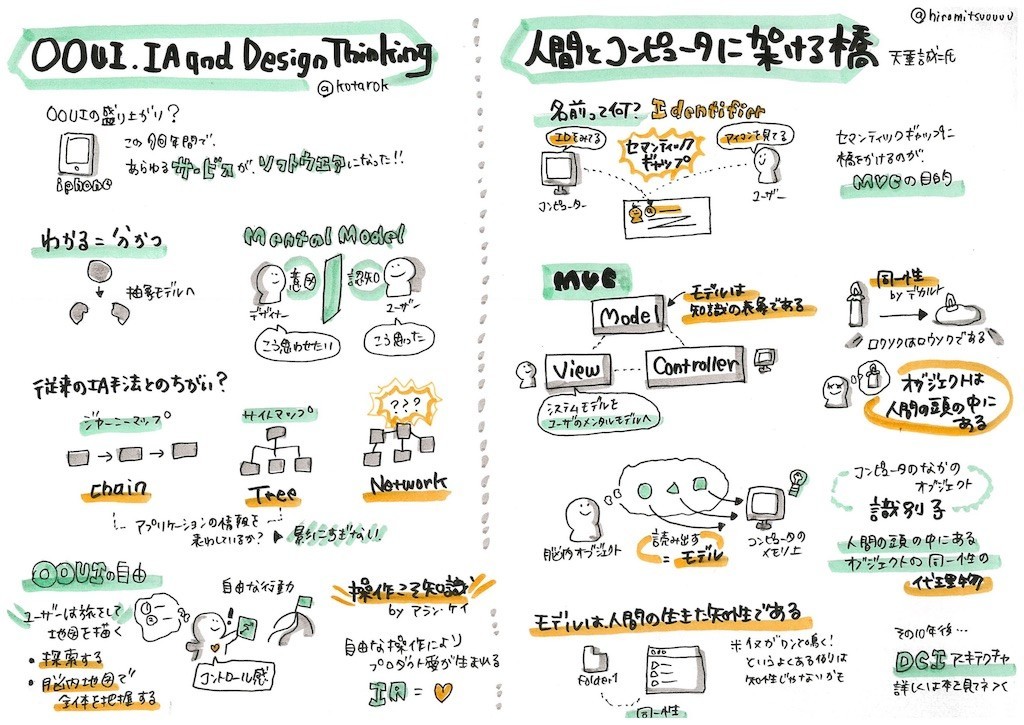
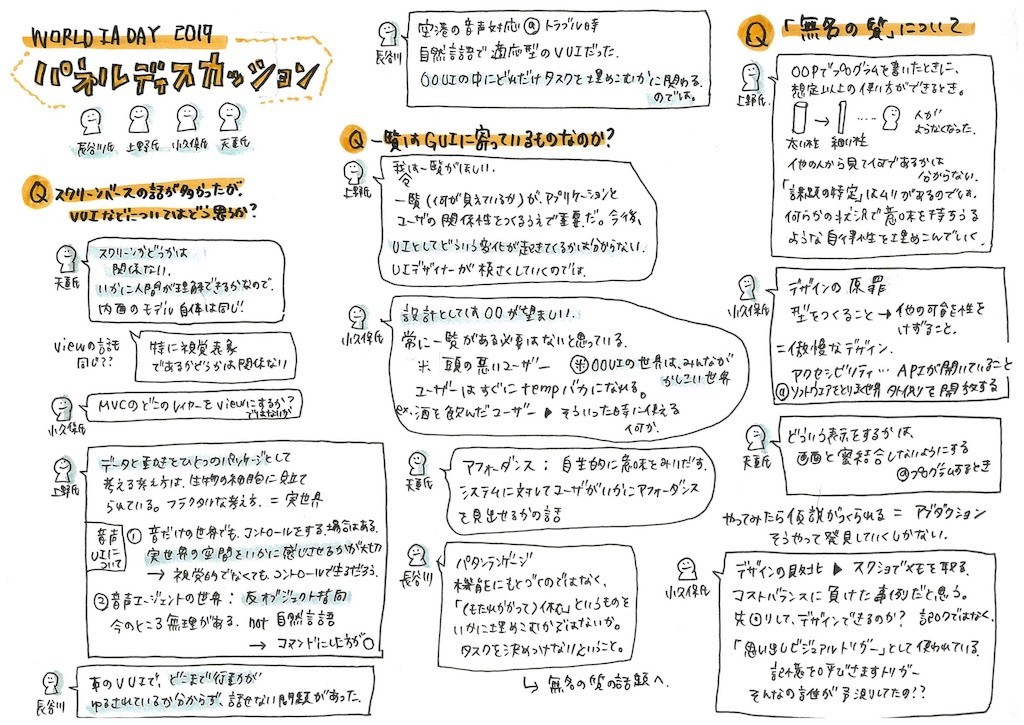
OOUIの理論と実践(小久保浩大郎/GMOペパボ、株式会社ノンピ、天重誠二/弁護士ドットコム)
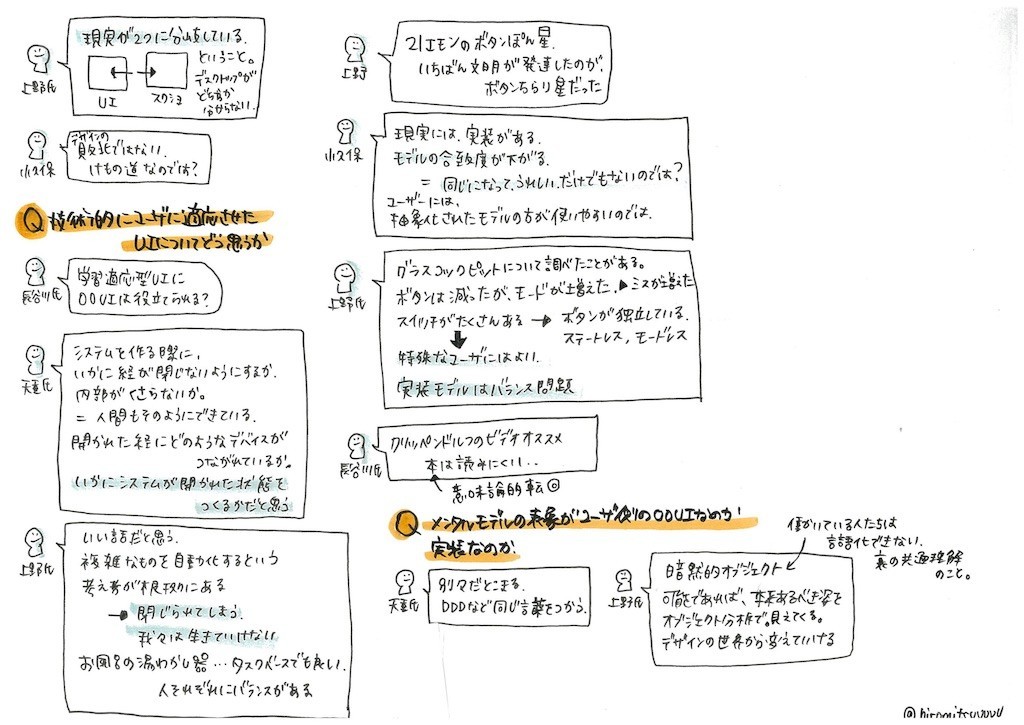
パネルディスカッション
よい党大会でした。インターネッツでしか知らなかったひとたちとお話できて楽しかった!挨拶したときに実在のわたしと合致した瞬間の盛り上がりよ。 pic.twitter.com/me2IGNHRYd
— ひろみつ (@hiromitsuuuuu) February 23, 2019
おまけ:打ち上げで話題になったこと
今日の関心ごといち: アクセシビリティの専門家てきな資格がある > 研修サービス | インフォ・クリエイツ https://t.co/XVdhYSzxPg
— ひろみつ (@hiromitsuuuuu) February 23, 2019
今日の関心ごとに: 真のRESTful APIがあるらしい : RESTful Hypermedia API 概要編 | DevelopersIO https://t.co/RjWe0n1BPe
— ひろみつ (@hiromitsuuuuu) February 23, 2019
これを読めとのことです > ソシオメディア | プロレタリアデザイン https://t.co/04vt0PrE3P
— ひろみつ (@hiromitsuuuuu) February 23, 2019
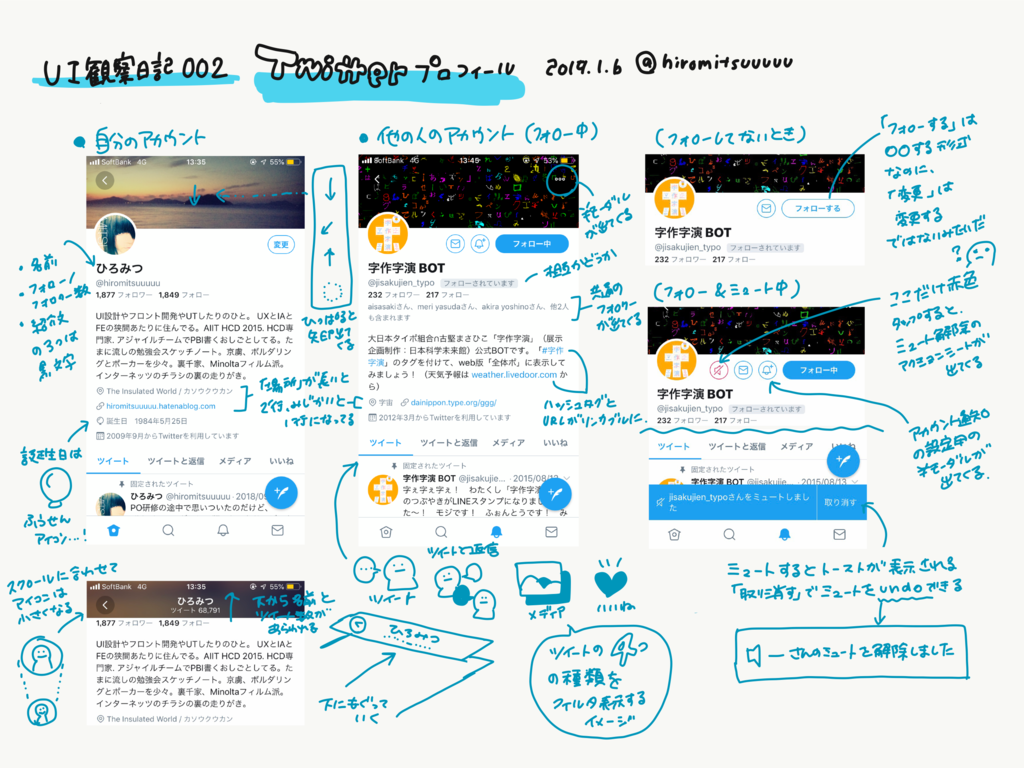
【UI観察日記 #002】Twitter(iOS 7.38.1)プロフィールのかんさつ

グレーと黒の使い方とか、誕生日アイコンが風船だったこととか、ミュートのundoあたりが発見ポイント。何も考えずに観察してるので観点がバラバラになりがち。慣れてきたら観察テーマを決めたい。
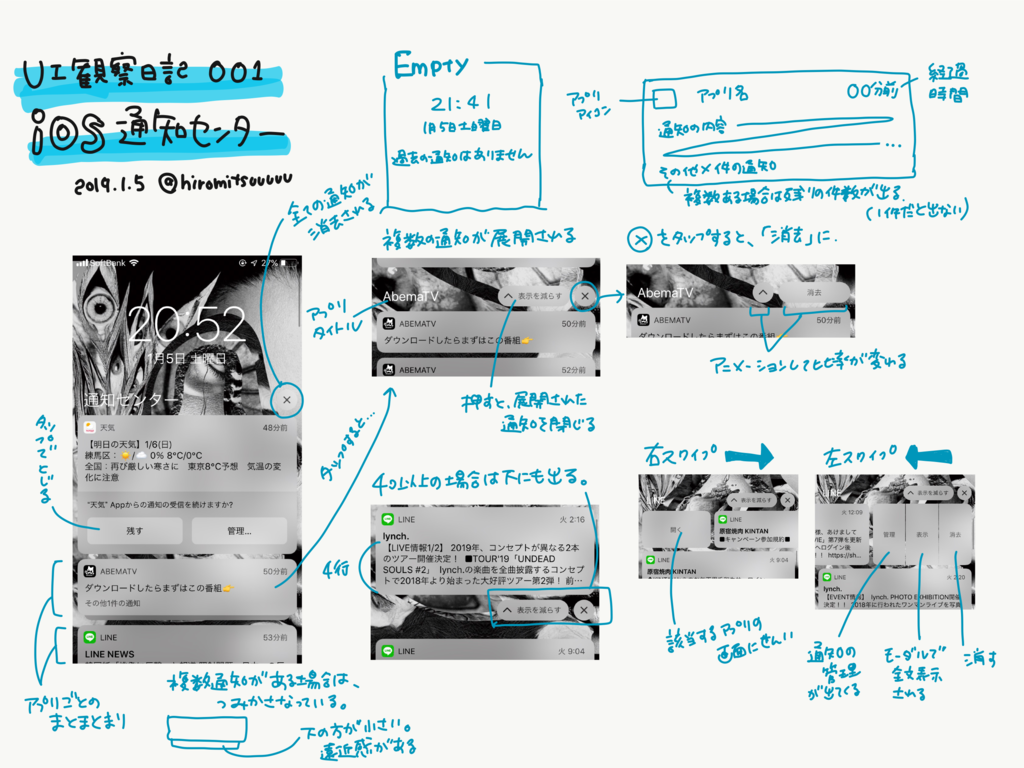
【UI観察日記 #001】iOS (12.1) 通知センターのかんさつ
2019年の妄想にしていた「UI観察日記する」を試しにやってみた。手近な通知センターから(背景が趣味丸出しなのは置いておいて...

押したことのないコントロールや、目が滑って見ていなかった要素が見えてきて面白かった!色々見えてくると、意外と書くことがたくさん出てきて、シンプルそうに見えても見逃していることってたくさんあるなと思った。引き続き、できるときにできところからやってみることにする(’ω’)
2018年のふりかえり
2018年納めました。2018年は、珍しくとても中身が詰まっていたと思える年だった。たぶん、2年分くらいの密度。AIIT卒業してからだいぶ加速している感があって大変よい。
2018年のやったこと/できたこと
サービスリリース
去年の10月からアジャイル開発チーム内のUX担当になり、新規サービスの立ち上げでシナリオの整理からUI設計からフロントの繋ぎ、検証などなどをやった。
約8年間、UI設計の専門チームで技術もデザインもできるUIコンサルタントを目指していたけれど、なかなか主担当になれなくて、ずっと何かのプロジェクトで初期のプロジェクト計画から設計、開発への繋ぎを担当したかった。正直、卒業を知らされた時は、シニアなコンサルタントとして認められなかったんだと凹んだりもした。
このサービスで、バックエンド、フロントエンド、UI設計、ユーザヒアリングやユーザビリティテスト、それまでの知識や経験を全部繋いでリリースの瞬間に立ち会えた。リリース後もユーザーテストをやったりバックログの優先度を考えたりして併走している。入社する時からこだわっていた「技術とデザインをつなぐ」「デジタルから物にして届ける」に、10年目の節目で綺麗に手が届いた。WEBメディアにも掲載されたりして「作ったもので紹介される」も達成できた。
HCDの実践
別のプロジェクトで、大規模なユーザー調査のチャレンジができた。関係したひとたちから「あのプロジェクト楽しかったね!また一緒にやりたいね!」とか「ほんとこいつは優秀でめちゃくちゃ頼りにしてたんですよ」とか「うちに引き抜きたい」とか、ありがたいお言葉をたくさんいただくことができた。ちゃんとパフォーマンスと成果が出せて信頼が得られたのは、とても大きな自己肯定の材料になった。
インプットとアウトプット
2018年は、これまでの経験やインプットしたことを仕事で使うことに専念していたため、あまり勉強会に参加していなかった。そしたら後半、インプット不足で空っぽになってしまって、9月くらいから意識的に色々参加した。やたら本も買って積ん読が加速したので、小田原まで積ん読消化合宿に出かけたりもした。
- もくもく寺 - connpass
- HTML5 Conference
- プロダクトマネージャー・カンファレンス 2018
- Designship | 業界の壁を越えた、日本最大級のデザインカンファレンス
- Frontend Conference Fukuoka 2018
アウトプットとしてはDevLOVEの勉強会でエンジニアがデザインに関わることについて考えてきたことを発表した。
2018年にわかったこと
- 新しい組織で自由に動けるようになるまで、オンボーディングに3ヶ月くらいかかる。不安になることはない、じきに馴染んで動けるようになる
- 新しい分野に踏み込むとき、1年弱でだいたい基本を回せるようになって、残り半年くらいで工夫をして、3年もやればモノにできる
- やっぱり、エンジニアリングとデザインは繋がって地続きになっている
- HCDやスクラム開発がたどり着くのは文化と組織構造の壁
- UI設計とフロントエンドの専門分野を捨て(or専門を他者に任せる)たくない。マネジメントに進むよりさらに掘り下げたい気持ちの方が強そう(人と時間のマネジメントと政治は苦手すぎる)
- 周りから色々反対されても、自分が真実でしかない。自分が前だと思う方が前、自分で経験しないと納得しない。「納得は全てに優先する」
UXやるにはマーケティングが必要そうだし、POやるにはビジネス面が必要そうだし、UI界は沼だし、フロントエンドも沼だし、どっちに進んでも沼で飽きなくてたのしい
— ひろみつ (@hiromitsuuuuu) 2018年9月6日
HCDガー、AtomicDesignガー、ES2015ガーとかやりたいゆーてもスルーされてたけど、己の意思で作って必要とされる現場で活かせばいいだけやんか、て目覚めてすっきりしつつある
— ひろみつ (@hiromitsuuuuu) 2018年9月6日
設計もプロダクトづくりも大好きでわくわくるんるんするんだけど、同時に斜め後ろくらいからずっとUI設計向いてないよお刺身にたんぽぽ乗せてろよって囁くおばけちゃんを連れている👻
— ひろみつ (@hiromitsuuuuu) 2018年10月3日
掃除してたら昔受けたUI設計の講義資料に付箋張って「やっぱりUI設計したい...」て書いてて泣いた
— ひろみつ (@hiromitsuuuuu) 2018年10月4日
リアルな会社の夢見て「やっぱり...UI設計したい...(´;ω;`)」て起きたの病気だと思う
— ひろみつ (@hiromitsuuuuu) 2018年5月6日
だいぶこじらせているw
買ったものとかやってよかったこととか
買ってよかった
- MacBookPro
- iPad Pro
- ApplePencil
- Yogibo
- ジバンシィのリキッドファンデ、フェイスパウダー、チーク×2色、下地
- NARSの4色アイシャドウ、クリスマスコフレのリップ、アイシャドウパレット
- 軍服みたいな色のコート
高額商品をこれでもかと買ったため、はじめてクレジット上限にひっかかった
やってよかった
福岡に行って後輩やWebな福岡勢に会えたのがとてもよかった!ポーカーをかじってアグレッシブさの大事さを知った。
2019年の妄想
目標と書くと達成できないので忘れないように妄想を書いておく。気が向いたやつからやる。
- 積みすぎてるUI設計やデザイン関連の古典を読んで真理に近づく
- 自宅の本棚を拡張する
- 運動不足を解消するためにボルダリング再開する
- ポーカー練習してポーカーのお友達を増やす
- コードを書く
- UI観察日記する
- 個人サービスつくりたい
- 技術書典出してみたい
- iPadでSketchnote描けるようになる
- DDD本読んでDDUXの真理にたどり着く
- アジャイルとデザインの相性悪いんじゃないか問題を紐解く
- どっかで話す
ボルダリングは核心を越えるための打ち込みと気合いが足りないし、ポーカーは良いカードを活かすための打ち込みと気合いが足りないし、人生は最前のチャンスを手にする打ち込みと気合いが足りないやーつー
— ひろみつ (@hiromitsuuuuu) 2018年9月10日
もう肩書きはなんでもいいから、コミットできるサービスを納得のいくクオリティで出したい...エゴだってわかってるけど一回でいいから_(:3」∠)_
— ひろみつ (@hiromitsuuuuu) 2018年9月25日
パフォーマンス出してる一方で、相変わらずうんうん唸ったり迷ったりはしている。次の10年はどっちの方角に向いてこうかはまだ検討中。
1年のふりかえりを続けたらセイチョウの積み上がりが見えた気がするはなし
この記事は #セイチョウジャーニー Advent Calendar 2018 の19日目の記事です。
昨日の記事は@ariakiさんの、私のセイチョウジャーニー|ariaki|noteでした!
技術書典で出会った「セイチョウ・ジャーニー」を読んでから、自分のセイチョウをふりかえって思うことがあったので書きます。
わたしの2018年
2018年で社会人10年目に突入しました。私の2018年の主なトピックはこんな感じでした。
DevLOVE登壇
DevLOVE主催の、エンジニアがデザインに関われること - DevLOVE | Doorkeeper というテーマの勉強会で、これまでエンジニアとデザインの狭間で考えてきたことを発表しました。ちゃんとした登壇はこれで4回目くらいでしたが、足が震えました...。
大規模なユーザー調査へのチャレンジ
お仕事で、大規模なユーザー調査(受容性とユーザビリティ)の設計から実査、分析まで担当しました。もう何度もダメかもしれない...と思いながらも、チームの助けもありギリギリでクリアできました。
サービスの立ち上げ
それまでUI設計の専門チームにいたのですが、アジャイル開発チームに所属が変わって、並行して案件を担当するスタイルから1つのプロダクトにコミットするようになりました。はじめてメインの担当としてUXデザインからUIデザインまでを担当し、新しいサービスを世に出すことができました。これまで断片的に領域を担当していたものが全部繋がって、ひとつのプロダクトになりました。Scrum Inc.認定スクラムプロダクトオーナーを取ったり、メディアに掲載されたりしました。
ふりかえりのスパン?
というように、2018年の1年をふりかえってみただけでも、やったことやできたことはたくさんあるのですが、若手の頃は、1年間であまり進んでいないように感じられて結構苦労していたなと過去のブログを読み返して思ったのです。
社会人になりたてのころ、先輩か上司かに「1年スパンではあまり成長していないように感じて焦ってしまうかもしれない。けど、4年くらいのオリンピックスパンでふりかえったら絶対成長してるから」的なことを言われたのがとても心に残っています。
6日目のおりおんさんの記事にもありましたが、私もセイチョウのスピードには個人差がある、と思うのです。その年によっても、不調な時があったり、環境がしっくりこなかったり、周りがびゅんびゅん成長しているよいうな気がして焦ってしまう時があったり。そうやって1年で何も成長してないなぁと思いそうな時は「オリンピックスパンだし!」と思うようにしています。
これまでのふりかえりをふりかえる
「セイチョウ・ジャーニー」を読んで、私にもきっかけがあったなと思い立って過去のブログを掘り起こしてみました。いつからか、年末に1年をふりかえっておく、次の1年でやりたいことを書いておく、というのを細々とやっています。(社会人5年目はなかったけど、それまでをふりかえってました)今考えると、YWT(やったこと/わかったこと/次にやること)を1年スパンでやっていたような感じです。
- 社会人1年目:(なし。たぶん疲れ果てて書く元気がなかった^^; )
- 2年目:年の瀬。2010年振り返り。 - hiromitsuuuuu.log();
- 3年目:2011年振り返りと、2012年 - hiromitsuuuuu.log();
- 4年目:また一年が終わって、次の年がきます - hiromitsuuuuu.log();
- 5年目:社会人5年目で考えたことをおさらいしてみる - hiromitsuuuuu.log();
- 6年目:2014年の振り返り - hiromitsuuuuu.log();
- 7年目:2015年ふりかえり - hiromitsuuuuu.log();
- 8年目:2016年のふりかえり - hiromitsuuuuu.log();
- 9年目:2017年のふりかえり - hiromitsuuuuu.log();
(タイトルを見ると2015年から意識的に「ふりかえり」とひらがなになったのが何かに気づいた感があります
4年スパンで見ればなんだか結構セイチョウしている
文章も結構上達していることがわかるのですが、中身をみていると、1年目は
JAVAちゃんですが、いよいよついていけなくなり、先生に初歩の初歩を質問してハテナだらけになることもしばしば。「RIAやりたいって来てるらしいけど、flexもプログラムだからね。プログラムできないとただのデザイナーだよ。」と言われ、できないのが悔しくて悔しくて凹みつつもメラメラしてしまった。基礎体力だってことは一番分かってるつもりなのに、見た目のデザインやりたいだけみたく見られたことが悔しくてたまりません。
とのことで、前向きなことを書いているようでいて、毎日の記録には折れそうなことばかり書いていて恥ずかしすぎます。まだ、JavaScript界への入信前。それが、4年後のふりかえりブログだと、
Javaが嫌でたまらなかった1年目と比べて、基礎もちょっとはつき、分からない事を調べる術を得、情報へのエイリアスも張って、技術が面白くなってきた。
と調べ力がついたことが書かれてます。それまで技術が嫌いだったのかもしれませんね...この頃になると、社内でJavaScriptと言えば、というくらいになっていて、「技術とデザインの隙間を埋めたい」「やっぱりチームでやりたい」とか、しっかりめなことが書かれています。そのまた4年後になると、
UIの専門家から、サービスにコミットするエンジニアへ。上司とメンバーが変わり、超上流からReact実装まで、ちょっとやることが変化しました。
いつの間にかUIの専門の仕事をして、jQueryからReactになって、HCD専門家という資格も取ってサービスにコミットしている!!って、めちゃくちゃセイチョウした気になりませんか!?
セイチョウを後押しするきっかけ
セイチョウ・ジャーニーを読んで、自分の歩いてきた道をふりかえってみると、本に書かれていたことを結構やっていました。
なりたい理想
社会人になりたてのころはまさに『なりたい理想はある。実績はまだない』状態でした。会社の先輩にも「理想が大き過ぎて倒れないか心配」と心配されるほどでした。実績はないけれど、ずっと「技術とデザインを繋いでチームでサービスをデザインするんだ」という野望を抱えていたのでした。
ちょうど、社会人になってすぐ、Twitterをはじめます。技術的な何かを発信するというよりは、気になる事とか、その日の出来事とか、どうでもいいことをたくさんつぶやいていたような気がします。
コミュニティへの参加
R&Dの部署で自分が担当する技術(HTML5の黎明期でした)の先駆者もおらず、残されたのは前任の先輩からのhtml5の技術コミュニティのメーリングリストが書かれたメモだけ。どうにか調べてプロトを完成させなければと、勇気を振り絞ってhtml5jのコミュニティのメーリングリストに、SVGの仕様の質問を送るところからコミュニティ活動が始まりました。
html5jの勉強会に参加しはじめて、カンファレンスを知り、カンファレンスのボランティアスタッフをしたらお誘いを受けてhtml5jのスタッフになり、カンファレンス運営を経験して、、、としていくうちに、興味範囲のいろんな勉強会に参加して、Twitterの繋がりがどんどん増えていきました。(その頃、名刺の半分サイズのTwitter名刺を作って覚えてもらうようにしていました)
そしたらまたそこから情報が入ってきて、新しいコミュニティや分野にお邪魔して...と数珠つなぎに活動範囲が広がっていきました。
雑誌や記事で見た強いエンジニアが、その辺にうろうろしているのは、ディズニーランドのようでした笑 あまりに外に出すぎて、当時の上司に「勉強会ばかり行かずに成果を上げろ」と注意されたほど。
ブログへのアウトプット
知り合ったエンジニア達がみんなブログで技術情報を発信しているのを見て、かっこいい!自分も発信したい!と思って勉強会のレポートからはじめることにしました。
Web制作会社で開催された勉強会のブログを書いてTwitterに投稿したら、予想以上にブクマやいいねがつき、そこの会社の中の人とお話できる機会をいただいたりしました。アウトプットしたらなにかいいことがある、というのに気づきはじめます。
転がりだす日常
そうやってどんどん繋がったり、発信していくと、いい情報が自然に入ってくるタイムラインが出来上がっていたり、それ発表しなよと背中を押してくれる優しい先人達ができたり、憧れていた設計者に声をかけてもらえたり、気づけばインターネットが遊び場になりました。「ひろみつを知っている人と会ったよ」なんて言われることも増えました。
セイチョウしないことを怖がらなくていい
セイチョウ・ジャーニーに、計画的偶発性理論というキャリア理論が紹介されています。4年スパンでふりかえってみると、まるで私が計画的にここまで歩いてきたような気がするのですが、むしろ、年始に立てた「やるぞ」という目標は「運動する」とかだし、ほぼ達成できていない笑。けれど、「楽しいかも!」「あの人達と話せるようになりたいかも!」と楽しそうな方向に首を突っ込んできたら、意外と理想にしてた「技術とデザインを繋いでチームでサービスをデザインするんだ」に近いところに来れているような気がします。
よく「5年後はどうなっていたい?」とか「10年後にどうなってたいのかビジョンを〜」とか、逆引きっぽいことを聞かれたりしますが、この、技術もサービスも世の中も目まぐるしく変わるなか、自分の5年や10年を計画しておかなくてもいいんじゃないかなぁなんて思っています。
インターネットには、強い人がいっぱいいます。そんなにセイチョウできないよ、と不安に思っている人がいたら、Java嫌いでポンコツ気味だった私が、4年を2回まわしたらここまできたというのを思い出してもらえればうれしいです。今年も、除夜の鐘を聴きながら、2018年のふりかえりブログを書く予定です。

それでは。明日は a_w_a_n_a さんです!
わたしがスケッチノートを書くときに考えていること

最近、たまにスケッチノートやグラレコのやり方を教えて欲しいと言われることがあるので、普段書くときに考えていることをまとめてみようと思います。
前提:どんなものを書いているか
これまで勉強会ブログはテキストで書いていました。テキストベースだと内容を表現仕切れなかったり、あとでまとめるのが面倒になって下書きを詰んでしまうので、勉強会レポートの代わりとして描くようになりました。色々なセッションの中でも、
- リアルタイムなもの(勉強会や講演のレポート)
- 資料が出回らないもの(トークセッションとか)
- 資料にテキストがなさそうなもの
- 自分が興味があり、前提知識が分かる分野のもの
- 図を描いたほうが分かりやすそうな内容
あたりのものを書いています。流石に知見の少ない専門分野はリアルタイムに書けません...。また、フロントエンドの実装など、コードが重要なものは逆に登壇者の資料やサンプルを見たほうが分かりやすいので、概念的な内容の時に描くことが多いです。
使っている道具
最近スケッチノートをするときには、いつもこのセットを持っていきます。

マルマン スケッチブック クロッキーパッド A4 白クロッキー紙 S262
- 出版社/メーカー: マルマン(maruman)
- 発売日: 2017/06/26
- メディア: オフィス用品
- この商品を含むブログを見る

アーティストブラシ 単品 ペパーミント(70) 1100-70
- 出版社/メーカー: マービー
- メディア:
- この商品を含むブログを見る

アーティストブラシ 単品 ローズピンク(57) 1100-57
- 出版社/メーカー: マービー
- メディア:
- この商品を含むブログを見る

パイロット サインペン スーパープチ SEG-10F-B 細字 ブラック
- 出版社/メーカー: パイロット
- メディア: オフィス用品
- この商品を含むブログを見る

- 出版社/メーカー: 三菱鉛筆
- メディア: 付属品
- クリック: 3回
- この商品を含むブログ (1件) を見る

- 出版社/メーカー: ニチバン
- メディア: オフィス用品
- 購入: 1人 クリック: 1回
- この商品を含むブログを見る
マルマンのクロッキーパッドは、描いた後にピリッと剥がしてスキャンできるのがよくて使ってます。机のない会場で膝の上で描ける&40分セッションを1枚にまとめるのがA4くらいでちょうどいいです。黒ペンが2本(細/中)、色ペンが2本(寒色/暖色)が私の最小構成です。
膝の上で書くことが多いです。基本左手に他の太さのペンを持って右手で書いてるのですが、使わない他のペンはすぐ取れるようにゲストパスのストラップにぶら下げたりしてます。
ラベルシールは間違ったときの修正用です。修正テープだと、ペンの色が乗らなかったり広範囲を消せないのでラベルシールを使ってます。小さなミスなどはちぎって貼ったりしてます。
(最近iPadとApple Pencilを買ったので、使い勝手がよければデジタル移行するかもしれません)
意識していること
これまで書いていた勉強会レポートの代わりが目的なので、「何が話されたか」内容メインのレイアウトを意識しています。会場の中で、大きな紙にリアルタイムに描くようなグラレコだと、もっと表現系に寄せたり、講演者を際立たせる場合もあると思うので、構成は目的によります。
似顔絵は、そのノートを見返すときに「そういえば眼鏡かけたキリッとした人だったな」とその人の特徴を思いだせる最低限に留めるようにしています。凝りはじめると、セッションについていけなくなるので気をつけています...(絵を描くのは好きなのでついお絵かきが楽しくなってしまう)。
あと、「ふきだし」を使いすぎないこと。ふきだしを描くとそれっぽくはなるのですが、ふきだしである意味がない場合もあるので、ユーザーのコメントや、登壇者の感想などに使うようにしています。
セッション中に考えていること
セッションが始まる前には、セッションタイトルだけを書いて準備しています。セッションが始まってからはだいたいこんなことを考えながら書いています。
どんな流れで話が進むのか
プレゼン資料の構成は大体以下のようなものが多いと思うのですが、
- タイトル
- 自己紹介
- 目次
- 導入
- 本編×何個か
- まとめ
- +αの告知など
特に目次の部分をちゃんと聞くようにしています。話したいことが何個あって、どういう構成になっていそうかを確認して、「紙面上のゾーニングは3つくらいか~」 などレイアウトの見立てを立てています。
各情報ブロックの中でのキーワードは何か
本編に入ると、各章に分けていくつか主題となる内容が話されると思うのですが、その際には、
- 資料の中でハイライトされているキーワードはないか
- 資料に書かれていない口頭での重要そうな補足、エピソードはないか
に注目して言葉を拾っています。長い文章で書かれていても、重要なキーワードさえ拾えれば一覧化したときに大体雰囲気がつかめると思っています。また、資料が公開されても口頭で補足されたような情報は、その場でしか聞けない貴重な情報なので重要そうなら拾うようにしています。
情報の関係性
紙面に情報をまとめるときには、話されている情報がタイムライン型の情報か、並列な情報かなど、情報同士の関係性を気にしています。歴史の話なんかはタイムライン、「気をつけること」などは順序のない並列な情報です。
タイムラインの場合は年をプロットしたり、流れの場合は矢印で表したり、順序つきリストには番号を振ったり...並列な関係はフラットに並べたり。UI設計の考え方とちょっと似ています。
登壇者の言葉をそのまま書く
「ノート」なので、テキストを書く際にはできるだけ、感想や解釈を入れずにそのままを書くようにしています(逆にイラストには私の印象や解釈が入っています)。
セッションのあとにやること
私の場合、セッション中には黒ペンしか使っていません。そのため、セッションが終わった直後は、だいたい色が全然ついてない状態です(彩色している暇があったら内容を聴きたい)。セッションの合間にだいたい10分~15分の休み時間があるので、その間に色をつけて写真を撮ってTwitter にあげてます。
色相環上で反対になる色を使って色をつける
私はオレンジと青とか、緑っぽい青とピンクなどを使っていて、寒色をベース色に、暖色をハイライトに使うようにしています。色にもよりますが、2色以上使うと画面がうるさくて何の情報が重要だったかわかりにくくなるため、この2色にしています。追加で入れるとしても無彩色のグレーを影に使うならいいかなくらいです。
そのセッションの中で重要だったところにハイライトを引く
色をつける順番は、ざっと紙面を見渡して、
- 大きなブロックの見出し
- セッションの中で重要そうだったところ(暖色のハイライト)
- その次に重要そうな情報やイラスト(寒色の色面やライン)
- 情報ブロックの区切りが分かりにくそうなところに罫線をひく
の順番で進めることが多いです。最後に色をつけるのは、セッション中にハイライト(暖色)を引いてしまうと、後で出てきた情報のほうが重要そうだった場合に紙面全体で重要度の高いテキストが増えてしまって、一覧で見た際に重要そうなものばかりになるのを避けるためです。
わたしにとってのスケッチノート
スケッチノートを描くようになってから、ブログの下書きを積むことが少なくなりました笑。セッションの内容を思い出したり、人に説明するときにももぱっと全体を見渡せて便利です。聞いたことをテキストでアウトプットするか、図を含めた手書きノートでアウトプットするかの違いでしかないと思っているので、たまに仕事でも報告書としてそのまま共有したりしています。
テキストでも図でも、私のフィルタを通して取捨選択した情報なので、ノートを見れば意図がすべてわかるとも思っていなくて、あくまでも一次情報が大事だと思ってます。最近、自分にとってスケッチノートは一次情報を広めるための布教活動というか、レポートなんだろうなというのがしっくりきています。「こんな勉強会に行ってきてこんなに楽しかった!役立つ情報があった!」を伝えるためのツールのイメージです。
今日スケッチノートについて、これはストリーム状のものを構造化して一覧化するってことじゃないかという話になって、「ストリーム」という言葉がすごくしっくりきた
— ひろみつ (@hiromitsuuuuu) December 8, 2018
スケッチノート→推しの布教活動
— ひろみつ (@hiromitsuuuuu) November 15, 2018
ビジュアルを使ったファシリテーション→苦手の補完手段
かもしれない
あ、あと、元々構造化されている発表内容を、ストリームで聞いて、再び構造化するので「聞く力」と「情報を構造化する瞬発力」はつくと思います。情報設計の筋トレに役立つ...かも。
そういえば先月、東京から福岡の勉強会にオンライン参加したのですが、その時に書いたスケッチノートをTwitterにシェアしたときにとてもインターネット的で素敵だと思いました。リアルタイムで、場所も関係なくて、リッチな情報がオープンに共有されるのが、とてもいいなと。